Googleが推奨するAMPって導入すべき?メリット・デメリットをまとめてみました
たまにAMPを入れるべきかどうかで相談受けるので、まとめてみました。AMP導入するかどうかの参考になれば幸いです。
対象読者
主にWordpressサイトでAMPを導入しようか迷っている人
AMPとは
AMP(Accelerated Mobile Pages)とはスマホサイトの高速表示を目的とした仕様のことです。
Googleが推奨しており、普通のHTMLとはちょっと違うAMPの仕様対応したHTML及びCSSなどを記述することでサイトの高速表示を実現します。
Google検索でのAMPの仕様について
AMPで出来たサイト自体が既に表示が早いのですが、更にAMPで最適化されたサイトをGoogleが検知すると、そのページをGoogleが自動でキャッシュし、検索結果からそのページを表示する際にそのキャッシュされたページを表示してくれるため高速で表示されるようになります。
サイト内リンクで遷移すると元のページに移ります。
もちろんGoogleの検索からの流入以外で、サイトをすべてAMP対応にしておくことも可能です。
メリット
スマホでの高速表示
これが一番ですね。検索結果からタップ後一瞬でサイトが表示されます。googleがキャッシュしてくれるため、サーバーの負荷も多少下がります。
検索結果一覧にAMPが導入されている記載が入る
AMPを認知しているユーザーにはクリック率が上がる?(基本web関係者だけですが笑)
AMPサイトの記載も結構仕様がコロコロ変わっているようで、今は雷マークですが英語検索だと"instant"みたいな文字になってたり?

ままはっくでも現状はこんな感じでURLの横に「雷」マークが入ります。
順位への影響が出る場合がある
AMPを導入しているからといって検索順位があがるということは今のところなさそうですが、単純に元々表示が遅いサイトはGoogleからペナルティを受けるため、そういうサイトは順位がよくなることに繋がります。
導入コスト・デメリット
サイトでJavascript等は使えません
スクロールでページトップに戻るボタンなどが利用出来ません。
メニューなどの開閉するような動きのある機能はOFFになります。
Google Analyticsの集計などはAMP用のものを用意すれば動作します。instagramなどの挿入も同じように専用のものを導入しておけば大丈夫です。
※例として、記事内でslick.jsなどのコンテンツスライダーを表示していたり、目次の開閉などが使えなくなります。
画像タグなど基本的にすべてAMP対応したものに変更が必要
WordpressだとAMPプラグインが概ね一括で変換はしてくれますが、テーマの機能で追加している部分などは自力で変更が必要です。意外としんどい。
レイアウトの制限
CSSも使えるものが制限されるため、結構工夫しないと基本的にデザインは普通のサイトよりも少し平坦なものになります。
GAが見づらくなります
Googleのキャッシュサーバー上でサイトが展開されるため、URLが本サイトと別になります。
ページのURLなども全部個別でふられてしまうので、例えば「記事毎にコンバージョン率を計測したい」となったら、それぞれ別々に集計して統合する必要があります。
同じく、javascriptが使えないためGAでのPVなどと別でクリックイベントなどを設定していた場合の計測もできなくなります。
仕様がたまに変わるのに対応が必要
仕様が変わってエラーが出ると普通のページの表示になってしまいます。
サーチコンソールにエラーが通知されるので、それを見ておけば対応可能です。
同じく導入時にサーチコンソールでエラーが無いかチェックできます。
URLが変わるけどアフィリエイトの計測が対応していなかったりしない?
今の所それで計測が出来ていないというのは聞いたことがないので少なくとも大手は大丈夫そうです。
導入はどうすればいい?
まずはAMPプラグインをいれてみます。
一番楽なのは対応しているテーマに入れ替えちゃう事ですね。
記事のURLに ?amp をつけるとAMPページが表示されるので、エラーが無いかAMPチェック用ChromeExtentionでチェックして一つ一つ直していきます。
エラーが解消できたらサーチコンソールでAMPのクロール申請をします。(新UIのとこにあります)
AMPを入れるか悩む前に
そもそもサイトの速度が既に早かったら無理して入れないでいいです。また、PCでの速度には影響出ないのでまずはサイトそのものの速度向上を目指しましょう。
関連記事を出しているプラグインとか、そのままだと動かなかったりしますし。
一旦AMPプラグイン入れてみてAMPページがどうなってるか見てみてもいいです。エラーがあったらどうせ使われないので笑
AMP導入診断
AMP入れないでいいかも
- 既に俺のサイトは早い!人(Page speed insightが80点とかなってる)
- Javascriptで結構重要な役割を担っているサイト(サンプルもりもり技術ブログ)
- HTML・CSS・PHPの知識が薄い人(エラー出ても直せないと意味ないので)
- PCでのアクセスがメインの人
AMP入れてもいいかも
- AMP対応テーマを利用していて、変にカスタマイズしていないので、導入コストが低い人
- 俺はさらなる速さを求める!って貪欲な人
- HTML・CSS・PHPチョットデキル人
こんな感じでしょうか。なにか間違っている情報あったら教えてくださいすぐ直します!
日本語のフリーフォントをまとめて試せるサイト「 #ためしがき 」をなんで作ったのかと技術的な話
みなさんためしがき試してくれました!?
ホント!?ありがとうございます!!!
ためしがきって?
知らない人もいると思いますので、簡単に説明しますね。
こちらからサイトにアクセスして、お好きな文字・文章を入力していただくと、

こんな感じで、色んなフォントでの見た目をまとめて確認することが出来るサイトなのです。
サイトで使っているフォントは商用利用可能なフリーフォントとなっており、フォントをタップすると表示される画面から、配布先のサイトに遷移することが出来ます。

また、フォントをシェアするボタンを押してから、Twitterやfacebookでシェアすると
みんなオラに力を〜!
— ナベ🍲 / ためしがき / Amazonで本の予約始まりました! (@nabettu) 2018年7月4日
日本語のフリーフォントを好きな言葉・文章で試せるサイト | ためしがき https://t.co/ECvYEaVQQ9 #ためしがき
こんな感じで入力した文字とフォントのプレビューがされます。
SNS認証なども無いので気軽につぶやいてみてください!
使えるフォントは?
このサイトで使えるフォントは「商用利用可能なフリーフォント」なんですが、更に
- サブセット化&WOFF2形式にして軽量化:改変
- Webフォントとして利用する:再配布(につながる)
の2つのプロセスを行ってサイトに埋め込んでいるため、フリーフォントの中でも上記2点の許可がされているフォントのみ載せています。
サイトにライセンスの明確な記載が無い配布元の方には個別でメールを送ったりして上記2点についての許可を得つつ、各ライセンスには「ライセンス元の表記」が必要なため、各配布先サイトへのリンクをフォントの詳細画面に載せております。また、ためしがきサイト自体からのダウンロードは禁止しています。
一口にフリーフォントと行ってもライセンスによって使える範囲が異なるんですね。具体的には
- SIL Open Font License OFL
- Apache License 2.0
- mplus Font License
などのライセンスのフォントを利用しています。 IPAフォントライセンスv1.0は改変したものの再配布が禁止ですので、本サイトでは利用していません。
フリーフォント情報は基本的にフォントフリーさんの記事一覧から情報収集させていただいて、配布先で個別にライセンスを確認しつつサイトで利用しています。
フリーフォントとしているフォントでも、上記の許可がなされているものは、今120個ほど確認して半分弱くらいでした。今後はあと200個ほどのフリーフォントの中から、ライセンスがOKなものを確認しつつ追加していく予定です。(半分弱だとあと80個くらいかなぁ?)
もちろんですが、みなさん本サイトで見つけたフォントでも実際に利用する場面に合わせてライセンスの確認を行ってから利用してくださいね〜
WOFF2って?
Webフォントの新し目の形式の一つで、 軽くて他のフォントとも互換性があるのですがInternet Explorerでは利用できないため、本サイトはInternet Explorerでのアクセス時には利用出来ないようになっています。
Webフォントについて詳しくはtakanorip先輩の↓の本がよくまとまっていて勉強になります。
https://www.amazon.co.jp/dp/4844398385www.amazon.co.jp
なんで作ったか
普段私は他にもWebサービスやメディアを作っていて、ロゴとかデザインも含めてフォントもいろいろ探すんですけど、なかなか日本語のフォントでまとまって試せるものがありません。
ということで商用可能なフリーフォントで横断的に試せるサイトが欲しいと思って作りました。
以前作ったブロガーがアプリの紹介を楽にできるツール「アプリーチ」もそうなんですが、クリエイターを応援するようなものを日頃から作りたいと思っていまして、このサイトが出来たらみんなの創作活動がもっと楽しくなるかなと思って開発をしました。(もちろん自分も含めてね)
そして作る前にTwitterで「こういうサービスあったら他にもほしい人いるかな?」って呼びかけたら結構な人が「ほしい!」と言ってくれたので「ちゃんと作ったら使われるサービス」とわかり、モチベーションを落とさず開発を続けられました。大体構想から1ヶ月半くらいかかりました。
以前作ったサービスでは自分の考えだけでヒヤリングもせずせっせと作ったけど全然使われなかったので、事前にニーズを知る事ができ、無事に公開後もみなさんにご利用いただけてよかったです。
技術的な話
基本的にフロントエンドの技術のみで作っています。
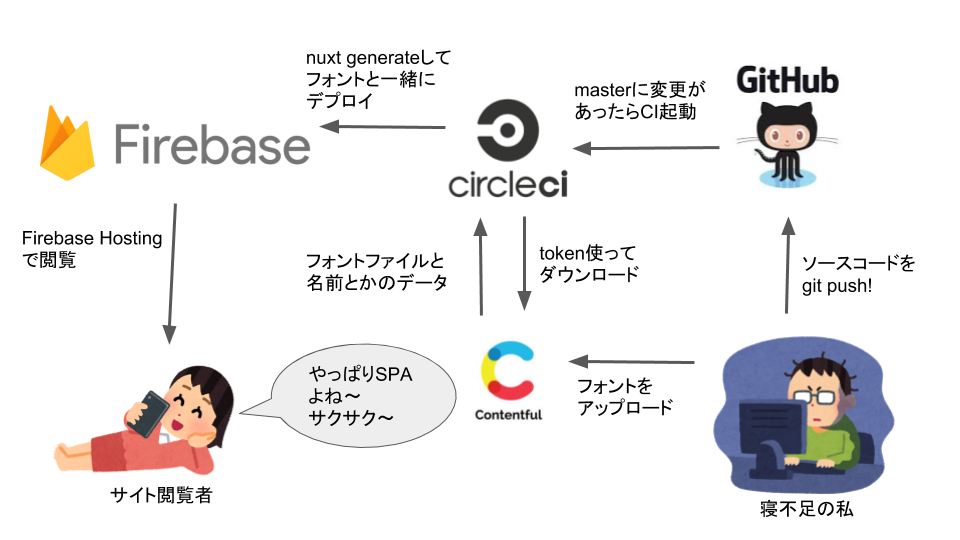
ざっくり図にするとこんな感じです。

基本はシングルページアプリケーションを作る上でのライブラリのNuxt.js(Vue.jsのフレームワーク)と、サーバーレスでバックエンドを代わりにいろいろやってくれるFirebaseの組み合わせで、
コンテンツ管理はヘッドレスCMSであるContentfulを使い、CircleCIでCMSの内容とソースをまとめてFirebase Hostingにデプロイしています。
フォントのシェア機能
- 画像の生成はhtml2canvas
- Firebase Authで匿名認証
- Firebase Strageに匿名認証の認証情報を使って制限をかけてアップロード
- Firebase firestoreに認証した権限を使って画像パスを書き込み
- Firebase functionsを使ってDBを読み取りOGP表示用HTMLを生成
- アクセスがあったらTOPにリダイレクト
大体全部Firebaseを使ってどうにかしています!Firebase最高!
ーーー※ここでCMーーー
はい〜みなさんいろいろ聞いてVue.jsとFirebase使ってみたくなりましたよね!?
フロントエンドのSPAライブラリで今人気が上昇しているVue.jsと、サーバーレスでいろいろなことができるFirebaseが今すごくHotです。
なんと!WebデザイナーなどのhtmlやCSSが軽くわかっている人が、簡単なWebサービスを作れるようになる本があるんですよ〜
↓↓↓↓↓こちら↓↓↓↓↓ booth.pm ↑↑↑↑↑こちら↑↑↑↑↑
もしこの記事を読んで興味が出た方、よかったらこれを買ってミニWebサービス作ってみてくださいね〜!
※こちら商業版の発売との兼ね合いで同人版の値段がアップしましたのでご了承ください。
ーーーCMここまでーーー
今回のサイトではデザインも全部自分でやってみました。
CSSアニメーションとかをちょいちょいはさんでおしゃれぶってるんですが、やっぱり本職のデザイナーさんが作るサイトのが圧倒的におしゃれなので、デザインは後ほど変更する可能性あります笑
いろいろなメディアに掲載していただきました。
ねとらぼさんや窓の杜さんなど、いろいろなメディアに載せていただき、いい滑り出しが出来たと思います。
「あなたが神か」って書いてもらってるんですけど、そもそも私はフリーフォントをまとめて試せるようにしただけで、世のフリーフォント職人の方々がこうやって素晴らしいフォントを使える形で公開してくれていることがまさに「神」!
そんなフリーフォントをもっと使われるようにアシストしていきたい所存でございます。
今後の更新予定
いろいろ機能を増やしていきたいところではあるんですが、ゴチャついて何をしたらいいサイトかわからなくなるのでは本末転倒なので、追加していく機能は最小限にしていきたいです。
ただ、サーバー代が結構かかっちゃってるので、今後バナー広告だけ入れていくことになると思います・・・こればっかりはすいません🙇 どこかの企業さんが買収してそのままの形で運営してくれたりしたらいいんですがw
今後追加必須
- とにかくフォントを増やす
- 色を変える機能
- 入力欄スマホで使いにくい
- 「ゴシック体」とかのタグでフィルタリング
増やすかも?な機能
- 文字間とか文字の長さとか変えられるように
- フォントお気に入り機能
「こんな機能ほしい!」ってのあればどしどし送ってください!
今後もためしがきをよろしくお願いします。
退職エントリー的ななにか
こんにちは。ワタナベです。
そういえば会社辞めてから結構経っちゃったんですが、なんで辞めたのかとか書いておこうと思いたちまして、さらっとですがブログとしてしたためておきます。
面白法人カヤック:入社から退職まで
2年半ほどお世話になった面白法人カヤックを去年の9月で退職していました。
新卒で入った会社は全然Webの会社じゃなかったんですが、個人でWebサービスとかを独学で勉強して作ってました。
とはいえ独学だと限界があるな〜ということで、Web系の会社に転職したいなと思っていてカヤックと出会い
- 自社サービスと受託両方やっている
- 経営理念「つくる人を増やす」に共感した
- 月一で個人制作発表会をやっている!(これ最高)
ということで応募して採用していただき、HTMLファイ部の受託部門で働いていました。
その頃妻は「ままはっく」という、育休中に始めたブログを成長させてフリーランスとして独立していまして、技術的に困ったことがあったら私も手伝っていました。
そのブログとともに保育士向けの情報サイト「ほいくびより」 というものを作っていまして、それをもっと伸ばしていきたいけど人手が足りない・もっと作業時間を増やしたいということで、私も会社を辞めて手伝うことにしました。
柔軟にいろいろ対応してくれる職場だったので、カヤックを週3日で2日にそっちを手伝ったらどうかというのも半年ほどやってはみたんですが、結局どっちつかずになってしまったので退職という選択を取らせていただきました。
なんで保育士向けのサイト?
ここから結構妻の話になっちゃいますが、元々新卒の会社の同期で、子どもが生まれていざ職場に復帰するとなると必要になってくるのはそう、保育園です。
両親ともにフルタイムで働いていても、住む場所によっては全然保育園に入れなかったり、入るために保育園をめちゃめちゃ回って情報を集めたり、とにかく大変な保活。私達も例外なくそれを経験して、なんとか人気の低めの駅から遠めの保育園で子どもを入れることはできました。
その経験があり、アナログな情報だらけの保活をこれからのパパママがちょっとでも楽にできないかと、保育園情報を交換するコミュニティを作ってみたりもしました。
【東京都大田区】保育園情報を交換するコミュニティグループをつくりました | ままはっく
(元々二人で近隣の保育園の情報をスプレットシートでいろいろデータ管理してたのを、次の年の人に使ってもらいたいな→なんならみんなでそういう情報集めてコミュニティ化しようという流れ)
コミュニティを作ったこともあり、いろいろなお母さんお父さんと交流して、妻は保育園問題を解決することに注力していました。
↓保育園問題について国会議員に異議申し立てした際の記事
こうやって「保育園作ってくれ」「もっと安心できる保育園を」と、声を上げることももちろん大事なんですが、結局自分たちに出来ることはなんだろうと考えていました。
保育園問題の一つに「保育士が足りない」というものがあります。給料水準は低いのに仕事は大変なので、保育園を建てたくても保育士が集まらないので運営できないなどの問題があります。
そこで妻の今までブログというWebメディアを運営してきた経験で保育士さんの仕事を楽にするメディアを作れないかと考えて作ったのがこのほいくびよりというサイトです。
保育士さんが制作あそびを考えるネタにしてもらったり毎月書くおたよりのテンプレートを用意したりして、とにかく保育士さんの仕事の負担が減れば保育士さんの退職率も下がり、子どもたちのために使う時間が増えたり、少しでも保育園問題の解決になるのではないかと考えています。
妻がもっと仕事に注力するために退職
そんな保育士メディアを運営するにあたって、もちろん技術的な部分は私が担当しているのですが、どちらかというと私は妻の時間を増やすために退職しました。
妻も会社を辞めて何年かフリーランスとして仕事していたんですが、私がフルタイムサラリーマンだとどうしても家事育児の負担は妻に傾きがちでした。
保育園のお迎えだったり、平日の夕食の準備、保育園でのイベントだったり、子どもが風邪を引いて休んだときの看病(子どもは3歳くらいまで毎月の勢いで風邪ひくのよね!)だったり、もちろん私もそれ以外の家事育児はできるだけやっていましたが仕事と両立するには限界があります。
元々妻はいわゆるバリキャリ志向で仕事を全力で頑張りたい人間でしたが、結婚してからは結局私優先になってしまっていました。一方私は育休を半年取得するくらいで、他はフルタイムで働かせてもらってました。
子どもが生まれてから4年ほど経ちその立場を逆転させていこうと、「つくる人を増やす」という理念に共感して入ったカヤックでしたが、妻の「つくる」を応援するために退職となりました。
(はいみんな、はてブするならここを引用だよ↑)
これからの活動
二人でやってくので、法人化して株式会社クリモという会社にしました。二人だけだけど。
妻は滞っていたままはっくの更新もこれからはしっかりやってくぞと息巻いています。ホントですよ。
私のキャリアについて
フロントエンドエンジニアとして今後も働いて行きます。ありがたいことに辞めてからもちらほら相談が来るので、メディア運営を手伝いつつ他の仕事も受けてます。基本知り合い経由だけですが。
チームでなくなりフリーランス的な立ち回りになってしまったので、自分のキャリアについて相談出来る機会が無いのは不安しかないですね〜しかも100%自分のスキルアップに時間を使えるわけではないので、なんとか工夫してやっていきます。
個人でWebサービス作ってくのも続けていきます。時間を見つけてちらほらやっています。一発あてるぞ〜!
こういうのとか。 nabettu.hatenablog.com
会社の方針
- 妻
- ブログ(ままはっく)
- 保育士メディア(ほいくびより)
- 私
- 受託開発(WEBフロント)
- Webサービス開発(一発あてる)
をそれぞれ頑張っていくという奇跡の4本柱ですね。安定感抜群だ〜(棒読み)
終わりに
退職エントリーはウィッシュリストを貼っていくのが通例ですが、そんなことよりも周りの出産を控えた人にままはっくを勧めたり、保育士さんにほいくびよりを教えたりしてあげてもらえれば最高に嬉しいです。
半分妻の話になってしまいましたが、最後までお読みいただきありがとうございます。
これからもよろしくお願いします。
#Webサービス分解 「Peing-質問箱-」の分解
こんばんはワタナベです。
Webサービス大好き芸人の私は新しいWebサービスやアプリを見かけると「このサービスのこの機能はこういう技術で実現しているんじゃないかな」とサービスの機能の因数分解をするのが好きなんですが、それをある程度まとまった形にしてみようと思い書き始めました。
あとチャーリーさんの#ビジネスモデル図解シリーズを見ていて、同じ様にシリーズ化してみたら面白いんじゃないかと思いまして、好評だったら #Webサービス分解 シリーズとして他のも書いてみます。
Peing - 質問箱 - ってどんなサービス?
まずは第一回としてとりあげるWebサービスは皆さんご存知質問箱から行ってみようと思います。
質問箱は せせりさん が半日くらいで作って話題になり、そのままユーザーを増やしつづけあっという間に 株式会社ジラフ に売却されたことで更に話題となりました。
それ以前にあった類似サービスとしてsarahahやask.fmやお題箱などがありました。基本的にシステムは「Twitterに特化したSarahah」として誕生したのが質問箱です。
サービス内容
- Twitterアカウントかメールアドレスでログイン(今は他のSNSも対応)し、
- ユーザー固有の質問募集ページがサイト上に作られます。
- そのページには他のユーザーが匿名で質問を投稿することができ、
- 質問の解答時には質問の内容が記載された画像とともに解答をツイートする事ができます。
- 嫌な質問があった場合には投稿した人をブロックすることも出来ます。
- 質問が来たら登録しているメールアドレス通知が来ます。
サービスの特徴
SNSで質問を募集・解答するサービスは他にもありましたが、特にTwitterでは文字数制限があり140字では質問と解答を両方含めることが難しく、サービス内ですべての文章を完結させるのが基本でした(ask.fmなど)
しかしSarahahおよび質問箱では「質問内容を画像にして」回答をツイートとともに投稿することでその問題を解決しました。
主な技術
Ruby on Rails を conohaVPS で動作させて 画像は AmazonS3 メールは SendGridで送信という形で開発と、作者のせせりさんはつぶやいていました。
今は運営がジラフに変わったため大きく変わっている可能性が高いです。多言語対応などもされているようです。
質問内容を画像にする技術
まず特徴の一つである「質問内容を画像化する」のは ImageMagick という画像処理ソフトを Rubyというプログラミング言語で動作させるための RMagick を利用して画像を生成していると思われます。
このソフトを利用して 質問が投稿されたら予め決めておいたフォーマットにそって文言の入った画像をawsのs3などのストレージサービスに格納しておきます。
↓こんな感じの画像ですね。

これによって文字数問題は解決されましたが、その画像を添付してつぶやく利用者が増えてくると「質問箱で画像がたくさん流れてきてウザい」「Twitterのメディア欄が埋まるのが嫌」という要望がつぶやかれるようになってきました。
それを解決するしたのがOGPという仕組みです。
URLをつぶやいた際に指定した画像を表示する技術
TwitterやFacebookではURLをつぶやいた際に、そのサイトで設定された画像を表示するOGPという仕組みがあります。
↓こんなの
書いたぞ〜。もし人気が出たらシリーズ化したい。#Webサービス分解 「Peing-質問箱-」の分解 - フロントエンドの地獄 https://t.co/eDys0op3Ag
— ワタナベ@WEBサービス作る本DL販売してます! (@nabettu) 2018年5月3日
この機能を利用して、質問固有のURLに応じて予め作成してあった質問のテキストが入った画像をOGP画像として指定しておくことで、画像を添付してつぶやく事無くTwitterのタイムライン上で質問の内容が確認することが出来るようになりました。
OGPはそのURLにアクセスした際にmetaの内容に表示したい画像のURLを入れておくことで表示が可能になります。
嫌な質問があった場合には投稿した人をブロック
質問が匿名で行えることから、悪口を書かれるという懸念があります。そこで、質問箱には悪意のある質問があった場合にはその人をブロックする機能があります。
しかし匿名でTwitterログインもしてないのにどうやってブロックしているのでしょうか。
質問箱ではIPアドレスを利用して質問者をブロックしています。
IPアドレスはスマホなどの通信機器一つ一つに割り当てられた、インターネット上の住所のようなもので、どんなWebサイトも閲覧している機器のIPアドレスを調べる事ができます。
IPアドレスだけではざっくりとした住所がわかるだけで個人を特定することは難しいですが、例えば殺人予告など明らかに犯罪になるような内容が記載されていた場合にはそのIPアドレスを発行しているプロバイダ(Docomo等)に「裁判のためにそのユーザーの情報開示を請求する」ことなども出来ます。(みなさんネットの世界に匿名なんてないようなものなのですよ)
↑という様な事を分かるように掲示しておくだけで悪意のある質問が来ないように啓蒙するのが主たる目的だとは思いますが、これによって嫌な質問をするIPアドレスのユーザーから質問が来ても、システム側でそれを質問として追加しないように出来ます。
後発の類似サービスであるマシュマロではAIを利用して悪意のある質問を初めから除外することでユーザー数を伸ばしているようです。
質問がきたらユーザーにメールで通知
こちらですが、メールアドレスを登録しておくことで質問箱からメールが飛んできます。
システムと連携してメールを飛ばすサービスは幾つかありますが、質問箱の開発時にせせりさんはSendgridを利用しているとつぶやいていました。
Sendgridを利用することで、質問箱に質問が来た時には「このユーザーにこういう質問がきたという内容のメールを送って」と連携しておくことでメールを送信する事ができます。
まとめ
以上質問箱のサービス分解でした。
Webサービス開発が本業の方には当たり前の内容だとは思いますが、初心者は「こういうのやりたいけど名前もわからないしググれない」ということがあると思い、名称などできるだけ具体的に記載しました。
もしこういうサービスの中身どうやって作ってるのか知りたい!ということがあれば私のTwitterまでお知らせください。
最後まで読んでいただきありがとうございました。気に入ったらぜひぜひブックマークやツイートをお願いします。
vue-routerで開発時のみ見れるページを追加する
目的
vue-router利用時にユーザーには見られたくないデータの確認用ページなど、開発時のみ表示したいページがある場合の設定方法です。
事前準備
Webpackプラグイン
babelプラグイン
babel-plugin-transform-inline-environment-variables - npm
のどちらかを利用すると、ビルド時の環境に合わせて
プログラム内の process.env.NODE_ENV をそれぞれの環境に変更してくれます。
利用例
if (process.env.NODE_ENV === 'development') { //開発環境でのみ実行 }
この様に記述するだけで開発時のみ実行するプログラムが追加出来ます。
こちらをvue-routerでのルート定義時に以下の様な形で追加すれば、開発時のみ表示したいページの定義が出来ます。
import Vue from 'vue'; import Router from 'vue-router'; Vue.use(Router) import Top from '@/components/Top.vue'; import About from '@/components/About.vue'; //開発時のみ表示したいページ import Admin from '@/components/Admin.vue'; const routes = [ { name: 'top', path: '/', component: Top }, { name: 'about', path: '/about', component: About } ]; //ページ追加 if (process.env.NODE_ENV === 'development') { routes.unshift({ name: 'admin', path: '/admin', component: Admin }); } export default new Router({ mode: 'hash', routes });
vue-routerに追加しているルートは配列になっており、現在のルートの一致に関してはその配列の頭から調べていくため、unshiftを利用して配列の頭に追加します。
これなら /* などで404ページを定義していても優先的に追加したページが表示されます。
こちらを利用すればユーザーに見られないようなページを定義して、データの確認等を行うことが出来ます。
以上です。
【書評】イヌでもわかるHyperapp
技術書典4で購入したイヌでもわかるHyperappを読みました。

こちらからPDF版が購入出来ます。
ざっくり
QiitaがReactから変更したことで噂になったビューライブラリHyperappをマークダウンエディターを作りながら学べる本です。
サンプルを元に手を動かしながらHyperappの実装を進められます。
所要時間:約3時間
流れ
- Hyperappの概要説明
- カラーコードビューアーを作りながらHyperappを触ってみる
- マークダウンエディタを作ってみる
- 付録:v2.0についてなど
実際につくったもの
カラーコードビューアー
https://nabettu.github.io/study-hyperapp/
マークダウンエディタ
https://nabettu.github.io/study-hyperapp/#markdown
Hyperappについての所感
印象は軽くてとにかくシンプル。最低限だけど必要なものは揃ってる感じ。
v1で1KB程度 v2でも2KBくらいらしいので、とにかく軽い。
actionsでstateを更新して、viewを更新するという定番な流れなので学習コストが低い。
Reactと共通点も多く馴染みやすい。Preactよりさらにコンパクト感ある。
ちゃちゃっと導入するならvueやriotくらいサクッとできそうな印象。
しかし俺はjsxじゃなくpugが書きたい
本の感想
実際に手を動かしながら使ってみることが出来るので、概要を掴みながら実際に導入するイメージが持ちやすいです。
3時間程度で終わらせられたのでちょうどいいボリューム感。
犬がかわいい。
私ははじめからwebpack構成で進めましたが、本では2章は生HTML、3章はwebpackでという流れで進めてあります。
実際の現場ではwebpack必須だと思うので、webpackでのハマりどころを体験できていい感じ。
公式ドキュメント読まずともしっかり説明がされていて難なく進められた。
とりあえず「Hyperappがどんなもんかさっくり触ってみたい」という私にピッタリの内容でした!
以上です!
#技術書典 サークル参加して冊子完売しました🎉
まずは参加者の方もサークルの方も、そして運営の方も皆様お疲れ様でした。ありがとうございました。
出展してた割にはよく買えたほうじゃないですか?
— ワタナベ@株式会社クリモ (@nabettu) 2018年4月23日
ほんとはもっと買いたい本あったけども。
体調崩して打ち上げ行けなかったの非常に残念でしたが、みなさん本当にお疲れ様でした、、、!#技術書典 pic.twitter.com/lV48ZVSBZK
KUGIBAKOに便乗出店させていただき、おかげさまで用意した冊子は完売し、電子版もかなりの方にご購入していただきました。ありがとうございます。
電子版も用意しました!
こちらから500円でPDFがダウンロード出来ます!
商業版の発売との兼ね合いで値段が変わりまして、1200円でダウンロード出来ます!
ちなみに本書を進めるとこんな感じのWebサービスの基礎部分が作れるようになります。
https://mymarkdown.firebaseapp.com/
※サンプルサイトは本書の内容にプラスしてデザインや見た目・及びショートカットキーの追加などをしています。
(このサンプルサイトの存在を宣伝時に織り込むのを忘れていた・・・!)
共著で書いた本の担当部分もnoteで販売開始しました!
「bot to the future」という冊子を5人で共著で書いたものを販売していたのですが、こちらも冊子は完売しました。
こちらもnoteで担当部分を販売してみていますので、よかったらどうぞ。
LINE BOTをプログラミング初心者でもコピペしながら無料で簡単につくれるという内容になっております。
なんで本なんか書いたんだっけ
そうそう。そういえばそういうエモい事これまで全然書いてないなと気づいてエモ散らかしたいなと思ったんで、せっかくなのでここに書きたいと思います。
個人で書いた本は「Webサービスを作れる方法」なんですが、私自身Webサービスってものが大好きで個人でも色々作ってまして。
世の中色んなWebサービスがたくさんポコポコ出てきて普通の人は「そんなに似たようなのたくさん作ってどうするの」って思ってるかもしれませんが、私自身はもっともっと面白いWebサービスに出会いたいんですよね。まだまだもっとみんなが色々考えて色々作っていくってのをやっていきたいんですよ。
そして、私自身ものづくりが大好きで「自分で作ったものが誰かに使われて楽しんでもらえる喜び」みたいなものを色んな人に感じてもらいたいな〜と思ってるんです。
最近は年末になるとクソアプリアドベントカレンダーとかで、完全にネタなアプリとかをみんなでわいわい作ってたり、
Webサービス運営者のコミュニティ入って、お前のサービスこうしたらもっとよくなるんじゃね?とか言い合ったりしてるんですが、
つくる人が増えるとそういう場も増えて、もっともっと色んな面白いもんに出会えるんじゃないかと思って、「Webサービスを作れる方法」をまとめて、作るハードルを低くして行きたいと思って本にまとめました。
共著で書いたBOTの話も、プログラミング初心者の課題としてちょうどいい内容っていうのもあるんですが、これを読めばLINE BOTが作れて「友達に自分の作ったLINE BOTで遊んでもらう」っていう体験が出来るなと考えて書いています。
ブログでもYoutubeでもなんでもいいんですが、自分で作ったコンテンツが誰かを楽しませる体験ってものを一人でも多くの人に知ってもらいたいと思って、私の技術でまとめられるものとして今ホットなVue.jsを織り込み「Vue.js と Firebase で作るミニ Web サービス」という形にしました。
ということで、すでに購入していただいた方も、これから電子版を手にとっていただく方も、これを機にWebサービスを作って公開するということをやってみてもらえると冥利に尽きます!やっていきましょう💪
そしてつくったら私に教えてください!↓
みなさんWebサービス運営者となってまたお会いしましょう。
#技術書典 で初心者でもWebサービス作れる方法まとめた本売るので買いにきて!
技術書典って?
技術書オンリーの同人誌の販売イベントです。
2018/4/22に秋葉原で11時からやってるから、近くの人はぜひ見るだけでもいいので来てください。
どんな本出すの?
「Vue.jsとFirebaseを使って、簡単なWebサービスを作ってみる」という内容になっております。 npmってなんだ?とかのレベル感の人でも、一から環境構築してサービスを公開するところまで進めるという感じです。
ターゲット
本書抜粋
本書は以下のような方をターゲットとして執筆しています。主に簡単なWebサイトを作った事があるWebフロントエンド初心者の方が、本書を通じてSPAの基本を掴み、簡単なWebサービスが作れるようになることを目的としております。そしてそれらを抑えた上でさらに次の段階へステップアップするための足がかりになるような要素を各所に入れております。
- HTML,CSS,Javascriptを利用して、簡単なWebサイトを作ったことがある人
- 複数のページや状態管理をJavascript使って自力で行い、ごちゃついてしまい消耗している人
- 普段デザイナーとしてマークアップしており、フロントエンドの新しめな環境でのサイト構築を経験してみたい人
- シングルページアプリーケーション、Vue.jsってものを触ってみたい、またはそれらの挫折経験がある人
- やったことないけどとにかくWebサービスを作ってみたい人
- FirebaseのWeb版を使ってみたい人、どんな事が出来るのか知りたい人
- 普段サーバーサイドやネイティブアプリを作っていて、Webフロントエンドをさらっと触ってみたい人
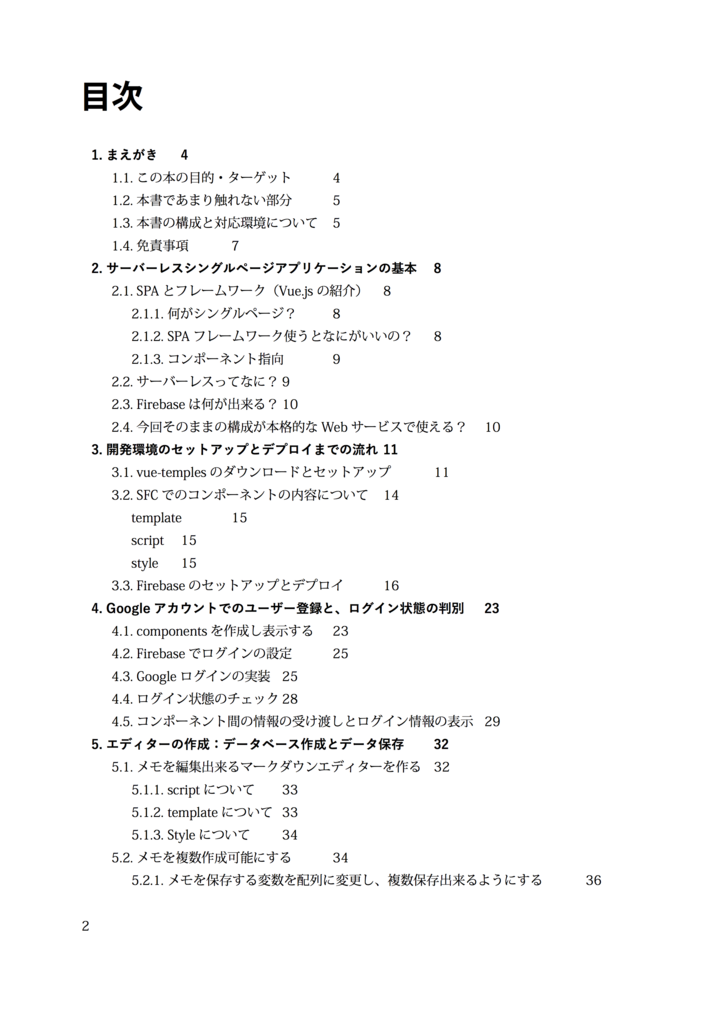
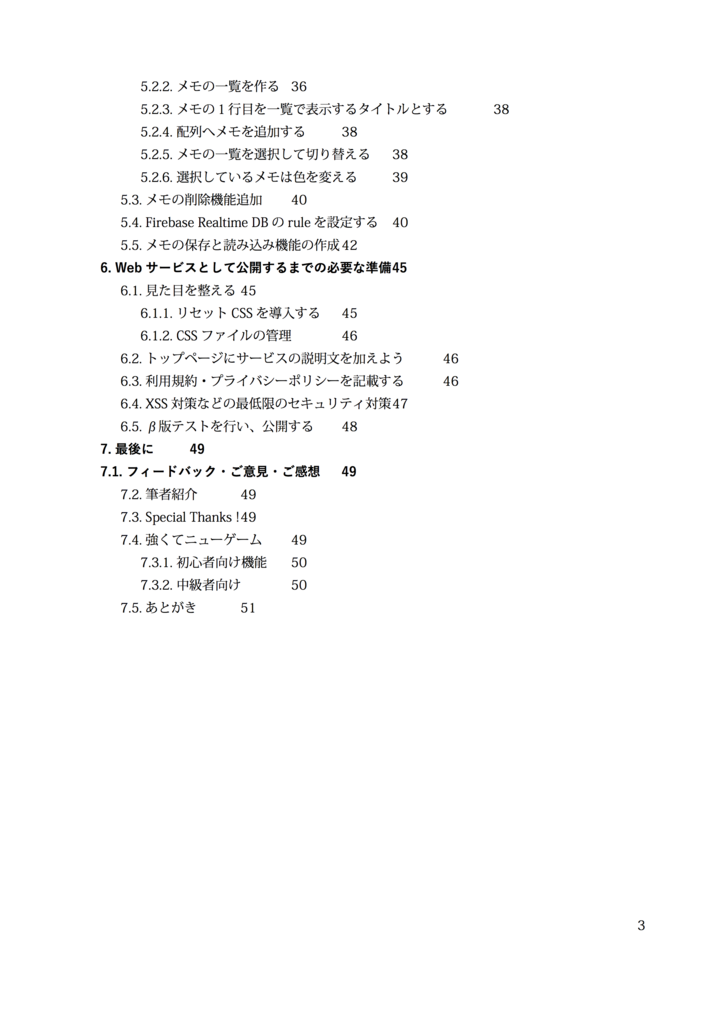
目次
画像で申し訳ないですが目次を貼っておきます。


価格
50Pちょいの冊子が500円で、電子版も当日一緒に売ろうと思っています。
どのブース?
自分のサークル申し込みは落選してしまったので、友達のブースで出させてもらいます↓
くー45ですね!
買いたい!って人
このフォームに入れてくれた人の分は取り置きしておきます!
すでに取り置きしてくれている人の分など抜いて冊子は80冊くらいしか販売しないので、事前に取り置き登録しておいてもられば残しておきます。
【追記】 当日見本みてから微妙だったら買わなくても大丈夫です!笑
--取り置きは締め切りました--
ダウンロードカードを別途販売する予定ですので、売り切れたらそちらをお願いします。
以上です。
当日はよろしくお願いします!
追記
こちらで電子版販売しておりますので、よろしければお買い上げください!
フロントエンドエンジニアに求められるもの多すぎ問題
背景
postd.cc という記事がちょっと前にありました。
github.com Roadmap to becoming a web developer in 2018って最近のWeb技術のまとめみたいなもんもよく引き合いに出されます。
このまとめの中にフロントエンドのものありますが、これはフロントエンド技術自体のロードマップです。
これらの技術すべてに精通していればいいのかと言われるとそんな必要は全く無くて。
でも現場によって実際 フロントエンドエンジニアに求められているものはそれ以外にもたくさんあるんですよね。
会社によってマジでJavascriptプログラミングしかやらない人も、マークアップする人、デザインを作ってそれをCSSに落とす人、本当に一口にフロントエンドエンジニアと言っても幅広すぎ。
担当範囲が広すぎるフロントエンドエンジニアに関していろんな会社が募集してると思うんですが、具体的にどういうスキルが求められてるのかと、逆にこういうのやりませんってのはっきりしてくれると選定する際に参考になるかな〜と、そのためのスキルの一覧表みたいなのを作りたいと思ってこの記事を書いています。
それと、私自身はもう会社やめちゃってヒモみたいな感じなんですが、上司もいなければ目標面談とかもなく、今自分がどこにいてどこに向かっているのか相談出来る人がいないので迷子になってます。(マジで前職は信頼出来る上司がいて良かったな〜泣)
そのためスキルの棚卸しをして「あれが足りてない、これを次やりたい」っての考えるたたき台となるようなものを作りたいと考えています。
ということでですね、世のWEBフロントエンドエンジニアと呼ばれる人たちが現場で求められているスキルだと思われるものをガガガッと以下に書き出してみました。たくさんあります。
もちろん一個一個説明したらそれだけで1記事書けてしまいますので、ここでは詳細は書いてません。
これもまた深度がどれだけかってのがまた現場によって変わるから○✕では判断が難しいので、
- 知らない
- 知ってる
- 触ったことある
- そこそこ動かせる
- ゼロから構築出来る
とかで通信簿的にしてみたら、わりと判断材料になるのかな〜と思ってます。(○✕で書けるようなレベルに表の方をドリルダウンしてもいいですね)
また、それぞれが個々に具体的にどういったスキルなのか説明も必要だとは思いますが、それはまた今度。
スキル通信簿
マークアップ
CSS
- 目的のデザインの再現力
- レスポンシブ対応やデバイス毎の差異吸収(Gridとか)
- CSS設計に関わるマークアップスキル
- 設計全般(BEMなどの大規模サイトでも破綻しないルールづくり
- SASS、POSTCSSなどのaltCSS
Javascriptプログラミング
- プログラミング基礎力
- Dom操作のあれこれ
- Ajaxや、jQuery等のライブラリを使える
- Javascriptそのものに対する知識(イベント伝播とかECMAScript)
デザイン・アニメーションまわり
html・css・js複合的内容
- アクセシビリティ
- サイト高速化についてのあれこれ
Javascriptその他
- npmまわり(yarn)
- ビルドツールやタスクランナー(Webpack, gulp)
- altJS (Typescriptとか)
- canvasの扱い(create.jsなど)
- webGL(three.js)
- PWAとそれに付随するあれこれ
SPAフレームワークあれこれ
- フレームワーク・ライブラリ熟練度(React,Angular,Vue)
- 状態管理(Redux,RxJS,Vuex)
- テスト(Jest,Mocha,Jasmine)
- プロトタイピング(Storybook)
- 結局担当するネイティブアプリ実装:ReactNative等
なんだかんだやることになるフロントエンドに付随するサーバーサイド周り
まとめ
これら全部を求められているような現場は多分存在しなくて、広いんだけど「フロントエンドエンジニアを名乗るからには全部やってなきゃ」なんてことは全然ありません。現場によっては概ねやりたい事だけやれるとこもあります。
自分から首突っ込んでいったらホント色々やれるので、飽き性の人にはおすすめな職業ですよ!(まぁ〜これはエンジニア全部か)
「私こういうのもやってますし、結構やってるとこ聞きます」「これとこれは一緒なのでは?」「今時WebComponentsやってないのは小学生までだよね〜キャハハ」みたいな意見はバシバシ 私のtwitter宛に投げつけていただければと思います。
以上です。世のエンジニアの皆様ご意見ください。
アプリーチのリニューアルをしました!
長年の負債を返済することが出来ました。
Bootstrapそのままのデザインだったアプリーチに苛立ちを覚えていたブロガーのみなさん、大変おまたせいたしました。

アプリーチって?
アプリーチはブログ等でスマホアプリを紹介する際に、
AppStoreとGooglePlayのアプリを一度に検索して、統合したブログパーツを瞬時に作れるツールとなっております。
3,4年前にブロガーである妻の要望で作成し、他の方でも利用出来るように公開しました。
ありがたいことに様々なブロガーの方に利用していただいています。
こんなブログパーツがさっと作れます。
(Kyashめちゃ便利ですよみなさん)
デザインについて
今回デザインは はるたん こと春田さんに頼んで作ってもらいました。
春田さんのCAREER HACKでのインタビューはこちら↓
今回は
- 春田さんの慣れているツールで(Sketch)
- UIのパーツとかは基本的に流用:配置等考えてもらう
- PCのデザインのみ
という絞った条件で、できるだけ春田さんの手を煩わせない形で頼み、今のデザインになりました。 スマホ対応はこちらで行いました。
素敵なデザイン改めてありがとうございます。
UXを考慮してページ内要素の整理順序設定なども提案していただけました。
優秀で手が早く、シンプルなデザインをサクッと作ってくださり、4月からfreeeでデザイナーとしてバリバリ活躍していかれること間違い無し!
使ってる技術
バックエンドは以前の流用、フロントはVue.jsでわーっとつくりました。
Vue.jsのwebpack-simpleテンプレートにvuexを加えて
gulpで
- pug→htmlの生成(生htmlはエラーの元なのであまり書きたくない)
- 今回あんまり意味ないけどstaticファイルをdistと別で管理できる
- vue-simpleだとJSのキャッシュが更新時にリセットされないのでその辺
とかを加えたテンプレートを使っています。
ソースはこちら。 github.com
とはいえhtmlたくさん作るなら nuxt.js generateでいいし、 キャッシュとかもsimpleじゃないwebpackテンプレート使えばいいので他人が使う旨味はあんまりないですね。
VueでのAdsenseの扱いがちょっとやっかいだったり、IEとEdgeは生成するHTMLに差が出るってのにつまづいて時間かかりました。
追加機能について
リニューアル後から「新コード」として、生成するコードのなかにstyle要素やidを含めないコードとしました。
新コードのほうがパフォーマンスもよいですし、カスタマイズがしやすくなっているはずです。
利用する際には別途サイトのCSSにサンプルCSSを追加してからご利用ください。
※はてなブログの無料版をご利用の方は、スマホではCSSの追加が出来ないので新コードが利用できません。(はてなさん・・・)
もしブロガーさんでアプリーチの新コードでのカスタマイズについて記事にしてくれる方がいたら、サイトから紹介記事へのリンクを載せるかもしれませんので、その際には私宛までご連絡いただければと思います。
今後は要望などあればバシバシ追加していこうと思います。(以前のコードがかなりカオスだったので更新がめちゃくちゃ億劫でしたが、今後はすぐ直せるはず!)
お問合わせや機能要望等はこちらにどうぞ
宣伝
これをお読みのアプリASPのご担当者様がいましたら、アプリーチ内にASPへの加入リンクを配置することが出来ますので、お問い合わせください。
また、来月に技術書典でVue.jsとFirebaseを使って簡単なWebサービスを作れるチュートリアルの本を出します!
細かい内容は前回のブログに記載しています↓
もし読みたい〜という方がいましたら、こちらのフォームをご記入ください! できれば当日買いに来て頂きたいですが、当日買いに来れなくても個別配送したりは出来ると思います。
「初めてのシングルページアプリケーションVue.jsとFirebaseで作るミニWebサービス」の取り置き申請フォーム
私のサークルは落選しましたが、く-45の場所の KUGIBAKO の場所をお借りして出す形になっていますので、実際に手にとってから買うか検討したい方はどうぞご来店ください。4/22です。
以上です。最後までお読み頂きありがとうございます。
今後もアプリーチをよろしくお願いします。

