知ってました?Netlifyにはこんな機能もあるんだよ!
この記事はJAMstack Advent Calendar 2018の1日目の記事です!
JAMstack関連の記事をみんながワイワイ好き放題に書いていく感じですね!ってことで私もJAMStackの提唱者であるMatt Biilmannさんが創業・運営しているNetlifyについて書いていこうと思います。
JAMstackは「クライアントサイドJavaScript、再利用可能なAPI、予めビルドされたマークアップの3つで構成されたWeb開発アーキテクチャ」のことですね。
Netlifyってどんなサービス
そんなJAMstackを実現する際にビルドされた静的サイトのホスティングが非常に簡単にできるサービス。それがNetlifyです。
NetlifyではGitHubなどで管理しているリポジトリから自動的にデプロイを行える他に、フォームやCI機能など静的サイトを運用する上で便利な機能が豊富に揃っています。
どんな機能があるの?
2018年11月時点でNetlifyには次の機能が備わっています。
- 静的サイトホスティング
- ビルド機能
- 独自ドメイン設定
- CMS機能
- フォーム設置
- Functions
- A/Bテスト
- Prerendering
- チーム機能
Netlifyはものすごいスピードで新しい機能を開発しているので、今後もサイト運用する上で便利な機能が加わっていくことでしょう。
この中でも「Netlifyはホスティングだけじゃ無い!」って機能について触れていきます。
CMS機能
NetlifyCMSは文字どおり、Netlifyを用いてCMS(Content Management System)を構築するためのライブラリ群です。
管理画面からコンテンツを入稿するだけブログやニュースサイトのようなサイトも手軽に構築することができるんです!!!
もちろん、使うサービスはNetlifyだけで、別のレンタルサーバーを借りたり、面倒なセットアップ作業を行う必要もありません。
NetlifyCMSにはデータベースはありませんが、代わりにGitHubレポジトリ上に命名規則をつけてコミットされたファイルを使って、記事データの管理をしていきます。
そのため、Netlifyはレポジトリに新しいコミットがあったタイミングでビルドを行い、静的サイトを生成することで、同様の機能を実現しているわけです。これもJAMstackなサイト構成になるので、サーバーの負荷などもかからずラクラク運用が可能です。
フォーム機能
コーポレートサイトや商品・サービスの紹介LPなど「サイトのほとんどは静的コンテンツなんだけど、どうしても問い合わせフォームだけは必要!」という理由でサーバーサイドのある環境を必要としている人は多いと思います。
しかしNetlifyを使えばこの問題も解決可能です。サーバーサイドのコードを一切書くことなく、Netlifyがフォームのサーバー側の機能を代替してくれるため、静的サイトなのにフォーム機能を実現することができるのです。すごいぞNetlify。
Netlify Functions
このFunctions機能は、簡単にいうとAWS Lambda FunctionsをラップしてNetlify上でもパスを切って使えるようにした機能です。しかしAWSのようなごちゃついた管理画面を使わず・しかもクレジットカードも登録せずにすぐに使い始めることが出来ます。
静的サイト上では隠蔽したい内容など、functionsを補助的に使えるだけで、静的サイトで出来なかったことが多々できるようになると思います。
A/Bテスト
ブログやECサイトを運用していると、バナーの置き換えや応募ボタンの位置を置き換えて、ユーザーの流入がどれくらい変わるのかを測定するようなA/Bテストを実施することがあるかもしれません。
Netlifyが提供しているSplit Testingという機能を用いることで、GitHubのブランチをベースにしたA/Bテストを導入することができます。超簡単。
ブランチごとにテストしたいコンテンツを変えておき、計測はGAでオプションの内容を変えて別途計測する形で集計します。
Prerendering
SEO対策というよりも、TwitterやFacebookでのOGPの表示を切り替えたいな〜って時ありますよね。
静的サイトで動作しているシングルページアプリケーションでは、meta情報の更新をJavaScript上でのみしか行えないため、1つのサイトで1つのOGタグしか表示することができません。
Netlifyではこの課題を解決してくれる、Prerenderingという機能を提供しています。これを有効にすることで、JavaScriptで設定したmetaタグ、Open Graphの設定も、TwitterやFacebookなどのSNSで表示されるようになります。
これはJavaScriptで描画した内容をNetlifyがキャッシュしておいてくれて、初回描画時にそのキャッシュを返してくれるためmetaなどの切り替えにも対応しています。すごい。(中身はprerender.io)
まとめ
Netlify意外と色々便利な機能があるな〜ってことが伝わりましたでしょうか。
宣伝になりますが、この辺りの具体的な利用方法などをまとめた本を書いてますので、もしこの記事で興味がわきましたらぜひご一読していただいてNetlifyを使いこなしてみてください!
日本語のフリーフォントを一度に試せる「ためしがき」に用いられている技術について
この記事はcrieitでの 個人開発サービスに用いられている技術 Advent Calendar 2018 における記念すべき1日目の記事です。
このアドベントカレンダーの趣旨
「アドベントカレンダー」という文化については触れませんのであしからず。
この「個人開発サービスに用いられている技術」というカレンダーの言い出しっぺなので、軽く趣旨を説明したいと思います。
このカレンダーで皆さんに書いてもらいたいのは、個人でwebサービスやアプリを開発している方が自分のサービスをどのように作ったかというのを熱く語っていただきたいと思ったからです。
運営者ギルドというslackコミュニティで個人開発者が集まってワイワイやってるんですが、そこのメンバーを中心にして
- 日頃作ってるサービスの技術面がどうなっているかをこの機会に共有しあって、今後お互いに困った時にスムーズに聞けるようになるといいな〜
というのと
私自身webサービスが作るのも使うのも好きで、特に技術的に何を使って実現しているのかを考えるのも趣味だったりします。 それで過去にこのような「Webサービス分解」というテーマで記事を書いたりもしました。
それで、それぞれみんなが自分で解説してくれると非常に面白い記事が出来上がるのではないかと考えたからです。
ということで、まずは私から個人で運営している「ためしがき」というサービスについて解説していきます。
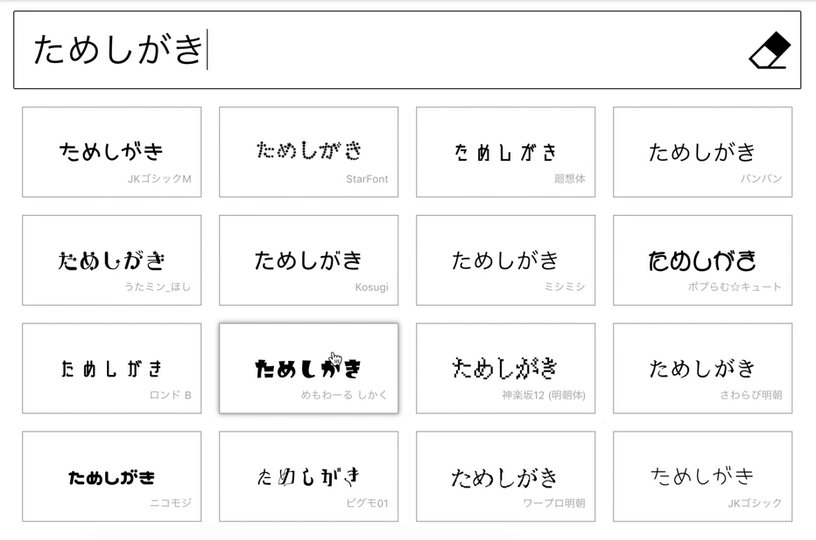
ためしがきとは
日本語の商用利用可能なフリーフォントをまとめて試せて、そのままシェアしたり配布先にリンクしたりできるサイトです。今回はこのサービスの技術面について書いていきます。
ためしがきに用いられている技術
フロントエンド編
このサイトはサーバーレスSPAとなっており、Vue.jsのフレームワークであるNuxt.jsを利用して開発しております。
デザインは特にCSSフレームワークなど使わずにすべて自前でCSSを書いています。

このモーダルが開くときのアニメーションや、ボタン色が反転したりというアニメーションも基本的には自前のCSSアニメーションで実現しています。消しゴムも。
PCで見た際に文字数に応じてプレビューのコンポーネントのサイズが動的に変わっていく部分は、頑張って計算して数を決めているんですが、Gridとかにしたらもっと楽だったかも。追々直していきたいですね。
フォントの読み込みはのりぴー先輩のこの本を参考にして、ページ読み込みの際に一気にpreloadさせています。20MBくらいあります😥

誰でもつかえる! ウェブフォント実践マニュアル (技術書典シリーズ(NextPublishing))
- 作者: 大木尊紀
- 出版社/メーカー: インプレスR&D
- 発売日: 2018/07/13
- メディア: オンデマンド (ペーパーバック)
- この商品を含むブログを見る
あとは計量化のためにフォントファイルはすべてWoff2形式で配信しています。
縦書き機能
これこないだ追加した新機能なんですが、せっかく法人なのでPR TIMESさんにプレス打ったりしてみました。
これもCSSで縦書きできないか〜って色々実験していたんですが、結果Safariとかで崩れたり、縦書き対応のフォントとそうでないフォントがあって切り分けが難しいことなど色々ありまして、結局縦書きCSSはやめました。
じゃあどうやって縦書きしているかというと、デベロッパーツールを見てもらうとわかるんですが1文字づつDomを分けて、かっこや点などの約物は回転や移動をして調整という形になりました。これだとフォントが縦書き対応しているかどうかは関係なくなります。
こちらの実装は前職の先輩のスーパーエンジニア中山さんの作った西尾維新の公式サイトの方式等を参考にしています。
(このサイト作られたの結構前なんですが、今見てもヤバさがヤバい)
結構CSS以外でもCanvasを使ってjavascriptで縦書きを実現する際にもこの手法をとられている場合が多いですね。フォントに依存しないというのが今回大量のフォントを利用するためしがきでは重要でした。
バックエンド編
ホスティング
ブランチ毎の確認やフォントを本番化前の確認ページにはNetlifyを利用しています。
本番環境のみFirebaseというサービスのHostingを利用しています。(CDNの速さがNetlifyはまだ少し遅いため)
フォントのシェア機能
ユーザーが指定のフォントで任意の文言でシェアを行う機能は基本的にfirebaseを利用していて、
- html2canvasでクライアントサイドで画像化
- firebase Storageにアップロード
- strageのURLや文言をfirestoreに保存
- firestoreで発行されたIDをもとにシェア用URL発行
- シェア先のURLをgetするとOPimageに「storageに保存された画像が設定されたhtml」を返却するfirebase functionsが起動
- 5.にアクセスするとtameshigakiのtopへリダイレクト
という流れになっております。
1の画像化については、ユーザーの環境によっては不安定なためpuppeteerでの画像発行を試みようとしましたが、functionsでpuppeteer起動して画像発行・・・とすると待ち時間が多いため一旦クライアントサイドでの発行としています。これもチューニングして再挑戦したいですね。
CI環境など
Firebase Hostingはビルド環境などがないため、githubにpushしたのを検知してCircle CIでbuildしてfirebase hostingへdeployしてもらっています。
運用
フォントファイルの管理はヘッドレスCMSのcontentfulで行っています。
ただ、フォントファイルが重たい&フォント情報の更新はあまり頻度が高くないためビルド時にcontetntfulからダウンロードしてきてbuildファイルに混ぜてdeployしております。
今後の展望
- フォントの追加作業が大変で全然出来ていないので、ぼちぼち進めていこうと思っています。
- フリーフォントを使ってブログ用OGP画像を作る機能とかもあったらいいかな〜と考えています。
- どこかデザイン系でシナジーがある会社さん、有料フォントのサブスクリプションを行っているサービスさん、なにかしら協業したりできればと思っていますので心当たりある方はご連絡いただけると幸いです。
まとめ
こんな感じで個人で作ったサービスをどのように作っているかというのを、カレンダーに登録したメンバーも書いていってくれます!明日は「Nyaaanを支える技術」でmorixさん!頼んだ!
また、カレンダーにはまだ空きがありますので、参加したいからは遠慮なくどうぞ!!!
個人開発のモチベーションが続かない、作り終わらない。原因と対策を考えてみた。
運営者ギルドという、個人や少人数チームでWebサービスやアプリを作っている人のSlackチームがありまして、そこで furuta さんやnaichi さんとチャットしていて、個人サービスを作っていて「モチベーションが続かない」「いつの間にか辛くなってくる」という個人開発あるあるについて話していました。
個人開発は「自分の作りたいもの」を「自分の使いたい技術」で「自分の好き」に作れる最高の舞台です。クリエイターならやらない手はないでしょう。
しかし、何も考えずにいざ足を踏み入れてみると、思ったよりも険しい道だと気づくのです。
仕事でもなく「自分が作りたくて作っていた」はずなのに、いつの間にかどこかに逃げ出してしまうモチベーション。何ヶ月経っても作り終わらない現代のサグラダ・ファミリア。仕事がバタついて1週間面倒見ていなかっただけで「え、なにこのクソコード」と毒づいてしまうほど荒れ果てたmasterブランチ。あのころ目指していた「一発当てて平日昼間から温かいこたつでレディボーデンを頬張っている自分の姿」はどこへやら。
そんな目も当てられない状況、私にもありました。振り返ってみて「どうしてこうなった。」とならないために、原因と対策を考えてみたのでみなさんのご参考になればと思います。
構想がでかすぎて作りきれない
まずこれ。
「すっげーいいアイディア思いついた!!!」ってテンション上がって「どうせなら高いレンタルサーバー借りよう」とか(そもそも借りるのは公開直前でいい)言い出してて気づいていない落とし穴。
スケールがデカイのはいいことですが、本当にそれは自分ひとりで作りきれるサイズ感でしょうか。
1ヶ月で作りきれるものにしよう
職業プログラマなら、なんとなく自分の工数計算できるはず。
1ヶ月空いてる時間すべてつぎ込んでも作れないようなものなら、考え直したほうがいい。ほぼ確実にガウディる。
削るところは削ってまずはMVPを出す
作れる人はいいんだけど、そうじゃない人は1ヶ月で作りきれるMVPをまずは考えてみよう。
例えばTwitterみたいなサービスを作るとするなら、ログインもマイページもフォロー機能も一旦置いておいて、投稿画面とその一覧画面だけを作ってどんな感じになるかを見てみよう。
ログインして、マイページで自己紹介文を編集して、ユーザー画像を変更できるように画像アップロード機能を作って・・・とかやってるうちに大概モチベーションはどっか行きます。
ひとまずそのサービスで一番コアになる部分を分かるように作りましょ!
公開できる部分に切って、そこだけ作ってユーザーテストする
そんな感じでMVPが出来たら、知り合いに見せてみましょう。
TOPページの説明は無いから自分でざっくり説明してから投稿画面を触ってもらいましょう。
「よくわかんないね。hahaha」とか「これってtwitterと何が違うの?」とか言われて落ち込むかもしれません。
でも「あ〜これ、こういう使い方もできるね」「逆ににゃーんしか呟けないようにしたら?」とか意見がもらえるかも。
モチベーションが逃げちゃわないように、少しづつでもいいのでそういったプラスな声を聞いて歩みを止めないようにしましょう。
作る時間をしっかりとれるように計画しよう
あとは進めていくウチに中だるみするのを防ぐために「一人開発合宿!」とか叫びながら「ビジネスホテルにPCだけ持って一泊する」みたいなのをやってみてもいいかも。
とにかく時間を確保しないことには進捗は生まれないので、上司に媚びを売るための会社の忘年会なんか行ってる場合じゃないんですよ!
技術的にしんどい
次は作ってみたら思ったより難しくって「ProgateとRailsチュートリアルを終わらせた俺に作れないものなど無いはずなのに。。。」みたいな気持ちが生まれてしまうやつ。
ここに書いてあることを頭にいれて、心が折れるのを未然に防ぎましょう。
未経験な技術はできるだけ使わない、使っても1つだけにしよう
基本的に全部未経験みたいなのでやろうとするのは個人開発アンチパターンです。よっぽど作りたいものじゃないと作りきれません。
ここは的を絞って、ちょっと背伸びすれば作れるレベルのものにして、壮大な構想は後にとっておきましょう。「千里の道も一歩」からです。
技術習得と、新規開発はできるだけ分離しよう
それでも結局、自分の作れる範囲のものなんて作っても仕方がない・大したものが作れないとなってしまったら、技術習得と、新規開発はできるだけ分離しましょう。
これは、「習得をマイルストーンにしてないと、開発していて新しい技術を習得している過程では、開発が全く進んでないように見えて心が病んでしまう」のを未然に防ぐためです。
習得していく技術については、別途技術習得チェックリストを作って、開発のtodoと別で積み上がっていくのが見えるようにしておくといいと思います。
また「技術習得のために作っている」というパターンならあまり心配ないですが。作れなくとも技術を習得できれば目標は達成ですから。
汚いコードでも、まずは動くものを作ってからリファクタリングしよう
「完璧を目指すよりまず終わらせろ Done is better than perfect.」
ってやつですね。ひとまず動くものを書きましょう。
動的な部分も静的なもので一旦作る
ひとまず後から入るであろう数字とか、まずは決め打ちで書いてしまって後から直しましょう。
細部にこだわるより一旦全体を通して使えるものにするのが先です!
デザインを別で作ってるなら、その部分はもう画像貼って終わりにして、後からコードにおこすとかもいいですね。
一旦PCだけ対応 、iOSだけ対応とかにする
レスポンシブ対応とかはまだまだ先でいいですよ。
このご時世一旦スマホで見れるものを作ったったらええんや!
CSS一切書かないでコアな部分だけ先に作る
「CSS書くの辛いマン」の人手を上げて〜
一旦bootstrapとかCSSフレームワークを突っ込んだだけにしておいて、あとから書きましょ。ね?
外注する
絶対作ってやるぞ!って場合にはもう自分が苦手な部分は外注してみましょう。
あとは例えばクイズを誰でも作れるサービスみたいな、CGMを作る場合なんかはコンテンツを外注してみて、10問でも人が作ったデータが入ってるとそれっぽい感じになります。
作ってる間に似たようなサービスが先に出てきた
これもあるある。個人だろうが仕事だろうがあるんですよね。
Webサービスなんてだいたい「掲示板」ですから。カキコしたら一緒ですよ。
同じ事を考える人はたくさんいるので、気にしない
「Google は18番目の検索エンジン」
今日はこれだけ覚えて帰ってください。
Webサービスなんていう狭い枠組みで考えてたらそりゃあ被りますよw
それでも全く同じサービスにはならない
機能は似ていても、思想まで一致するってことはないんじゃないかと思います。
facebookもTwitterも結局なんか書き込んでタイムラインにするだけなのに、いつの間にかこんなに違う。
思想が違うと方向性も変わってくるので、しっかり自分の考えを固めて振り返ってみるといいと思います。
チームでやっていて、他のメンバーが動かない or 自分の負担が大きい
これは個人じゃない場合なんですが、人によってモチベーションもかけられる時間もコストもリスクも変わっちゃうんですよね。
チームを小さくする
まぁ煩わしいなと思ったらさっさと解散しましょう。時間の無駄です。またなんか思いついたときに集まればいいじゃないですか。
もし続けたいメンバーがいたら、そのときにある資産を誰が持ち帰るかだけもめないようにしましょう。
作ったけど誰にも使われなくて悲しい
これは今度作りきった後なんだけど、色々頑張って作ったものの使われないのは悲しい。
でも一つのものを作り切るってすごいことですから、思い入れがあるなら今までの努力を無駄にしないようにもうちょっとだけ頑張ってみましょうよ。
自分でとにかく使う
まずは「自分が欲しくて作った」んじゃないですかね?使ってみて、少しでもいいところがあったらまた友達に見せてみたりしてもいいですし、色々使ってみてると「あ、こんな使いかたできるかも」とか「横展開してこういうのできそう」とか思いついたりもします。
あのtwitterトレンドにぽこぽこ出てくるアプリ☆メーカーも、最初は流行るまで何ヶ月もひたすら自分たちでコンテンツを作り続けたらしいですよ。
自分が欲しい部分をとにかく作る
使いまくっていると今度は「コレも欲しい」「あれも欲しい」となってくるはず。
自分がファーストユーザーになれないサービスなんて作っても全然面白くないですから、自分のための機能どんどん作っちゃいましょうw
最悪自分のための最高のサービスになってもいいじゃないですか。
他の開発者と交流する
(11/25追記)
Twitterでwebサービスを作ろうとしている人と交流するってのもいいかもしれません。 駆け出しエンジニアと繋がりたい人たくさんいますし、同じようにwebサービス作りたい方を探してお互いに意見出し合うとかもいいですね。
また、冒頭で出てきた運営者ギルドは個人レベルでwebサービスを作っている、作ろうとしている人達のコミュニティなので そこで他の個人サービス運営はどうやってるのかなーとのぞいてみたり、意見をもらってもいいかもしれません。
有料ですが入江開発室というのもそんな感じのコミュニティみたいです。
まとめ
こんな感じで私の考える、個人サービスのモチベーション問題を未然に防ぐ・発生してもどうにかするための方法を書いてみました。
個人で作れるものの範囲が年々大きくなっていくWeb業界ですが、華々しくデビューを飾るサービスの裏にはたくさんの折れた心達があります。
モチベーションとか関係なく作れちゃう人はいいんですが「Webサービス作ってみたい!」って人は挑戦する前に少し心がけてもらって、心を折らずに作りきって欲しいと思います!
終わり
【私信】今年やったこととか、これからやりたいこととか
最近バタバタしていて全然振り返れてないので、自分と身内向けの内容ですが、頭の整理がてら書いています。
公開するのは、なにかしらここに書いた内容で「これ面白そうだから一緒にやりたい!」とか「これ困ってるならこれを読んだほうがいいよ!」というアドバイスがもらえる事を期待してのことです。
なので「お前誰やねん」という方は回れ右してください🙇
今年やれたこと
- 法人化
- 出版
- ちゃんと使われるWebサービスをリリース
法人化
1月に妻と二人で法人を立ち上げました。
もともとは前に退職エントリーにも書いた通り妻のブログなどのメディア運営を手伝うために、会社をやめてコミットする形に。
とはいえ私も受託とかをやらないとあまり新しい技術を触らなくなってしまうため、今は週3日受託開発、後は妻のメディアのサポートや本書いたりWebサービス作ったりしています。 (といいつつ、先月は技術書典の準備、今月は月末に1週間旅行に行くために週4日稼働に調整しているため最近全く手伝えていませんw)
出版
技術書典というイベントで書いていた技術同人誌にインプレスR&Dさんから声を書けてもらって本を出しました。買ってくれた人へのサポートとかも含めて色々やっています。
またその次の技術同人誌を、カヤック時代の同僚達と書いたのでよかったらどうぞ。
ちゃんと使われるWebサービスをリリース
ためしがきというサービスが7月のローンチ時にすごくバズってTwitterトレンドに載ったり2000はてブとかになりました。ありがとうございます。
ただバズるだけのサービスって「初速はいいんだけどその後使われない」ってあるあるだと思うんですが、そもそもがバズコンテンツはおまけでフォントを試すツール系のサービスなので、PVはもちろん多くないですが継続して使われています。
(今までたくさんWebサービス作ってますが、全然使われないのばっかりだったのですよ!笑)
直近やりたいこと
今年中に全部は多分やりきれないので、半年くらいをめどにある程度出来ていたいお気持ち。気持ちはあるよ。気持ちはね。
Webサービスをしっかり収益化
アプリーチというサービスとかも作ってるんですが、それも含めてちゃんと収益化したいですね。
有料プランとか、広告枠の販売とか色々あると思うんですが、時間がとれてなくて進められていません。(そもそもためしがきはフォントの追加作業がまだ3分の1くらい)
サービス自体を売却ってのも全然アリです。
さらに他にサービスとかアプリも作っていきたい・・・!(すださんとやろうって言ってるやつとかビジモ図解とか止まっている・・・)
エンジニアとしてのスキルセット
最近はReactNativeを書いてて、それに合わせてWebもReact.jsにして、、、という感じなのでVue.jsあまり書いてないのです><
- ReactNative(Expo)
- TypeScript
- JavaScriptのテスト駆動開発
- Firebaseを使ったサービスの設計(NoSQLのDB設計とか)
- 中規模以上のSPAサイトの設計
この辺り実務をやりつつも課題意識があるので、技術顧問的に相談とかのれるレベルになりたいと思っています。なんかオススメの書籍とかあったら教えてください!(技術書典5のこの辺の話題の本はだいたい買ったと思うw)
んで、そのために本読んだり実際に手を動かしながら考えてみたり。。。でもやっぱり色々人に相談したいよな〜
ゆるいチームを組む
というのも踏まえて、フリーランス的に働いているとどうしても一人でゴリゴリやって終わりーとなりがちなので、フロントエンド周りの人でチームを組んで技術相談ができる場所とかを作りたいな〜。
会社員の人でも、会社の中でコミュニティが閉じてるとちょっと不安ないですか?
為藤さんがそういう取り組みをしようとしてて誘ってもらってるのとか、たじーと一瞬そういう話出たけどやってないのとか、この辺同じような課題意識がある方いましたら(会社員フリーランス問わず)なんかお話できればと思っています。
あと今年は少なくとも今持ってる仕事以外受けれないので、追加の相談とか来たときに信頼できるエンジニアにそのままパス出来たらな〜というのもあります。フロントの仕事くれって人も教えて(最近副業やるマン増えてると思うので)
長期スパンでやりたいこと・やるかもしれないこと
東京にいつまで住むのか問題
後1年ちょいしたら子どもも小学校なので、そのタイミングで引っ越しは少なくともしたい(家がいよいよもって狭い)
妻の実家の近く(大阪)に住むとか、福岡良さそうじゃないかとか、なんだかなんだ満員電車乗らないあから東京便利すぎる〜とかあるので、場所も含めて考えていきたい。
自分の作ってるWebサービスだけで飯食ってけるレベルにする
サービス売却も含めて、ある程度その辺でちゃんと収入を得られる体制にしたいぞ〜Inkdropの人みたいに私も「週休7日で働きたい」ですね。
他
ボドゲを作るとか、絵本を作るとか、世界一周したな〜とかぼんやり。
音楽を再開するとかも。昔はライブハウスでライブしてたりしてたんですが、バンド組むのは大変なのでDTMおじさんになるとか。
なんか趣味らしい趣味が最近無いからなんかしたいですね。Webサービス開発も趣味だけど。クソアプリアドベントカレンダーに向けて助走を開始しておいたりも。
あと全然体動かさないからボルダリング再開もしたい。やってる人いたら教えて!
以上です。
Twitterだと収まらないScrapbox的ブログでした。技術ブログとかを期待して購読している方はすいません><
静的サイトを公開するならNetlifyでしょ!って本出すよ! #技術書典
やぁやぁみなさん!3連休いかがお過ごしでしょうか!?台風も関東直撃しなかったから安心して外に出れますね〜
こないだ625はてブもついて好評だった↑の記事なんですが、一言で言うと静的サイト公開するならNetlifyがめっちゃ手軽でいいよ!って記事だったのですが、この度 10月8日(月)に開催される技術書典5で、そのNetlifyを詳しく紹介する技術同人誌を売りますので、紹介させてください!
どんな本?
「ゼロから始めるNetlify」と題して、Netlifyの豊富な機能をまるっと紹介する本になっております。
Netlifyにはサイトホスティング以外にも下記の色々機能が備わっていまして、それぞれについて実例や、実装時の実際のコード等も含めて紹介しています。
- 静的サイトホスティング
- ビルド機能
- 独自ドメイン設定
- CMS 機能
- フォーム設置
- Functions
- A/B テスト
- Prerendering
- チーム機能
まだ使ったことがなかった方はもちろん、使ったことがあるかたも「実はこんな機能があったのか・・・!」と発見ができる内容となっていると思います。
冊子版・電子版がそれぞれ1000円、セットで1500円となっております。(電子版はダウンロードカードになります。)
イカれたメンバーを紹介するぜ!
今回は私ともう二人、前職の面白法人カヤックのHTMLファイ部のリーダーのびーさんと、若手エースひめちゃんの2人と力を合わせて3人で分担して執筆しました!
更に表紙は前回に引き続きイラスト&デザインを一人でこなすスーパーウーマンのタカユリさんが担当しました。
更に表紙のNetlifyを擬人化したキャラクター、ねっとりさんの描き下ろし漫画も収録!計72ページのなかなかのボリュームになりました。
↓こちらがサークルページへのリンクとなっておりますので、ぜひログイン・サークルチェックして当日お忘れないように!
他にも頒布します!
前回の技術書典で好評で、インプレスR&D社から商業出版を果たした #Webサービスを作る本 こと「Vue.jsとFirebaseで作るミニWebサービス」を、会場特価の1500円で販売します。
こちら誤字等を修正した改訂版がなんと昨日発売になったのですが、その改訂内容とFirestoreへの移行マニュアルを小冊子としてセットにしますので、ご安心ください!
さらにタカユリさんが以前にデザフェスで頒布した「フォント擬人化イラストイラスト・設定集」も500円で販売しております!
↓こちらがお品書きになっております!

しかも特典がつくよ!
先着約300名様に表紙のねっとりさんポストカードもプレゼント!レトロ印刷ですごくいい感じ!
イベント以外での販売はあるの?
一応終わって一段落したら、BoothやCodespotを利用して販売する予定です!(予定ですが、ダウンロードカードもかわいく出来ているので、ぜひ会場に足を運んでいただけると・・・!笑)
技術書典はどんなイベントでどこでやるの?
行ったことないけど気になっている人はこちらのもちこさんの記事がめっちゃまとまっていていい感じですので、まだの方はご一読ください。
以上です。
みなさん3連休最終日の10月8日(月)は池袋で技術書を買いあさりましょう!よろしくお願いします!!!
静的サイトを公開するならどこがいいの? #技術書典
静的サイト(PHPやRubyなどのサーバープログラムを走らせない環境でのWebサイト)でSPAを公開するにあたって、運用・配信(ホスティング)するならどこがいいかと最近聞かれまして、その際の回答を技術書典の宣伝も兼ねてブログにしたためます。
今回は次の4つで比較しています。
- GitHub Pages
- Firebase Hosting
- GitLab Pages
- Netlify
上記4つはどれも独自ドメインの設定とSSL対応が無料で行うことが出来ます。
※比較的初心者に向けて書いている前提です。
AWS S3やGCP等の利用は初心者がいきなり設定を行うには項目が多いため除外しています。
レンタルサーバーも基本料金が発生し、スケール・管理し辛いため今回は除外しています。
また、少し機能について説明が必要な部分があるので、先に説明を書きます。
Rewrite設定について
静的サイト化したSPAを公開する際にありがちなミスなのですが、URLを変更してサブディレクトに進んでからリロードすると404ページになってしまうというものです。
これは公開サイトでページの404のRewrite設定が出来ていない場合に起こってしまう事象です。
「ファイルの読み込み時に404だったら index.html を返す設定」をすることで、リロードしても継続してサイト閲覧することが可能になります。(その場合はJavaScriptで404ページかどうかを判定します。)
設定が出来ない環境でSPAのルーティングを利用する場合はハッシュルーターにする必要があります。
ビルド機能について
プロジェクトによってはWebpackなどを利用して、html,css,jsファイルをコンパイル(トランスパイル)してから公開すると思います。
そのときにビルド機能がついている環境の場合は、「手元でビルドしたものをgitで管理したり、Circle CIなどでビルドしてdeployする」等の手間が省けます。
テストを書いていたらテストが通るかどうかなどもそこでチェックして、デプロイするかどうかを選択できたりもします。
各サービスの機能を紹介
GitHub Pages
- とにかくタダで使えます!
- 使えますが、下記の記事のような制限があります
GitHub Pagesでホストするサイトのアクセス上限は月10万リクエストが目安
- 設定した特定のブランチが自動で公開されるので管理が楽。
- ×: SPA用のRewrite設定不可
- ×: ビルド機能無し
Firebase Hosting
- △: たくさんアクセスがあるとデータ容量に応じて課金が必要になります
(無料枠で利用していて制限まで行ったら、通知が来るのみで勝手に課金されるようなことはありません。)
- SPA用のRewrite設定可能
- 特定のパスをFirebase Functionsに繋ぐことができる
- ×: ビルド機能無し
GitLab Pages
- とにかくタダで使える
- SPA用のRewrite設定可能
- 特定のブランチが自動公開できて管理が楽
- ビルド機能アリ
Netlify
- とにかくタダで使える
- SPA用のRewrite設定可能
- GitHubやGitLabと連携して、静的サイトを自動で公開可能
- ビルド機能アリ
- 特定のパスにAWS lambda(Netlify Functions)接続可能
まとめ
すでにGitHub、GitLabでソースを管理しているとして、ライブラリのリファレンスなどのちょっとしたサイトならそれぞれのPages機能を使うと手軽です。
Firebaseを利用していて、FunctionsとパスをつなぎたいならFirebase Hostingを利用しましょう。しかしビルド機能がないので必要な場合はCircle CIなどと併用が必要です。
他、Firebase Functionsとつなぎたい場合を除いて便利な機能が揃っているNetlifyをおすすめしています。Netlifyには他にもたくさんの便利な機能が備わっています。
Netlifyの上記以外便利機能紹介
- ブランチ毎に自動でサイトを公開できる(プルリクを確認するときなど便利)
- Webhookでビルドしたり、ビルドしてデプロイしたらSlackに通知する(GitLabも可能)
- ブランチごとのA/Bテスト用に出し分けができる
- サーバーサイドレンダリングしないSPAでも、コンテンツに応じてOGP画像などのmeta情報を出し分けられる(Prerendering機能)
- 静的サイトであるあるな「フォームだけ設置したい」場合もNetlify Formが利用できる
- ブログなどを作りたい場合にコンテンツを管理できるNetlify CMSもあります
他にもチーム開発で必要な機能や、BASIC認証の設定(有料)など様々な静的サイト公開に便利な機能が備わっています!
ということで宣伝
そんなNetlifyの様々な機能を1から10までほぼ全て実例を使って解説する本を今度の10月8日に開催される技術書典で販売しますので、いらっしゃる方はログインして下記のページをチェックしてぜひぜひ買いに来てください!!!
以上ですが、本買わなくともNetlifyはめっちゃ便利なので一度使ってみて下さい!
【書評】React Native+Expoではじめるスマホアプリ開発

React Native+Expoではじめるスマホアプリ開発 ~JavaScriptによるアプリ構築の実際~
- 作者: 松澤太郎
- 出版社/メーカー: マイナビ出版
- 発売日: 2018/08/29
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
これです。重い(固定レイアウトが苦手なので紙で買った)。
380ページあるので読み応えは結構あります。半分くらいを写経しつつ、あとはコードを読みました。
読んだ感じのレベル感・ターゲット層
- JavaScript概ね書ける
- React触ったことある
くらいじゃないと流石にキツイ。
すでに380ページあるので、JSの初心者向けに解説書いてたら倍の厚さになってしまうので仕方ないですね。
なので流石にReact触ったこと無い人はついていけないので買わないほうがいいですね。
あとはReact Native特有のハマりどころみたいなのがあるんですが、その辺りをある程度自己解決できないと、ちょっとtypoしたら謎のエラー出てハマります笑
ただ、React Nativeを直接触るよりもExpoを使うことでかなりマイルドになっているので、Reactの基本概念とES6以降の書き方が分かってれば結構ちゃんと動くアプリが作れます。
内容
TodoアプリやMapアプリを作りながらサンプルをもとに進めていく感じです。
ただ、色々なAPIを利用したサンプル集という感じが強く、ある程度以上の規模のアプリを作る際に「この先どうしたらいいんだ・・・」となる未来が見える。
本ではReduxの触りだけ触れているので、規模が大きくなるものについてはReact自体での大規模Webアプリの設計がある程度持ってこれるのでそっちはそっちで勉強しましょうという感じですね。
良かったところ
1冊で割と幅広いタイプのアプリを作れるようになるのはいいですね。
あとから「地図入れる事になったから見返そう」とかなりそうな気がします。
特にWebViewとの組み合わせの章など、Expoで出来ないことをWebViewで補うとかは結構ありそうなパターンなので。
いまひとつだと思ったところ
もうちょっとExpoというプラットフォームについて触れたり、特有の機能(Push周りとか)について触れてほしかったですね。
Nativeモジュールの導入やストアでの公開方法はいいんですが、Expo上での配布なども解説欲しいですね。概ねReact Nativeの技術書であって、Expoについてはおまけレベルな気がします。
あとはサンプルで使う駅すぱあとAPIは「申請してから使えるまで数日かかります」とありますが、著者が使い慣れているからと言っても他にもっと楽にすぐ使えるAPIなかったんでしょうか。

React Native+Expoではじめるスマホアプリ開発 ~JavaScriptによるアプリ構築の実際~
- 作者: 松澤太郎
- 出版社/メーカー: マイナビ出版
- 発売日: 2018/08/29
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
全体としてReact書けてアプリもやるぞ〜ってWebフロントエンドエンジニアの人には、今後Expoどんどん良くなっていくのでおすすめできると思います!
初心者はまずReactの概念をかじってから触ろう!
著書「Vue.jsとFirebaseで作るミニWebサービス」が発売されました!🎉本に込めた想いと経緯など
技術書典に参加の際に書き下ろし、Boothなど売っていた技術同人誌の商業版がこの度無事に発売されました🎉

Vue.jsとFirebaseで作るミニWebサービス (技術書典シリーズ(NextPublishing))
- 作者: 渡邊達明
- 出版社/メーカー: インプレスR&D
- 発売日: 2018/07/13
- メディア: オンデマンド (ペーパーバック)
- この商品を含むブログを見る
みなさんありがとうございます🙇密林デビューしました!
なんで本書いたの?
そもそも私自身Webサービスってものが大好きで個人でも色々作ってまして。
いくつも作っていく上で「この構成で作ると手軽に始められるし、スケールもしやすい」という自身のノウハウを共有したいと思いまして、それをまとめたのが本書になっております。
サービスを作って人に使ってもらうってめっちゃ楽しいからみんなやろうぜ ってのを伝えたいなってのがまず最初にありまして、
「でもWebサービス開発って結構ハードル高いんでしょう?」って人も一回小さいものを作ってみるとなんとなく流れがわかるので最小限のコンパクトな形にまとめました。
とにかくサービスを作ってみたい!って人はアイディアに集中するためにこういう便利なの使っていくとアイディアに集中出来ますし、
エンジニアの人でそれぞれの技術に興味があるから触ってみたいって人にも触りながら手軽に形にできるのでオススメできます!
FirebaseとVue.js自体の普及もしたかったので、色んな人に届くように同人誌のままで安い値段で提供するよりも出版社からたくさんの人にリーチしてもらったほうがいいだろうという事で出版いたしました。(同人誌だけだと自分の周りの人プラスアルファにしか届けられていないかなと思いまして)
あ、次回技術書典の応募は明後日までなので、技術書を作って売るという経験をするには最高のイベントなので早く応募したほうがいいですよ。
↓ここから応募できます。
https://techbookfest.org/techbookfest.org
それで、Firebaseってなにがいいの?
Firebaseを使うと身長が10cm伸びてめちゃモテるとか話題になってますが、、、
そんなネタはおいておいても、Firebaseは本当に素晴らしいサービスで、Google様に感謝しながらこれを使うとWebサービスを作っていく上で集中すべき事に集中できるようになって素晴らしいです。
Firebaseで年収1000万?というもの、実際今まで二人エンジニアが必要だったレベルのものが一人で済むようになっているのは事実です。(Rails ☓ Herokuとかと同じ話しではありますが)
SNSやメールでのログイン機能・データベースやストレージ、サイトホスティングなど、Webサービスを作る上で今までサーバーサイドプログラムが必要だったものこれ一本で済むのです!驚き
(実は昔私Firebaseみたいなサービスを作ってた事があるんですよ。Twitter連携を使ったWebサービスをたくさん作っていたので、その認証部分だけを利用できるようなやつ。結果私しか使わなくて閉じちゃったんですが。)
もちろんFirebaseにも苦手な部分もあり、DBに対するクエリはそんなに強くないので別途補ってあげる必要はありますが、そうでない状況でクライアントサイドがメインのエンジニアがサービスを作るとなると今はこれ一択ですね。(aws cognitoも対抗できるくらい使いやすくなってくれたらいいのだけど、、、)
Vue.jsはなにがいいの?
もう一方のVue.jsですが、こちらは流行りのSPAのライブラリの一つです。
SPAってそもそもなに?って人向けにも本書ではしっかり説明を入れているので、前提がわからない人も安心できますよ〜(宣伝)
こちらもReact,Angularと比べて得意不得意ありますが、とっつきやすさで言えば一番よいので、「初めてSPAを作ってみる」という人にはピッタリなんじゃないかと思って勧めています!フロントエンド玄人なフレンズは本書のライブラリをHyperappに置き換えたりしてFirebaseだけでも触れてってくれ!
他のSPAライブラリもざっくり触ってみたい!って人にはパンダ本がオススメです!

React、Angular、Vue.js、React Nativeを使って学ぶ はじめてのフロントエンド開発
- 作者: 原一浩,taisa,小松大輔,永井孝,池内孝啓,新井正貴,橋本安司,日野洋一郎
- 出版社/メーカー: 技術評論社
- 発売日: 2018/05/09
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
Vue.jsについて更に深掘りしたいって人には次は猫本もオススメです。

- 作者: mio
- 出版社/メーカー: シーアンドアール研究所
- 発売日: 2018/05/29
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
まとめ
こんな感じでとにかくWebサービス作ると楽しいし勉強になるし、作ってみたい人は応援したいし、推しの技術をみんなに使ってもらいたいという色んな気持ちが具現化した本なのでまぁとにかく買ってってくださいよ。
技術的にはProgateでHTML,CSS,JSを勉強した人なら大体オッケーなレベル感になっています!
ある程度売れたらその売上で今度は学割とかの企画を考えて行きたいな〜どこかまとまって勉強会みたいにやってもいいし、とにかく面白いWebサービスを作る人が増えたら嬉しいなと思っています。
~ Fin. ~
Googleが推奨するAMPって導入すべき?メリット・デメリットをまとめてみました
たまにAMPを入れるべきかどうかで相談受けるので、まとめてみました。AMP導入するかどうかの参考になれば幸いです。
対象読者
主にWordpressサイトでAMPを導入しようか迷っている人
AMPとは
AMP(Accelerated Mobile Pages)とはスマホサイトの高速表示を目的とした仕様のことです。
Googleが推奨しており、普通のHTMLとはちょっと違うAMPの仕様対応したHTML及びCSSなどを記述することでサイトの高速表示を実現します。
Google検索でのAMPの仕様について
AMPで出来たサイト自体が既に表示が早いのですが、更にAMPで最適化されたサイトをGoogleが検知すると、そのページをGoogleが自動でキャッシュし、検索結果からそのページを表示する際にそのキャッシュされたページを表示してくれるため高速で表示されるようになります。
サイト内リンクで遷移すると元のページに移ります。
もちろんGoogleの検索からの流入以外で、サイトをすべてAMP対応にしておくことも可能です。
メリット
スマホでの高速表示
これが一番ですね。検索結果からタップ後一瞬でサイトが表示されます。googleがキャッシュしてくれるため、サーバーの負荷も多少下がります。
検索結果一覧にAMPが導入されている記載が入る
AMPを認知しているユーザーにはクリック率が上がる?(基本web関係者だけですが笑)
AMPサイトの記載も結構仕様がコロコロ変わっているようで、今は雷マークですが英語検索だと"instant"みたいな文字になってたり?

ままはっくでも現状はこんな感じでURLの横に「雷」マークが入ります。
順位への影響が出る場合がある
AMPを導入しているからといって検索順位があがるということは今のところなさそうですが、単純に元々表示が遅いサイトはGoogleからペナルティを受けるため、そういうサイトは順位がよくなることに繋がります。
導入コスト・デメリット
サイトでJavascript等は使えません
スクロールでページトップに戻るボタンなどが利用出来ません。
メニューなどの開閉するような動きのある機能はOFFになります。
Google Analyticsの集計などはAMP用のものを用意すれば動作します。instagramなどの挿入も同じように専用のものを導入しておけば大丈夫です。
※例として、記事内でslick.jsなどのコンテンツスライダーを表示していたり、目次の開閉などが使えなくなります。
画像タグなど基本的にすべてAMP対応したものに変更が必要
WordpressだとAMPプラグインが概ね一括で変換はしてくれますが、テーマの機能で追加している部分などは自力で変更が必要です。意外としんどい。
レイアウトの制限
CSSも使えるものが制限されるため、結構工夫しないと基本的にデザインは普通のサイトよりも少し平坦なものになります。
GAが見づらくなります
Googleのキャッシュサーバー上でサイトが展開されるため、URLが本サイトと別になります。
ページのURLなども全部個別でふられてしまうので、例えば「記事毎にコンバージョン率を計測したい」となったら、それぞれ別々に集計して統合する必要があります。
同じく、javascriptが使えないためGAでのPVなどと別でクリックイベントなどを設定していた場合の計測もできなくなります。
仕様がたまに変わるのに対応が必要
仕様が変わってエラーが出ると普通のページの表示になってしまいます。
サーチコンソールにエラーが通知されるので、それを見ておけば対応可能です。
同じく導入時にサーチコンソールでエラーが無いかチェックできます。
URLが変わるけどアフィリエイトの計測が対応していなかったりしない?
今の所それで計測が出来ていないというのは聞いたことがないので少なくとも大手は大丈夫そうです。
導入はどうすればいい?
まずはAMPプラグインをいれてみます。
一番楽なのは対応しているテーマに入れ替えちゃう事ですね。
記事のURLに ?amp をつけるとAMPページが表示されるので、エラーが無いかAMPチェック用ChromeExtentionでチェックして一つ一つ直していきます。
エラーが解消できたらサーチコンソールでAMPのクロール申請をします。(新UIのとこにあります)
AMPを入れるか悩む前に
そもそもサイトの速度が既に早かったら無理して入れないでいいです。また、PCでの速度には影響出ないのでまずはサイトそのものの速度向上を目指しましょう。
関連記事を出しているプラグインとか、そのままだと動かなかったりしますし。
一旦AMPプラグイン入れてみてAMPページがどうなってるか見てみてもいいです。エラーがあったらどうせ使われないので笑
AMP導入診断
AMP入れないでいいかも
- 既に俺のサイトは早い!人(Page speed insightが80点とかなってる)
- Javascriptで結構重要な役割を担っているサイト(サンプルもりもり技術ブログ)
- HTML・CSS・PHPの知識が薄い人(エラー出ても直せないと意味ないので)
- PCでのアクセスがメインの人
AMP入れてもいいかも
- AMP対応テーマを利用していて、変にカスタマイズしていないので、導入コストが低い人
- 俺はさらなる速さを求める!って貪欲な人
- HTML・CSS・PHPチョットデキル人
こんな感じでしょうか。なにか間違っている情報あったら教えてくださいすぐ直します!
日本語のフリーフォントをまとめて試せるサイト「 #ためしがき 」をなんで作ったのかと技術的な話
みなさんためしがき試してくれました!?
ホント!?ありがとうございます!!!
ためしがきって?
知らない人もいると思いますので、簡単に説明しますね。
こちらからサイトにアクセスして、お好きな文字・文章を入力していただくと、

こんな感じで、色んなフォントでの見た目をまとめて確認することが出来るサイトなのです。
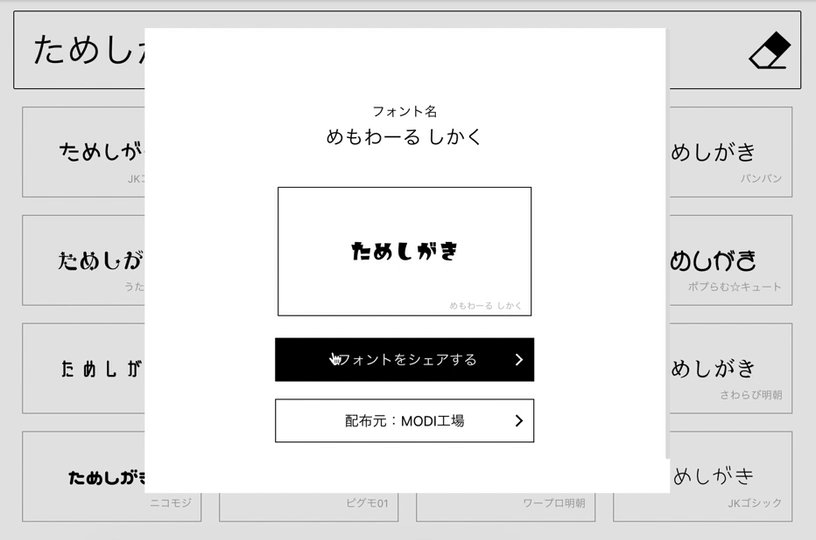
サイトで使っているフォントは商用利用可能なフリーフォントとなっており、フォントをタップすると表示される画面から、配布先のサイトに遷移することが出来ます。

また、フォントをシェアするボタンを押してから、Twitterやfacebookでシェアすると
みんなオラに力を〜!
— ナベ🍲 / ためしがき / Amazonで本の予約始まりました! (@nabettu) 2018年7月4日
日本語のフリーフォントを好きな言葉・文章で試せるサイト | ためしがき https://t.co/ECvYEaVQQ9 #ためしがき
こんな感じで入力した文字とフォントのプレビューがされます。
SNS認証なども無いので気軽につぶやいてみてください!
使えるフォントは?
このサイトで使えるフォントは「商用利用可能なフリーフォント」なんですが、更に
- サブセット化&WOFF2形式にして軽量化:改変
- Webフォントとして利用する:再配布(につながる)
の2つのプロセスを行ってサイトに埋め込んでいるため、フリーフォントの中でも上記2点の許可がされているフォントのみ載せています。
サイトにライセンスの明確な記載が無い配布元の方には個別でメールを送ったりして上記2点についての許可を得つつ、各ライセンスには「ライセンス元の表記」が必要なため、各配布先サイトへのリンクをフォントの詳細画面に載せております。また、ためしがきサイト自体からのダウンロードは禁止しています。
一口にフリーフォントと行ってもライセンスによって使える範囲が異なるんですね。具体的には
- SIL Open Font License OFL
- Apache License 2.0
- mplus Font License
などのライセンスのフォントを利用しています。 IPAフォントライセンスv1.0は改変したものの再配布が禁止ですので、本サイトでは利用していません。
フリーフォント情報は基本的にフォントフリーさんの記事一覧から情報収集させていただいて、配布先で個別にライセンスを確認しつつサイトで利用しています。
フリーフォントとしているフォントでも、上記の許可がなされているものは、今120個ほど確認して半分弱くらいでした。今後はあと200個ほどのフリーフォントの中から、ライセンスがOKなものを確認しつつ追加していく予定です。(半分弱だとあと80個くらいかなぁ?)
もちろんですが、みなさん本サイトで見つけたフォントでも実際に利用する場面に合わせてライセンスの確認を行ってから利用してくださいね〜
WOFF2って?
Webフォントの新し目の形式の一つで、 軽くて他のフォントとも互換性があるのですがInternet Explorerでは利用できないため、本サイトはInternet Explorerでのアクセス時には利用出来ないようになっています。
Webフォントについて詳しくはtakanorip先輩の↓の本がよくまとまっていて勉強になります。
https://www.amazon.co.jp/dp/4844398385www.amazon.co.jp
なんで作ったか
普段私は他にもWebサービスやメディアを作っていて、ロゴとかデザインも含めてフォントもいろいろ探すんですけど、なかなか日本語のフォントでまとまって試せるものがありません。
ということで商用可能なフリーフォントで横断的に試せるサイトが欲しいと思って作りました。
以前作ったブロガーがアプリの紹介を楽にできるツール「アプリーチ」もそうなんですが、クリエイターを応援するようなものを日頃から作りたいと思っていまして、このサイトが出来たらみんなの創作活動がもっと楽しくなるかなと思って開発をしました。(もちろん自分も含めてね)
そして作る前にTwitterで「こういうサービスあったら他にもほしい人いるかな?」って呼びかけたら結構な人が「ほしい!」と言ってくれたので「ちゃんと作ったら使われるサービス」とわかり、モチベーションを落とさず開発を続けられました。大体構想から1ヶ月半くらいかかりました。
以前作ったサービスでは自分の考えだけでヒヤリングもせずせっせと作ったけど全然使われなかったので、事前にニーズを知る事ができ、無事に公開後もみなさんにご利用いただけてよかったです。
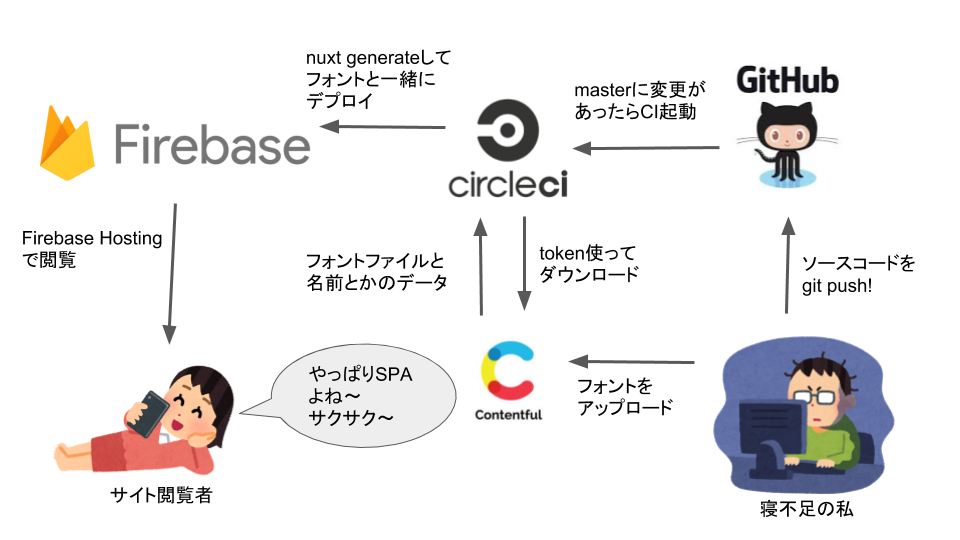
技術的な話
基本的にフロントエンドの技術のみで作っています。
ざっくり図にするとこんな感じです。

基本はシングルページアプリケーションを作る上でのライブラリのNuxt.js(Vue.jsのフレームワーク)と、サーバーレスでバックエンドを代わりにいろいろやってくれるFirebaseの組み合わせで、
コンテンツ管理はヘッドレスCMSであるContentfulを使い、CircleCIでCMSの内容とソースをまとめてFirebase Hostingにデプロイしています。
フォントのシェア機能
- 画像の生成はhtml2canvas
- Firebase Authで匿名認証
- Firebase Strageに匿名認証の認証情報を使って制限をかけてアップロード
- Firebase firestoreに認証した権限を使って画像パスを書き込み
- Firebase functionsを使ってDBを読み取りOGP表示用HTMLを生成
- アクセスがあったらTOPにリダイレクト
大体全部Firebaseを使ってどうにかしています!Firebase最高!
ーーー※ここでCMーーー
はい〜みなさんいろいろ聞いてVue.jsとFirebase使ってみたくなりましたよね!?
フロントエンドのSPAライブラリで今人気が上昇しているVue.jsと、サーバーレスでいろいろなことができるFirebaseが今すごくHotです。
なんと!WebデザイナーなどのhtmlやCSSが軽くわかっている人が、簡単なWebサービスを作れるようになる本があるんですよ〜
↓↓↓↓↓こちら↓↓↓↓↓ booth.pm ↑↑↑↑↑こちら↑↑↑↑↑
もしこの記事を読んで興味が出た方、よかったらこれを買ってミニWebサービス作ってみてくださいね〜!
※こちら商業版の発売との兼ね合いで同人版の値段がアップしましたのでご了承ください。
ーーーCMここまでーーー
今回のサイトではデザインも全部自分でやってみました。
CSSアニメーションとかをちょいちょいはさんでおしゃれぶってるんですが、やっぱり本職のデザイナーさんが作るサイトのが圧倒的におしゃれなので、デザインは後ほど変更する可能性あります笑
いろいろなメディアに掲載していただきました。
ねとらぼさんや窓の杜さんなど、いろいろなメディアに載せていただき、いい滑り出しが出来たと思います。
「あなたが神か」って書いてもらってるんですけど、そもそも私はフリーフォントをまとめて試せるようにしただけで、世のフリーフォント職人の方々がこうやって素晴らしいフォントを使える形で公開してくれていることがまさに「神」!
そんなフリーフォントをもっと使われるようにアシストしていきたい所存でございます。
今後の更新予定
いろいろ機能を増やしていきたいところではあるんですが、ゴチャついて何をしたらいいサイトかわからなくなるのでは本末転倒なので、追加していく機能は最小限にしていきたいです。
ただ、サーバー代が結構かかっちゃってるので、今後バナー広告だけ入れていくことになると思います・・・こればっかりはすいません🙇 どこかの企業さんが買収してそのままの形で運営してくれたりしたらいいんですがw
今後追加必須
- とにかくフォントを増やす
- 色を変える機能
- 入力欄スマホで使いにくい
- 「ゴシック体」とかのタグでフィルタリング
増やすかも?な機能
- 文字間とか文字の長さとか変えられるように
- フォントお気に入り機能
「こんな機能ほしい!」ってのあればどしどし送ってください!
今後もためしがきをよろしくお願いします。