【私信】今年やったこととか、これからやりたいこととか
最近バタバタしていて全然振り返れてないので、自分と身内向けの内容ですが、頭の整理がてら書いています。
公開するのは、なにかしらここに書いた内容で「これ面白そうだから一緒にやりたい!」とか「これ困ってるならこれを読んだほうがいいよ!」というアドバイスがもらえる事を期待してのことです。
なので「お前誰やねん」という方は回れ右してください🙇
今年やれたこと
- 法人化
- 出版
- ちゃんと使われるWebサービスをリリース
法人化
1月に妻と二人で法人を立ち上げました。
もともとは前に退職エントリーにも書いた通り妻のブログなどのメディア運営を手伝うために、会社をやめてコミットする形に。
とはいえ私も受託とかをやらないとあまり新しい技術を触らなくなってしまうため、今は週3日受託開発、後は妻のメディアのサポートや本書いたりWebサービス作ったりしています。 (といいつつ、先月は技術書典の準備、今月は月末に1週間旅行に行くために週4日稼働に調整しているため最近全く手伝えていませんw)
出版
技術書典というイベントで書いていた技術同人誌にインプレスR&Dさんから声を書けてもらって本を出しました。買ってくれた人へのサポートとかも含めて色々やっています。
またその次の技術同人誌を、カヤック時代の同僚達と書いたのでよかったらどうぞ。
ちゃんと使われるWebサービスをリリース
ためしがきというサービスが7月のローンチ時にすごくバズってTwitterトレンドに載ったり2000はてブとかになりました。ありがとうございます。
ただバズるだけのサービスって「初速はいいんだけどその後使われない」ってあるあるだと思うんですが、そもそもがバズコンテンツはおまけでフォントを試すツール系のサービスなので、PVはもちろん多くないですが継続して使われています。
(今までたくさんWebサービス作ってますが、全然使われないのばっかりだったのですよ!笑)
直近やりたいこと
今年中に全部は多分やりきれないので、半年くらいをめどにある程度出来ていたいお気持ち。気持ちはあるよ。気持ちはね。
Webサービスをしっかり収益化
アプリーチというサービスとかも作ってるんですが、それも含めてちゃんと収益化したいですね。
有料プランとか、広告枠の販売とか色々あると思うんですが、時間がとれてなくて進められていません。(そもそもためしがきはフォントの追加作業がまだ3分の1くらい)
サービス自体を売却ってのも全然アリです。
さらに他にサービスとかアプリも作っていきたい・・・!(すださんとやろうって言ってるやつとかビジモ図解とか止まっている・・・)
エンジニアとしてのスキルセット
最近はReactNativeを書いてて、それに合わせてWebもReact.jsにして、、、という感じなのでVue.jsあまり書いてないのです><
- ReactNative(Expo)
- TypeScript
- JavaScriptのテスト駆動開発
- Firebaseを使ったサービスの設計(NoSQLのDB設計とか)
- 中規模以上のSPAサイトの設計
この辺り実務をやりつつも課題意識があるので、技術顧問的に相談とかのれるレベルになりたいと思っています。なんかオススメの書籍とかあったら教えてください!(技術書典5のこの辺の話題の本はだいたい買ったと思うw)
んで、そのために本読んだり実際に手を動かしながら考えてみたり。。。でもやっぱり色々人に相談したいよな〜
ゆるいチームを組む
というのも踏まえて、フリーランス的に働いているとどうしても一人でゴリゴリやって終わりーとなりがちなので、フロントエンド周りの人でチームを組んで技術相談ができる場所とかを作りたいな〜。
会社員の人でも、会社の中でコミュニティが閉じてるとちょっと不安ないですか?
為藤さんがそういう取り組みをしようとしてて誘ってもらってるのとか、たじーと一瞬そういう話出たけどやってないのとか、この辺同じような課題意識がある方いましたら(会社員フリーランス問わず)なんかお話できればと思っています。
あと今年は少なくとも今持ってる仕事以外受けれないので、追加の相談とか来たときに信頼できるエンジニアにそのままパス出来たらな〜というのもあります。フロントの仕事くれって人も教えて(最近副業やるマン増えてると思うので)
長期スパンでやりたいこと・やるかもしれないこと
東京にいつまで住むのか問題
後1年ちょいしたら子どもも小学校なので、そのタイミングで引っ越しは少なくともしたい(家がいよいよもって狭い)
妻の実家の近く(大阪)に住むとか、福岡良さそうじゃないかとか、なんだかなんだ満員電車乗らないあから東京便利すぎる〜とかあるので、場所も含めて考えていきたい。
自分の作ってるWebサービスだけで飯食ってけるレベルにする
サービス売却も含めて、ある程度その辺でちゃんと収入を得られる体制にしたいぞ〜Inkdropの人みたいに私も「週休7日で働きたい」ですね。
他
ボドゲを作るとか、絵本を作るとか、世界一周したな〜とかぼんやり。
音楽を再開するとかも。昔はライブハウスでライブしてたりしてたんですが、バンド組むのは大変なのでDTMおじさんになるとか。
なんか趣味らしい趣味が最近無いからなんかしたいですね。Webサービス開発も趣味だけど。クソアプリアドベントカレンダーに向けて助走を開始しておいたりも。
あと全然体動かさないからボルダリング再開もしたい。やってる人いたら教えて!
以上です。
Twitterだと収まらないScrapbox的ブログでした。技術ブログとかを期待して購読している方はすいません><
静的サイトを公開するならNetlifyでしょ!って本出すよ! #技術書典
やぁやぁみなさん!3連休いかがお過ごしでしょうか!?台風も関東直撃しなかったから安心して外に出れますね〜
こないだ625はてブもついて好評だった↑の記事なんですが、一言で言うと静的サイト公開するならNetlifyがめっちゃ手軽でいいよ!って記事だったのですが、この度 10月8日(月)に開催される技術書典5で、そのNetlifyを詳しく紹介する技術同人誌を売りますので、紹介させてください!
どんな本?
「ゼロから始めるNetlify」と題して、Netlifyの豊富な機能をまるっと紹介する本になっております。
Netlifyにはサイトホスティング以外にも下記の色々機能が備わっていまして、それぞれについて実例や、実装時の実際のコード等も含めて紹介しています。
- 静的サイトホスティング
- ビルド機能
- 独自ドメイン設定
- CMS 機能
- フォーム設置
- Functions
- A/B テスト
- Prerendering
- チーム機能
まだ使ったことがなかった方はもちろん、使ったことがあるかたも「実はこんな機能があったのか・・・!」と発見ができる内容となっていると思います。
冊子版・電子版がそれぞれ1000円、セットで1500円となっております。(電子版はダウンロードカードになります。)
イカれたメンバーを紹介するぜ!
今回は私ともう二人、前職の面白法人カヤックのHTMLファイ部のリーダーのびーさんと、若手エースひめちゃんの2人と力を合わせて3人で分担して執筆しました!
更に表紙は前回に引き続きイラスト&デザインを一人でこなすスーパーウーマンのタカユリさんが担当しました。
更に表紙のNetlifyを擬人化したキャラクター、ねっとりさんの描き下ろし漫画も収録!計72ページのなかなかのボリュームになりました。
↓こちらがサークルページへのリンクとなっておりますので、ぜひログイン・サークルチェックして当日お忘れないように!
他にも頒布します!
前回の技術書典で好評で、インプレスR&D社から商業出版を果たした #Webサービスを作る本 こと「Vue.jsとFirebaseで作るミニWebサービス」を、会場特価の1500円で販売します。
こちら誤字等を修正した改訂版がなんと昨日発売になったのですが、その改訂内容とFirestoreへの移行マニュアルを小冊子としてセットにしますので、ご安心ください!
さらにタカユリさんが以前にデザフェスで頒布した「フォント擬人化イラストイラスト・設定集」も500円で販売しております!
↓こちらがお品書きになっております!

しかも特典がつくよ!
先着約300名様に表紙のねっとりさんポストカードもプレゼント!レトロ印刷ですごくいい感じ!
イベント以外での販売はあるの?
一応終わって一段落したら、BoothやCodespotを利用して販売する予定です!(予定ですが、ダウンロードカードもかわいく出来ているので、ぜひ会場に足を運んでいただけると・・・!笑)
技術書典はどんなイベントでどこでやるの?
行ったことないけど気になっている人はこちらのもちこさんの記事がめっちゃまとまっていていい感じですので、まだの方はご一読ください。
以上です。
みなさん3連休最終日の10月8日(月)は池袋で技術書を買いあさりましょう!よろしくお願いします!!!
静的サイトを公開するならどこがいいの? #技術書典
静的サイト(PHPやRubyなどのサーバープログラムを走らせない環境でのWebサイト)でSPAを公開するにあたって、運用・配信(ホスティング)するならどこがいいかと最近聞かれまして、その際の回答を技術書典の宣伝も兼ねてブログにしたためます。
今回は次の4つで比較しています。
- GitHub Pages
- Firebase Hosting
- GitLab Pages
- Netlify
上記4つはどれも独自ドメインの設定とSSL対応が無料で行うことが出来ます。
※比較的初心者に向けて書いている前提です。
AWS S3やGCP等の利用は初心者がいきなり設定を行うには項目が多いため除外しています。
レンタルサーバーも基本料金が発生し、スケール・管理し辛いため今回は除外しています。
また、少し機能について説明が必要な部分があるので、先に説明を書きます。
Rewrite設定について
静的サイト化したSPAを公開する際にありがちなミスなのですが、URLを変更してサブディレクトに進んでからリロードすると404ページになってしまうというものです。
これは公開サイトでページの404のRewrite設定が出来ていない場合に起こってしまう事象です。
「ファイルの読み込み時に404だったら index.html を返す設定」をすることで、リロードしても継続してサイト閲覧することが可能になります。(その場合はJavaScriptで404ページかどうかを判定します。)
設定が出来ない環境でSPAのルーティングを利用する場合はハッシュルーターにする必要があります。
ビルド機能について
プロジェクトによってはWebpackなどを利用して、html,css,jsファイルをコンパイル(トランスパイル)してから公開すると思います。
そのときにビルド機能がついている環境の場合は、「手元でビルドしたものをgitで管理したり、Circle CIなどでビルドしてdeployする」等の手間が省けます。
テストを書いていたらテストが通るかどうかなどもそこでチェックして、デプロイするかどうかを選択できたりもします。
各サービスの機能を紹介
GitHub Pages
- とにかくタダで使えます!
- 使えますが、下記の記事のような制限があります
GitHub Pagesでホストするサイトのアクセス上限は月10万リクエストが目安
- 設定した特定のブランチが自動で公開されるので管理が楽。
- ×: SPA用のRewrite設定不可
- ×: ビルド機能無し
Firebase Hosting
- △: たくさんアクセスがあるとデータ容量に応じて課金が必要になります
(無料枠で利用していて制限まで行ったら、通知が来るのみで勝手に課金されるようなことはありません。)
- SPA用のRewrite設定可能
- 特定のパスをFirebase Functionsに繋ぐことができる
- ×: ビルド機能無し
GitLab Pages
- とにかくタダで使える
- SPA用のRewrite設定可能
- 特定のブランチが自動公開できて管理が楽
- ビルド機能アリ
Netlify
- とにかくタダで使える
- SPA用のRewrite設定可能
- GitHubやGitLabと連携して、静的サイトを自動で公開可能
- ビルド機能アリ
- 特定のパスにAWS lambda(Netlify Functions)接続可能
まとめ
すでにGitHub、GitLabでソースを管理しているとして、ライブラリのリファレンスなどのちょっとしたサイトならそれぞれのPages機能を使うと手軽です。
Firebaseを利用していて、FunctionsとパスをつなぎたいならFirebase Hostingを利用しましょう。しかしビルド機能がないので必要な場合はCircle CIなどと併用が必要です。
他、Firebase Functionsとつなぎたい場合を除いて便利な機能が揃っているNetlifyをおすすめしています。Netlifyには他にもたくさんの便利な機能が備わっています。
Netlifyの上記以外便利機能紹介
- ブランチ毎に自動でサイトを公開できる(プルリクを確認するときなど便利)
- Webhookでビルドしたり、ビルドしてデプロイしたらSlackに通知する(GitLabも可能)
- ブランチごとのA/Bテスト用に出し分けができる
- サーバーサイドレンダリングしないSPAでも、コンテンツに応じてOGP画像などのmeta情報を出し分けられる(Prerendering機能)
- 静的サイトであるあるな「フォームだけ設置したい」場合もNetlify Formが利用できる
- ブログなどを作りたい場合にコンテンツを管理できるNetlify CMSもあります
他にもチーム開発で必要な機能や、BASIC認証の設定(有料)など様々な静的サイト公開に便利な機能が備わっています!
ということで宣伝
そんなNetlifyの様々な機能を1から10までほぼ全て実例を使って解説する本を今度の10月8日に開催される技術書典で販売しますので、いらっしゃる方はログインして下記のページをチェックしてぜひぜひ買いに来てください!!!
以上ですが、本買わなくともNetlifyはめっちゃ便利なので一度使ってみて下さい!
【書評】React Native+Expoではじめるスマホアプリ開発

React Native+Expoではじめるスマホアプリ開発 ~JavaScriptによるアプリ構築の実際~
- 作者: 松澤太郎
- 出版社/メーカー: マイナビ出版
- 発売日: 2018/08/29
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
これです。重い(固定レイアウトが苦手なので紙で買った)。
380ページあるので読み応えは結構あります。半分くらいを写経しつつ、あとはコードを読みました。
読んだ感じのレベル感・ターゲット層
- JavaScript概ね書ける
- React触ったことある
くらいじゃないと流石にキツイ。
すでに380ページあるので、JSの初心者向けに解説書いてたら倍の厚さになってしまうので仕方ないですね。
なので流石にReact触ったこと無い人はついていけないので買わないほうがいいですね。
あとはReact Native特有のハマりどころみたいなのがあるんですが、その辺りをある程度自己解決できないと、ちょっとtypoしたら謎のエラー出てハマります笑
ただ、React Nativeを直接触るよりもExpoを使うことでかなりマイルドになっているので、Reactの基本概念とES6以降の書き方が分かってれば結構ちゃんと動くアプリが作れます。
内容
TodoアプリやMapアプリを作りながらサンプルをもとに進めていく感じです。
ただ、色々なAPIを利用したサンプル集という感じが強く、ある程度以上の規模のアプリを作る際に「この先どうしたらいいんだ・・・」となる未来が見える。
本ではReduxの触りだけ触れているので、規模が大きくなるものについてはReact自体での大規模Webアプリの設計がある程度持ってこれるのでそっちはそっちで勉強しましょうという感じですね。
良かったところ
1冊で割と幅広いタイプのアプリを作れるようになるのはいいですね。
あとから「地図入れる事になったから見返そう」とかなりそうな気がします。
特にWebViewとの組み合わせの章など、Expoで出来ないことをWebViewで補うとかは結構ありそうなパターンなので。
いまひとつだと思ったところ
もうちょっとExpoというプラットフォームについて触れたり、特有の機能(Push周りとか)について触れてほしかったですね。
Nativeモジュールの導入やストアでの公開方法はいいんですが、Expo上での配布なども解説欲しいですね。概ねReact Nativeの技術書であって、Expoについてはおまけレベルな気がします。
あとはサンプルで使う駅すぱあとAPIは「申請してから使えるまで数日かかります」とありますが、著者が使い慣れているからと言っても他にもっと楽にすぐ使えるAPIなかったんでしょうか。

React Native+Expoではじめるスマホアプリ開発 ~JavaScriptによるアプリ構築の実際~
- 作者: 松澤太郎
- 出版社/メーカー: マイナビ出版
- 発売日: 2018/08/29
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
全体としてReact書けてアプリもやるぞ〜ってWebフロントエンドエンジニアの人には、今後Expoどんどん良くなっていくのでおすすめできると思います!
初心者はまずReactの概念をかじってから触ろう!
著書「Vue.jsとFirebaseで作るミニWebサービス」が発売されました!🎉本に込めた想いと経緯など
技術書典に参加の際に書き下ろし、Boothなど売っていた技術同人誌の商業版がこの度無事に発売されました🎉

Vue.jsとFirebaseで作るミニWebサービス (技術書典シリーズ(NextPublishing))
- 作者: 渡邊達明
- 出版社/メーカー: インプレスR&D
- 発売日: 2018/07/13
- メディア: オンデマンド (ペーパーバック)
- この商品を含むブログを見る
みなさんありがとうございます🙇密林デビューしました!
なんで本書いたの?
そもそも私自身Webサービスってものが大好きで個人でも色々作ってまして。
いくつも作っていく上で「この構成で作ると手軽に始められるし、スケールもしやすい」という自身のノウハウを共有したいと思いまして、それをまとめたのが本書になっております。
サービスを作って人に使ってもらうってめっちゃ楽しいからみんなやろうぜ ってのを伝えたいなってのがまず最初にありまして、
「でもWebサービス開発って結構ハードル高いんでしょう?」って人も一回小さいものを作ってみるとなんとなく流れがわかるので最小限のコンパクトな形にまとめました。
とにかくサービスを作ってみたい!って人はアイディアに集中するためにこういう便利なの使っていくとアイディアに集中出来ますし、
エンジニアの人でそれぞれの技術に興味があるから触ってみたいって人にも触りながら手軽に形にできるのでオススメできます!
FirebaseとVue.js自体の普及もしたかったので、色んな人に届くように同人誌のままで安い値段で提供するよりも出版社からたくさんの人にリーチしてもらったほうがいいだろうという事で出版いたしました。(同人誌だけだと自分の周りの人プラスアルファにしか届けられていないかなと思いまして)
あ、次回技術書典の応募は明後日までなので、技術書を作って売るという経験をするには最高のイベントなので早く応募したほうがいいですよ。
↓ここから応募できます。
https://techbookfest.org/techbookfest.org
それで、Firebaseってなにがいいの?
Firebaseを使うと身長が10cm伸びてめちゃモテるとか話題になってますが、、、
そんなネタはおいておいても、Firebaseは本当に素晴らしいサービスで、Google様に感謝しながらこれを使うとWebサービスを作っていく上で集中すべき事に集中できるようになって素晴らしいです。
Firebaseで年収1000万?というもの、実際今まで二人エンジニアが必要だったレベルのものが一人で済むようになっているのは事実です。(Rails ☓ Herokuとかと同じ話しではありますが)
SNSやメールでのログイン機能・データベースやストレージ、サイトホスティングなど、Webサービスを作る上で今までサーバーサイドプログラムが必要だったものこれ一本で済むのです!驚き
(実は昔私Firebaseみたいなサービスを作ってた事があるんですよ。Twitter連携を使ったWebサービスをたくさん作っていたので、その認証部分だけを利用できるようなやつ。結果私しか使わなくて閉じちゃったんですが。)
もちろんFirebaseにも苦手な部分もあり、DBに対するクエリはそんなに強くないので別途補ってあげる必要はありますが、そうでない状況でクライアントサイドがメインのエンジニアがサービスを作るとなると今はこれ一択ですね。(aws cognitoも対抗できるくらい使いやすくなってくれたらいいのだけど、、、)
Vue.jsはなにがいいの?
もう一方のVue.jsですが、こちらは流行りのSPAのライブラリの一つです。
SPAってそもそもなに?って人向けにも本書ではしっかり説明を入れているので、前提がわからない人も安心できますよ〜(宣伝)
こちらもReact,Angularと比べて得意不得意ありますが、とっつきやすさで言えば一番よいので、「初めてSPAを作ってみる」という人にはピッタリなんじゃないかと思って勧めています!フロントエンド玄人なフレンズは本書のライブラリをHyperappに置き換えたりしてFirebaseだけでも触れてってくれ!
他のSPAライブラリもざっくり触ってみたい!って人にはパンダ本がオススメです!

React、Angular、Vue.js、React Nativeを使って学ぶ はじめてのフロントエンド開発
- 作者: 原一浩,taisa,小松大輔,永井孝,池内孝啓,新井正貴,橋本安司,日野洋一郎
- 出版社/メーカー: 技術評論社
- 発売日: 2018/05/09
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
Vue.jsについて更に深掘りしたいって人には次は猫本もオススメです。

- 作者: mio
- 出版社/メーカー: シーアンドアール研究所
- 発売日: 2018/05/29
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
まとめ
こんな感じでとにかくWebサービス作ると楽しいし勉強になるし、作ってみたい人は応援したいし、推しの技術をみんなに使ってもらいたいという色んな気持ちが具現化した本なのでまぁとにかく買ってってくださいよ。
技術的にはProgateでHTML,CSS,JSを勉強した人なら大体オッケーなレベル感になっています!
ある程度売れたらその売上で今度は学割とかの企画を考えて行きたいな〜どこかまとまって勉強会みたいにやってもいいし、とにかく面白いWebサービスを作る人が増えたら嬉しいなと思っています。
~ Fin. ~
Googleが推奨するAMPって導入すべき?メリット・デメリットをまとめてみました
たまにAMPを入れるべきかどうかで相談受けるので、まとめてみました。AMP導入するかどうかの参考になれば幸いです。
対象読者
主にWordpressサイトでAMPを導入しようか迷っている人
AMPとは
AMP(Accelerated Mobile Pages)とはスマホサイトの高速表示を目的とした仕様のことです。
Googleが推奨しており、普通のHTMLとはちょっと違うAMPの仕様対応したHTML及びCSSなどを記述することでサイトの高速表示を実現します。
Google検索でのAMPの仕様について
AMPで出来たサイト自体が既に表示が早いのですが、更にAMPで最適化されたサイトをGoogleが検知すると、そのページをGoogleが自動でキャッシュし、検索結果からそのページを表示する際にそのキャッシュされたページを表示してくれるため高速で表示されるようになります。
サイト内リンクで遷移すると元のページに移ります。
もちろんGoogleの検索からの流入以外で、サイトをすべてAMP対応にしておくことも可能です。
メリット
スマホでの高速表示
これが一番ですね。検索結果からタップ後一瞬でサイトが表示されます。googleがキャッシュしてくれるため、サーバーの負荷も多少下がります。
検索結果一覧にAMPが導入されている記載が入る
AMPを認知しているユーザーにはクリック率が上がる?(基本web関係者だけですが笑)
AMPサイトの記載も結構仕様がコロコロ変わっているようで、今は雷マークですが英語検索だと"instant"みたいな文字になってたり?

ままはっくでも現状はこんな感じでURLの横に「雷」マークが入ります。
順位への影響が出る場合がある
AMPを導入しているからといって検索順位があがるということは今のところなさそうですが、単純に元々表示が遅いサイトはGoogleからペナルティを受けるため、そういうサイトは順位がよくなることに繋がります。
導入コスト・デメリット
サイトでJavascript等は使えません
スクロールでページトップに戻るボタンなどが利用出来ません。
メニューなどの開閉するような動きのある機能はOFFになります。
Google Analyticsの集計などはAMP用のものを用意すれば動作します。instagramなどの挿入も同じように専用のものを導入しておけば大丈夫です。
※例として、記事内でslick.jsなどのコンテンツスライダーを表示していたり、目次の開閉などが使えなくなります。
画像タグなど基本的にすべてAMP対応したものに変更が必要
WordpressだとAMPプラグインが概ね一括で変換はしてくれますが、テーマの機能で追加している部分などは自力で変更が必要です。意外としんどい。
レイアウトの制限
CSSも使えるものが制限されるため、結構工夫しないと基本的にデザインは普通のサイトよりも少し平坦なものになります。
GAが見づらくなります
Googleのキャッシュサーバー上でサイトが展開されるため、URLが本サイトと別になります。
ページのURLなども全部個別でふられてしまうので、例えば「記事毎にコンバージョン率を計測したい」となったら、それぞれ別々に集計して統合する必要があります。
同じく、javascriptが使えないためGAでのPVなどと別でクリックイベントなどを設定していた場合の計測もできなくなります。
仕様がたまに変わるのに対応が必要
仕様が変わってエラーが出ると普通のページの表示になってしまいます。
サーチコンソールにエラーが通知されるので、それを見ておけば対応可能です。
同じく導入時にサーチコンソールでエラーが無いかチェックできます。
URLが変わるけどアフィリエイトの計測が対応していなかったりしない?
今の所それで計測が出来ていないというのは聞いたことがないので少なくとも大手は大丈夫そうです。
導入はどうすればいい?
まずはAMPプラグインをいれてみます。
一番楽なのは対応しているテーマに入れ替えちゃう事ですね。
記事のURLに ?amp をつけるとAMPページが表示されるので、エラーが無いかAMPチェック用ChromeExtentionでチェックして一つ一つ直していきます。
エラーが解消できたらサーチコンソールでAMPのクロール申請をします。(新UIのとこにあります)
AMPを入れるか悩む前に
そもそもサイトの速度が既に早かったら無理して入れないでいいです。また、PCでの速度には影響出ないのでまずはサイトそのものの速度向上を目指しましょう。
関連記事を出しているプラグインとか、そのままだと動かなかったりしますし。
一旦AMPプラグイン入れてみてAMPページがどうなってるか見てみてもいいです。エラーがあったらどうせ使われないので笑
AMP導入診断
AMP入れないでいいかも
- 既に俺のサイトは早い!人(Page speed insightが80点とかなってる)
- Javascriptで結構重要な役割を担っているサイト(サンプルもりもり技術ブログ)
- HTML・CSS・PHPの知識が薄い人(エラー出ても直せないと意味ないので)
- PCでのアクセスがメインの人
AMP入れてもいいかも
- AMP対応テーマを利用していて、変にカスタマイズしていないので、導入コストが低い人
- 俺はさらなる速さを求める!って貪欲な人
- HTML・CSS・PHPチョットデキル人
こんな感じでしょうか。なにか間違っている情報あったら教えてくださいすぐ直します!
日本語のフリーフォントをまとめて試せるサイト「 #ためしがき 」をなんで作ったのかと技術的な話
みなさんためしがき試してくれました!?
ホント!?ありがとうございます!!!
ためしがきって?
知らない人もいると思いますので、簡単に説明しますね。
こちらからサイトにアクセスして、お好きな文字・文章を入力していただくと、

こんな感じで、色んなフォントでの見た目をまとめて確認することが出来るサイトなのです。
サイトで使っているフォントは商用利用可能なフリーフォントとなっており、フォントをタップすると表示される画面から、配布先のサイトに遷移することが出来ます。

また、フォントをシェアするボタンを押してから、Twitterやfacebookでシェアすると
みんなオラに力を〜!
— ナベ🍲 / ためしがき / Amazonで本の予約始まりました! (@nabettu) 2018年7月4日
日本語のフリーフォントを好きな言葉・文章で試せるサイト | ためしがき https://t.co/ECvYEaVQQ9 #ためしがき
こんな感じで入力した文字とフォントのプレビューがされます。
SNS認証なども無いので気軽につぶやいてみてください!
使えるフォントは?
このサイトで使えるフォントは「商用利用可能なフリーフォント」なんですが、更に
- サブセット化&WOFF2形式にして軽量化:改変
- Webフォントとして利用する:再配布(につながる)
の2つのプロセスを行ってサイトに埋め込んでいるため、フリーフォントの中でも上記2点の許可がされているフォントのみ載せています。
サイトにライセンスの明確な記載が無い配布元の方には個別でメールを送ったりして上記2点についての許可を得つつ、各ライセンスには「ライセンス元の表記」が必要なため、各配布先サイトへのリンクをフォントの詳細画面に載せております。また、ためしがきサイト自体からのダウンロードは禁止しています。
一口にフリーフォントと行ってもライセンスによって使える範囲が異なるんですね。具体的には
- SIL Open Font License OFL
- Apache License 2.0
- mplus Font License
などのライセンスのフォントを利用しています。 IPAフォントライセンスv1.0は改変したものの再配布が禁止ですので、本サイトでは利用していません。
フリーフォント情報は基本的にフォントフリーさんの記事一覧から情報収集させていただいて、配布先で個別にライセンスを確認しつつサイトで利用しています。
フリーフォントとしているフォントでも、上記の許可がなされているものは、今120個ほど確認して半分弱くらいでした。今後はあと200個ほどのフリーフォントの中から、ライセンスがOKなものを確認しつつ追加していく予定です。(半分弱だとあと80個くらいかなぁ?)
もちろんですが、みなさん本サイトで見つけたフォントでも実際に利用する場面に合わせてライセンスの確認を行ってから利用してくださいね〜
WOFF2って?
Webフォントの新し目の形式の一つで、 軽くて他のフォントとも互換性があるのですがInternet Explorerでは利用できないため、本サイトはInternet Explorerでのアクセス時には利用出来ないようになっています。
Webフォントについて詳しくはtakanorip先輩の↓の本がよくまとまっていて勉強になります。
https://www.amazon.co.jp/dp/4844398385www.amazon.co.jp
なんで作ったか
普段私は他にもWebサービスやメディアを作っていて、ロゴとかデザインも含めてフォントもいろいろ探すんですけど、なかなか日本語のフォントでまとまって試せるものがありません。
ということで商用可能なフリーフォントで横断的に試せるサイトが欲しいと思って作りました。
以前作ったブロガーがアプリの紹介を楽にできるツール「アプリーチ」もそうなんですが、クリエイターを応援するようなものを日頃から作りたいと思っていまして、このサイトが出来たらみんなの創作活動がもっと楽しくなるかなと思って開発をしました。(もちろん自分も含めてね)
そして作る前にTwitterで「こういうサービスあったら他にもほしい人いるかな?」って呼びかけたら結構な人が「ほしい!」と言ってくれたので「ちゃんと作ったら使われるサービス」とわかり、モチベーションを落とさず開発を続けられました。大体構想から1ヶ月半くらいかかりました。
以前作ったサービスでは自分の考えだけでヒヤリングもせずせっせと作ったけど全然使われなかったので、事前にニーズを知る事ができ、無事に公開後もみなさんにご利用いただけてよかったです。
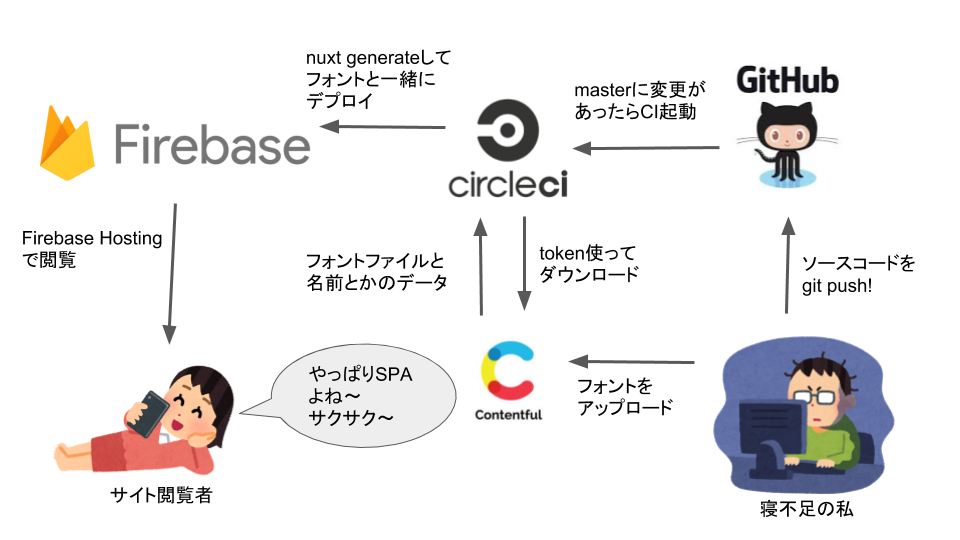
技術的な話
基本的にフロントエンドの技術のみで作っています。
ざっくり図にするとこんな感じです。

基本はシングルページアプリケーションを作る上でのライブラリのNuxt.js(Vue.jsのフレームワーク)と、サーバーレスでバックエンドを代わりにいろいろやってくれるFirebaseの組み合わせで、
コンテンツ管理はヘッドレスCMSであるContentfulを使い、CircleCIでCMSの内容とソースをまとめてFirebase Hostingにデプロイしています。
フォントのシェア機能
- 画像の生成はhtml2canvas
- Firebase Authで匿名認証
- Firebase Strageに匿名認証の認証情報を使って制限をかけてアップロード
- Firebase firestoreに認証した権限を使って画像パスを書き込み
- Firebase functionsを使ってDBを読み取りOGP表示用HTMLを生成
- アクセスがあったらTOPにリダイレクト
大体全部Firebaseを使ってどうにかしています!Firebase最高!
ーーー※ここでCMーーー
はい〜みなさんいろいろ聞いてVue.jsとFirebase使ってみたくなりましたよね!?
フロントエンドのSPAライブラリで今人気が上昇しているVue.jsと、サーバーレスでいろいろなことができるFirebaseが今すごくHotです。
なんと!WebデザイナーなどのhtmlやCSSが軽くわかっている人が、簡単なWebサービスを作れるようになる本があるんですよ〜
↓↓↓↓↓こちら↓↓↓↓↓ booth.pm ↑↑↑↑↑こちら↑↑↑↑↑
もしこの記事を読んで興味が出た方、よかったらこれを買ってミニWebサービス作ってみてくださいね〜!
※こちら商業版の発売との兼ね合いで同人版の値段がアップしましたのでご了承ください。
ーーーCMここまでーーー
今回のサイトではデザインも全部自分でやってみました。
CSSアニメーションとかをちょいちょいはさんでおしゃれぶってるんですが、やっぱり本職のデザイナーさんが作るサイトのが圧倒的におしゃれなので、デザインは後ほど変更する可能性あります笑
いろいろなメディアに掲載していただきました。
ねとらぼさんや窓の杜さんなど、いろいろなメディアに載せていただき、いい滑り出しが出来たと思います。
「あなたが神か」って書いてもらってるんですけど、そもそも私はフリーフォントをまとめて試せるようにしただけで、世のフリーフォント職人の方々がこうやって素晴らしいフォントを使える形で公開してくれていることがまさに「神」!
そんなフリーフォントをもっと使われるようにアシストしていきたい所存でございます。
今後の更新予定
いろいろ機能を増やしていきたいところではあるんですが、ゴチャついて何をしたらいいサイトかわからなくなるのでは本末転倒なので、追加していく機能は最小限にしていきたいです。
ただ、サーバー代が結構かかっちゃってるので、今後バナー広告だけ入れていくことになると思います・・・こればっかりはすいません🙇 どこかの企業さんが買収してそのままの形で運営してくれたりしたらいいんですがw
今後追加必須
- とにかくフォントを増やす
- 色を変える機能
- 入力欄スマホで使いにくい
- 「ゴシック体」とかのタグでフィルタリング
増やすかも?な機能
- 文字間とか文字の長さとか変えられるように
- フォントお気に入り機能
「こんな機能ほしい!」ってのあればどしどし送ってください!
今後もためしがきをよろしくお願いします。
退職エントリー的ななにか
こんにちは。ワタナベです。
そういえば会社辞めてから結構経っちゃったんですが、なんで辞めたのかとか書いておこうと思いたちまして、さらっとですがブログとしてしたためておきます。
面白法人カヤック:入社から退職まで
2年半ほどお世話になった面白法人カヤックを去年の9月で退職していました。
新卒で入った会社は全然Webの会社じゃなかったんですが、個人でWebサービスとかを独学で勉強して作ってました。
とはいえ独学だと限界があるな〜ということで、Web系の会社に転職したいなと思っていてカヤックと出会い
- 自社サービスと受託両方やっている
- 経営理念「つくる人を増やす」に共感した
- 月一で個人制作発表会をやっている!(これ最高)
ということで応募して採用していただき、HTMLファイ部の受託部門で働いていました。
その頃妻は「ままはっく」という、育休中に始めたブログを成長させてフリーランスとして独立していまして、技術的に困ったことがあったら私も手伝っていました。
そのブログとともに保育士向けの情報サイト「ほいくびより」 というものを作っていまして、それをもっと伸ばしていきたいけど人手が足りない・もっと作業時間を増やしたいということで、私も会社を辞めて手伝うことにしました。
柔軟にいろいろ対応してくれる職場だったので、カヤックを週3日で2日にそっちを手伝ったらどうかというのも半年ほどやってはみたんですが、結局どっちつかずになってしまったので退職という選択を取らせていただきました。
なんで保育士向けのサイト?
ここから結構妻の話になっちゃいますが、元々新卒の会社の同期で、子どもが生まれていざ職場に復帰するとなると必要になってくるのはそう、保育園です。
両親ともにフルタイムで働いていても、住む場所によっては全然保育園に入れなかったり、入るために保育園をめちゃめちゃ回って情報を集めたり、とにかく大変な保活。私達も例外なくそれを経験して、なんとか人気の低めの駅から遠めの保育園で子どもを入れることはできました。
その経験があり、アナログな情報だらけの保活をこれからのパパママがちょっとでも楽にできないかと、保育園情報を交換するコミュニティを作ってみたりもしました。
【東京都大田区】保育園情報を交換するコミュニティグループをつくりました | ままはっく
(元々二人で近隣の保育園の情報をスプレットシートでいろいろデータ管理してたのを、次の年の人に使ってもらいたいな→なんならみんなでそういう情報集めてコミュニティ化しようという流れ)
コミュニティを作ったこともあり、いろいろなお母さんお父さんと交流して、妻は保育園問題を解決することに注力していました。
↓保育園問題について国会議員に異議申し立てした際の記事
こうやって「保育園作ってくれ」「もっと安心できる保育園を」と、声を上げることももちろん大事なんですが、結局自分たちに出来ることはなんだろうと考えていました。
保育園問題の一つに「保育士が足りない」というものがあります。給料水準は低いのに仕事は大変なので、保育園を建てたくても保育士が集まらないので運営できないなどの問題があります。
そこで妻の今までブログというWebメディアを運営してきた経験で保育士さんの仕事を楽にするメディアを作れないかと考えて作ったのがこのほいくびよりというサイトです。
保育士さんが制作あそびを考えるネタにしてもらったり毎月書くおたよりのテンプレートを用意したりして、とにかく保育士さんの仕事の負担が減れば保育士さんの退職率も下がり、子どもたちのために使う時間が増えたり、少しでも保育園問題の解決になるのではないかと考えています。
妻がもっと仕事に注力するために退職
そんな保育士メディアを運営するにあたって、もちろん技術的な部分は私が担当しているのですが、どちらかというと私は妻の時間を増やすために退職しました。
妻も会社を辞めて何年かフリーランスとして仕事していたんですが、私がフルタイムサラリーマンだとどうしても家事育児の負担は妻に傾きがちでした。
保育園のお迎えだったり、平日の夕食の準備、保育園でのイベントだったり、子どもが風邪を引いて休んだときの看病(子どもは3歳くらいまで毎月の勢いで風邪ひくのよね!)だったり、もちろん私もそれ以外の家事育児はできるだけやっていましたが仕事と両立するには限界があります。
元々妻はいわゆるバリキャリ志向で仕事を全力で頑張りたい人間でしたが、結婚してからは結局私優先になってしまっていました。一方私は育休を半年取得するくらいで、他はフルタイムで働かせてもらってました。
子どもが生まれてから4年ほど経ちその立場を逆転させていこうと、「つくる人を増やす」という理念に共感して入ったカヤックでしたが、妻の「つくる」を応援するために退職となりました。
(はいみんな、はてブするならここを引用だよ↑)
これからの活動
二人でやってくので、法人化して株式会社クリモという会社にしました。二人だけだけど。
妻は滞っていたままはっくの更新もこれからはしっかりやってくぞと息巻いています。ホントですよ。
私のキャリアについて
フロントエンドエンジニアとして今後も働いて行きます。ありがたいことに辞めてからもちらほら相談が来るので、メディア運営を手伝いつつ他の仕事も受けてます。基本知り合い経由だけですが。
チームでなくなりフリーランス的な立ち回りになってしまったので、自分のキャリアについて相談出来る機会が無いのは不安しかないですね〜しかも100%自分のスキルアップに時間を使えるわけではないので、なんとか工夫してやっていきます。
個人でWebサービス作ってくのも続けていきます。時間を見つけてちらほらやっています。一発あてるぞ〜!
こういうのとか。 nabettu.hatenablog.com
会社の方針
- 妻
- ブログ(ままはっく)
- 保育士メディア(ほいくびより)
- 私
- 受託開発(WEBフロント)
- Webサービス開発(一発あてる)
をそれぞれ頑張っていくという奇跡の4本柱ですね。安定感抜群だ〜(棒読み)
終わりに
退職エントリーはウィッシュリストを貼っていくのが通例ですが、そんなことよりも周りの出産を控えた人にままはっくを勧めたり、保育士さんにほいくびよりを教えたりしてあげてもらえれば最高に嬉しいです。
半分妻の話になってしまいましたが、最後までお読みいただきありがとうございます。
これからもよろしくお願いします。
#Webサービス分解 「Peing-質問箱-」の分解
こんばんはワタナベです。
Webサービス大好き芸人の私は新しいWebサービスやアプリを見かけると「このサービスのこの機能はこういう技術で実現しているんじゃないかな」とサービスの機能の因数分解をするのが好きなんですが、それをある程度まとまった形にしてみようと思い書き始めました。
あとチャーリーさんの#ビジネスモデル図解シリーズを見ていて、同じ様にシリーズ化してみたら面白いんじゃないかと思いまして、好評だったら #Webサービス分解 シリーズとして他のも書いてみます。
Peing - 質問箱 - ってどんなサービス?
まずは第一回としてとりあげるWebサービスは皆さんご存知質問箱から行ってみようと思います。
質問箱は せせりさん が半日くらいで作って話題になり、そのままユーザーを増やしつづけあっという間に 株式会社ジラフ に売却されたことで更に話題となりました。
それ以前にあった類似サービスとしてsarahahやask.fmやお題箱などがありました。基本的にシステムは「Twitterに特化したSarahah」として誕生したのが質問箱です。
サービス内容
- Twitterアカウントかメールアドレスでログイン(今は他のSNSも対応)し、
- ユーザー固有の質問募集ページがサイト上に作られます。
- そのページには他のユーザーが匿名で質問を投稿することができ、
- 質問の解答時には質問の内容が記載された画像とともに解答をツイートする事ができます。
- 嫌な質問があった場合には投稿した人をブロックすることも出来ます。
- 質問が来たら登録しているメールアドレス通知が来ます。
サービスの特徴
SNSで質問を募集・解答するサービスは他にもありましたが、特にTwitterでは文字数制限があり140字では質問と解答を両方含めることが難しく、サービス内ですべての文章を完結させるのが基本でした(ask.fmなど)
しかしSarahahおよび質問箱では「質問内容を画像にして」回答をツイートとともに投稿することでその問題を解決しました。
主な技術
Ruby on Rails を conohaVPS で動作させて 画像は AmazonS3 メールは SendGridで送信という形で開発と、作者のせせりさんはつぶやいていました。
今は運営がジラフに変わったため大きく変わっている可能性が高いです。多言語対応などもされているようです。
質問内容を画像にする技術
まず特徴の一つである「質問内容を画像化する」のは ImageMagick という画像処理ソフトを Rubyというプログラミング言語で動作させるための RMagick を利用して画像を生成していると思われます。
このソフトを利用して 質問が投稿されたら予め決めておいたフォーマットにそって文言の入った画像をawsのs3などのストレージサービスに格納しておきます。
↓こんな感じの画像ですね。

これによって文字数問題は解決されましたが、その画像を添付してつぶやく利用者が増えてくると「質問箱で画像がたくさん流れてきてウザい」「Twitterのメディア欄が埋まるのが嫌」という要望がつぶやかれるようになってきました。
それを解決するしたのがOGPという仕組みです。
URLをつぶやいた際に指定した画像を表示する技術
TwitterやFacebookではURLをつぶやいた際に、そのサイトで設定された画像を表示するOGPという仕組みがあります。
↓こんなの
書いたぞ〜。もし人気が出たらシリーズ化したい。#Webサービス分解 「Peing-質問箱-」の分解 - フロントエンドの地獄 https://t.co/eDys0op3Ag
— ワタナベ@WEBサービス作る本DL販売してます! (@nabettu) 2018年5月3日
この機能を利用して、質問固有のURLに応じて予め作成してあった質問のテキストが入った画像をOGP画像として指定しておくことで、画像を添付してつぶやく事無くTwitterのタイムライン上で質問の内容が確認することが出来るようになりました。
OGPはそのURLにアクセスした際にmetaの内容に表示したい画像のURLを入れておくことで表示が可能になります。
嫌な質問があった場合には投稿した人をブロック
質問が匿名で行えることから、悪口を書かれるという懸念があります。そこで、質問箱には悪意のある質問があった場合にはその人をブロックする機能があります。
しかし匿名でTwitterログインもしてないのにどうやってブロックしているのでしょうか。
質問箱ではIPアドレスを利用して質問者をブロックしています。
IPアドレスはスマホなどの通信機器一つ一つに割り当てられた、インターネット上の住所のようなもので、どんなWebサイトも閲覧している機器のIPアドレスを調べる事ができます。
IPアドレスだけではざっくりとした住所がわかるだけで個人を特定することは難しいですが、例えば殺人予告など明らかに犯罪になるような内容が記載されていた場合にはそのIPアドレスを発行しているプロバイダ(Docomo等)に「裁判のためにそのユーザーの情報開示を請求する」ことなども出来ます。(みなさんネットの世界に匿名なんてないようなものなのですよ)
↑という様な事を分かるように掲示しておくだけで悪意のある質問が来ないように啓蒙するのが主たる目的だとは思いますが、これによって嫌な質問をするIPアドレスのユーザーから質問が来ても、システム側でそれを質問として追加しないように出来ます。
後発の類似サービスであるマシュマロではAIを利用して悪意のある質問を初めから除外することでユーザー数を伸ばしているようです。
質問がきたらユーザーにメールで通知
こちらですが、メールアドレスを登録しておくことで質問箱からメールが飛んできます。
システムと連携してメールを飛ばすサービスは幾つかありますが、質問箱の開発時にせせりさんはSendgridを利用しているとつぶやいていました。
Sendgridを利用することで、質問箱に質問が来た時には「このユーザーにこういう質問がきたという内容のメールを送って」と連携しておくことでメールを送信する事ができます。
まとめ
以上質問箱のサービス分解でした。
Webサービス開発が本業の方には当たり前の内容だとは思いますが、初心者は「こういうのやりたいけど名前もわからないしググれない」ということがあると思い、名称などできるだけ具体的に記載しました。
もしこういうサービスの中身どうやって作ってるのか知りたい!ということがあれば私のTwitterまでお知らせください。
最後まで読んでいただきありがとうございました。気に入ったらぜひぜひブックマークやツイートをお願いします。
vue-routerで開発時のみ見れるページを追加する
目的
vue-router利用時にユーザーには見られたくないデータの確認用ページなど、開発時のみ表示したいページがある場合の設定方法です。
事前準備
Webpackプラグイン
babelプラグイン
babel-plugin-transform-inline-environment-variables - npm
のどちらかを利用すると、ビルド時の環境に合わせて
プログラム内の process.env.NODE_ENV をそれぞれの環境に変更してくれます。
利用例
if (process.env.NODE_ENV === 'development') { //開発環境でのみ実行 }
この様に記述するだけで開発時のみ実行するプログラムが追加出来ます。
こちらをvue-routerでのルート定義時に以下の様な形で追加すれば、開発時のみ表示したいページの定義が出来ます。
import Vue from 'vue'; import Router from 'vue-router'; Vue.use(Router) import Top from '@/components/Top.vue'; import About from '@/components/About.vue'; //開発時のみ表示したいページ import Admin from '@/components/Admin.vue'; const routes = [ { name: 'top', path: '/', component: Top }, { name: 'about', path: '/about', component: About } ]; //ページ追加 if (process.env.NODE_ENV === 'development') { routes.unshift({ name: 'admin', path: '/admin', component: Admin }); } export default new Router({ mode: 'hash', routes });
vue-routerに追加しているルートは配列になっており、現在のルートの一致に関してはその配列の頭から調べていくため、unshiftを利用して配列の頭に追加します。
これなら /* などで404ページを定義していても優先的に追加したページが表示されます。
こちらを利用すればユーザーに見られないようなページを定義して、データの確認等を行うことが出来ます。
以上です。