【私信】2018年の振り返り
2018年の振り返りです。ほとんど個人的な記事ですね。
法人化したよ
株式会社クリモという名前で法人化しました。

妻が代表です!
妻のメディア事業を軸にしてやっていくぞ〜ということで、二人でやるので法人に。
このかわいいロゴはHayato Iida (a-dot/KARASU)に作ってもらいました。いいでしょ〜
妻のメディアをサポート
そもそもが妻のメディアをサポートするために前職を退職していたので、
- ままはっくリニューアル
- ほいくびより改修
- いらすとびよりの立ち上げ
などなど。2017年に引き続き、WordPressをゴリゴリとやりました。
家庭
妻とお互いの実家に帰省したり、両親と旅行したり。
海外旅行でプーケット&シンガポール行ったり。
子どものピアノ教室に毎週一緒に通ったり。年少クラスだけ発表会が親もセットなんですが、父親が一緒だったの私だけでした笑
受託開発
メディア事業の作業が落ち着いて来てからは受託もぼちぼち。
色々やりましたが、実績として出せるやつは会社のサイトに書いてるやつとかかな?
前職のカヤックの仕事も受けたり、コーポレートサイトをNuxt.js + ヘッドレスCMSで作ったりもしました。
8月からはReact Native(Expo)のアプリ案件をガッツリ目で受けてて、他の仕事はあんまり受けてません。
そのアプリはバックエンドがほぼFirebaseでやっていて、そのデータの管理画面も作ってるんですが、React Nativeに合わせて管理画面もReact.jsで作ってます。
それと別でもう一個React Nativeでアプリを作る案件に、他の案件の入ってない日だけ参加するような形で開発に参加しています。
Webサービス開発
7月に出したためしがきがローンチ時にたくさん使われてよかったですね〜やっとまともに使われてる代表作的なのが出来た感。
アプリーチとか、comtes(途中だけど)とかをリニューアルしました。
chatblogとか気合入れて作ったけど全然使われてないw悲しみですね。他にも色々作ったけど使われてないやつちょいちょいありますw
アプリーチに有料プランを設立してみたりもしました。
ブログ結構書きました
ちょいちょい読まれる記事書けたと思います。
はてブが10以上ついたやつは
- 有料プランのMVPとしてのpixiv FANBOX:12
- 2019年やりたいことリスト を作ってみた : 23
- 読まれる技術記事を書くには? : 100
- 個人開発のモチベーションが続かない、: 518
- 静的サイトを公開するならどこがいいの? : 630
- 日本語のフリーフォントをまとめて試せるサイト「 #ためしがき 」をなんで作ったのかと技術的な話 : 562
- 退職エントリー : 172
- Webサービス分解 「Peing-質問箱-」の分解 : 48
- 技術書典サークル参加して冊子完売しました : 25
- 技術書典で初心者でもWebサービス作れる方法まとめた本売るので買いにきて! : 45
- フロントエンドエンジニアに求められるもの多すぎ問題 : 499
で、ためしがきの影響もあって、技術同人誌のboothのページもはてブ500ちょい、ためしがきが今2106なので、
全部足して合計5200被はてブくらいになりました。炎上なしでこの数だけ見るとちょっと多いんじゃないですか?結構頑張ったんじゃない自分?笑
執筆
技術書典に参加して、技術同人誌を何冊か出しました。
そのまま商業出版化したのが1冊

改訂新版 Vue.jsとFirebaseで作るミニWebサービス (技術書典シリーズ(NextPublishing))
- 作者: 渡邊達明
- 出版社/メーカー: インプレスR&D
- 発売日: 2018/10/05
- メディア: Kindle版
- この商品を含むブログを見る
Netlifyの本、Botの本、UIの本を共著で書きました。多分Netlify本は今年中に出版社からも出せると思います。
Botの本は共著で書いて、そのまま各人の章はそれぞれがバラで管理する事になって、その部分をnoteなどで売っています。
犬テトラ+というサークルで、もっとx2&のりぴーと書いたUIの本はこちら。きっと次回の技術書典までに各々加筆&atsucoさんが1章追加で書きます。笑
あとレビュー&テスター的に参加した商業誌も3冊
- ぐぐたまさん&ハムカツおじさんのExpo本

実践Expo React NativeとFirebaseで、SNSアプリを最速ストアリリース! (NextPublishing)
- 作者: 前田翼,渡邊雄,中川幸哉
- 出版社/メーカー: インプレスR&D
- 発売日: 2018/12/14
- メディア: オンデマンド (ペーパーバック)
- この商品を含むブログを見る
- たかもそさんのcss本
- もっとx2さんのNetlifyでサーバーレス本
レビュー、意外と大変だ!でも面白くていい本に関われて嬉しいですね。
Netlifyでサーバーレス本はもうちょっとで書影が出るのかな。もっとx2さんのやつなんですが、私のNetlify本の表紙と同じくたかゆりさんの描くねっとりさんの新作が見れるのでみなさん楽しみににしていてください。
登壇も少し
最近はあんまりLTとかしてなかったんですが、ありがたいことに登壇に呼ばれる機会が何度かあって、
- フリーランスエンジニアでプロジェクトを進めることについて考える会
- 秋のJavaScript祭り
で登壇したりしました。
netlify meetup tokyoでは、Netlifyの技術同人誌を書いてたらイベントに来てくれ〜ってnetlifyのの人に呼ばれたのでLTもしてきました。
↓そのへんの発表資料はこの中
https://speakerdeck.com/nabettu
クソアプリ
毎年末あんどさんが中心になってやっているクソアプリアドベントカレンダーで文字通りのクソアプリを作りました。
一年間の締めに相応しいクソアプリですね。
まとめ
個人活動はためしがきにブログに執筆に、、、文字ばっかの2018年でした!笑
書き出してみると、意外とやった感ありました。
やりたかったけどやれなかった事とかは引き続きこちらに
2019年はこの記事にあるようなことをやっていきたいぞ!
終わり!
有料プランのMVPとしてのpixiv FANBOX
はい、こんにちは〜わたなべです。年末いかがお過ごしでしょうか。
開発をしたいのですが、子どもの面倒をみたりでかけたりしなければならないので、スキマ時間にスマホで文章を書くくらいしか出来ていません。ということでブログを書きます。笑
ところで本題ですが、みなさんwebサービス作ってますか。私は年に何個か作っては潰してたりしています。
その中の一つで、こんな感じのブログパーツを作れるサービスを運営してます。
(↑これめちゃいい文字起こしメモアプリ)
アプリーチというサービスで、おかげさまで色んなブロガーやメディア運営の方にご利用頂いてます。
iOSとAndroidのアプリを横断検索してブログパーツを作るというシンプルなサービスになっています。
マネタイズ
このサービスは基本的に無料で利用が出来て、サイト内の広告収入だけで運営しています。
そんなアプリーチですが、こちらでブログパーツを作ると「アプリーチへのリンク」が入るのですが、以前「有料でもいいのでこのリンクのないブログパーツを発行したい」という、非常にありがたい問い合わせがありました。
特に予定もしていなかった「広告以外のマネタイズ」の兆しが。。。!
とはいえ、一昔前よりは大分環境が揃ってはいますが、まだ有料課金をサービスに組み込むのは色々とハードルがあります。
いくら希望していただいたとしても「有料プランは10000円で!」と言うわけにも行きませんし。笑
MVPという考え方
リーンスタートアップとは、最小限の機能を要した製品:MVP(Minimum Viable Product)をまず作って、顧客の反応を見ながら改善していく手法です。
今回アプリーチでは「有料プランを作って問い合わせしてくださった方以外にも本当に加入する人がいるのか」を確かめるために、まずpixiv FANBOXで月額500円のプランを設置しました。
決して実装がめんどくさかったからではありません。リーンスタートアップ的手法で進めるためです!本当ですよ!笑
FANBOXって?
pixivさんが運営する、お気に入りのクリエイターのパトロンになって毎月活動支援を行うサービスです。
そのため私の開発活動報告として、毎月アプリーチの開発裏話的なコンテンツを発信しています。
あとはアプリーチの「リンクのないパーツ」を発行する機能の利用方法を記載しています。
個人で作っているからこそリーンに
エンジニアは自分で作れるからこそついついすぐになんでも作ってしまいがちです。
「あれもこれも」とたくさんの機能をやたらめったら増やしてしまうと、そのサービスに本当に大切なバリューがなんなのかが曖昧になってしまいますし、使わない機能はサービスにとってただのノイズです。
今回はまず「作らない」という選択肢をとって、本当に有料会員が増えるのかどうかを確かめてから実装するでも遅くないかな〜と思ってこの形で進めてみています。
とはいえ
- 勉強のために作ってる
- サービスにとってなくてはならない機能
- 作らないと価値が検証できない
などの状況なら作ったらいいと思いますし、私もプロトタイプならガンガン作った方がいい派です。
というわけでFANBOXを開設してみたので、興味がある方は覗いてみて下さい!
以上わたなべでした〜
最後までお読みいただきありがとうございます。
#2019年やりたいことリスト を作ってみた
ぴょんさんの↓のnoteを見て私もやってみました。
やりたい事といいつつ3分の1くらいはやる事がほぼ決まっているし、やるぞ!
あと目標も混ざってます💪
仕事&ものづくり
- 個人でアプリを両OSで出す(たくさん)
- 仕事でもアプリ出す(10件くらい関わる
- 自分の作ったwebサービスやアプリ収益で月30円万くらいまでいく(今10万弱くらい?)
- 海外から収入を得る(コンテンツを売るでも、アプリを売るでも)
- ビジネスモデル図解webをローンチする(年末忙しくて全然進められなかった、、、😭)
- ゲームを作ってローンチ
- OSSに貢献する
- お金の稼ぎ方を考える。PDCAを回す
- 本たくさん出す
- 出版社経由でない自分の本を流通させる
- バーチャルユーチューバーかなんか、文書以外の情報発信をする
- チームを作る
- 「この技術ならこの人」ななんかを見つける・なる
- netlify
- Firebase
- Nuxt.js
- Expo(react native)
- 辺りをもっと流行らせる&人に聞かれるレベルになる
- typescriptちゃんとやる
- テスト書けるようになる
- 脱wordpressを引き続きみんなで考える
- ハッカソン出てみる
- ソフトウェアでないものを作る・売る
- ボードゲーム作る
- 絵本作る
趣味
- 技術書以外の本読む
- 開発以外の趣味に時間を取る
- 毎月ボルダリング行くとか
- 音楽を再開するとか
- マンガを毎月30冊読むとか
- はたまた別な趣味を見つけるとか
- お気に入りのシャツを増やす
- 積みゲーを消化する(今cupheadやってる)
家族、友達
- 引っ越す(今後の住むとこ決める・子どもの小学校を決める)
- 海外旅行行く(友達とも行く・家族にはアメリカのデカいディズニーに行きたいと言われてるので行く・妻にも友達と行ってもらう機会を作る)
- 子どもと自転車の練習をして乗れるようにして少し遠出する(クリスマスプレゼントに自転車買ったところ)
- 友達と飲みに行く(けどアルコールの摂取は少なくする)
- ランチなら結構いつでもいけるから誘ってくれ〜
- 友達のビジネスを応援する
- 応援する仕組みを作る
- こないだ15年ぶりくらいに再会できたいとこと飯に行く
- 実家の両親と旅行に行く(妻と私双方)
その他
- 母校になんかしら貢献する
- 高専の同窓会する
- 2019年もエンジニアとして生き残ってクソアプリアドベントカレンダーでみんなと再会する
以上!だいたいが「なんか作る」的なやつだったw
今日からやれることやっていくぞ〜
cometsを支える技術 ~ Crieit 個人開発サービスに用いられている技術アドベントカレンダー ~
こんにちは!渡邊です!
この記事はCrieitでの 個人開発サービスに用いられている技術 Advent Calendar 2018 の13日目の記事です。
今回はcometsというWebサービスについて書きます。
cometsとは

発表スライド上にコメントが流せるWebサービスです。
Google Slideなどでブラウザを利用して発表しているスライドの上に、視聴者からのコメントをリアルタイムに流せるサービスとなっております。
こないだのjs祭りで使われた様子はこちら↓
ニコニコ見てるみたいw #jsfes pic.twitter.com/QmnkXfnvue
— 黒神 (@kokushing) November 17, 2018
(こくしんよく撮れてる動画ありがとう!)
これを使うとどうなる
普通のスライド発表って発表者の言いたいことを言って終わりになりがちですが、これを使うと一方通行にならずにインタラクティブな発表が出来ます。「リアクション」だったり「質問」などをそのタイミングで見ている人が投げる事ができるのです。
終わった後に「質問ある人〜?」などで聞いてもシャイな人はなかなか手を挙げられないと思います。そこで、cometsがあれば匿名で意見を送る事ができます。
また、QRコード生成機能があるので、cometsの画面で作ったQRコードをスライドに貼っておくとスムーズに共有出来ます。
アンケートを集計するのにも使えます
cometsにはボタンを押すだけで簡単に定形のコメントを送れます。そのボタンの中に🍎や🍌などの果物ボタンが5つあります。 これを使うと、スライドに質問を書いておいて会場の視聴者にそのままアンケートをとれます。
例)発表スライドは何でつくってる?
- 🍎Keynote
- 🍊PowerPoint
- 🍌Google Slide
- 🍇Slides
- 🍈Prezi
- その他(コメントで)
のようなスライドを作っておいて当日にアンケートを取れます。
アンケートによって話す内容を変えると非常にいい発表が出来ると思います。(「Netlifyについて知らない人が多いみたいだから詳しく話そう」とかとか)
ぜひ取り入れてみてください!
どうやって作ってるの? 発表者編
発表者がGoogle Slideを起動している画面で、指定のブックマークレットを実行します。Chromeエクステンションではないので、どんなブラウザでも基本的に機能します。
実行すると視聴者と共有する合言葉を入れる欄が出てくるので、合言葉を入力してコメントを受け取ります。
裏側ではFirebaseのRealtime Databeseを利用して、視聴者がDBに追加したデータを検知して、同じ合言葉のテキストを画面に追加します。
画面に追加されたテキストはCSSアニメーションで右から左に流れていきます。
どうやって作ってるの? 視聴者編
コメント画面はNetlifyでホスティングされた静的Webサイトで、画面を開くとFirebaseに匿名ログインして、コメント書いて送信ボタンを押すとFirebaseのRealtime DBに書き込みます。
開くURLには合言葉をパラメータでセットできるので、そのままURLをシェアも出来ます。
Twitterにそのままつぶやくチェックをオンにしておくと、コメントを送ってそのままTwitterの投稿画面に遷移出来るようになっています。その際合言葉はハッシュタグになるので、イベント指定のハッシュタグがある場合にはそれを合言葉としておくといいでしょう。
FirebaseのDBにはFirestoreという上位互換的なものもあるんですが、リアルタイムなデータのやり取りに関してはRealtime DBをFunctionsなどを挟まずに利用するのが早いです。
今後の展望
- 合言葉が日本語のときにQRコードがバグる
- Twitterでハッシュタグのツイートがあったらそのままcometsと同じように流す機能
- electronでローカルのスライドツールでもコメントを流せるようにする機能
- サイトがBootstrapバリバリなのでモダンなデザインにする
などを、時間あるときにやろうと思っています。
ぜひ皆さんcometsを使って、インタラクティブな発表をやってみてください!
明日はあのnaichiさんが unityroomを支える技術について話してくれます!明日もまた見てくれよな!
読まれる技術記事を書くには?技術記事を書く時のポイントまとめてみた
Crieitのアドベントカレンダー3日目です。担当の渡邊がお送りいたします。
みなさん、qiitaや自分のブログ、はたまたCrieitなどに技術記事書いていますか?
せっかく技術記事投稿サイトのアドベントカレンダーなので、技術記事自体を書くことについて書きます。
ノウハウと見せかけて当たり前の事を書こうと思います。
そもそも技術記事って書くべきなのか
エンジニアじゃなくても「情報発信」は大事です。フリーランスじゃなくともそこから仕事につながることもあるでしょう。100%書かないよりは書いたほうがいい。
もちろん仕事をとってくる目的で書いてるなら立派な営業活動なので書くべき。最新情報とかの発信はブランディングになるんですよね〜mizchiさんとかすごい。
そうでない方も、エラーで困った内容とかはできるだけログとして残しておくといいでしょう。どうせ3ヶ月後に同じでエラーが出て自分が読むことになります。笑
とはいえ無理してまで書くのは微妙ではある。コードを書く時間を減らさないように、息抜きレベルにしよう。
せっかくなら読まれたいよね
そしてせっかく書いた技術記事、どうせならたくさんの人に読まれたいですよね。
まず技術記事ってどんな種類のがあるか、分類しました。翻訳記事についても内容自体は以下の感じではないでしょうか。
- トレンド発信
- 困った事をまとめた記事
- 自分で調べる必要があってついでにまとめた記事
- 作っていたものを事例として紹介した記事
- 人に聞かれた事を書く記事
- ポエム
それぞれについて、読まれるための大事なポイントを書いていきます。
読まれるトレンド記事
トレンド記事はとにかくスピードが大事!
界隈の人が「お、新しいライブラリが出てるな〜」とか、なんだなんだと言っている3日以内にさっと記事を出しましょう。
そしてトレンド記事は簡潔であることが結構大事。あくまで概要を知りたいって人が中心なので。
そのため「わかった気にさせる」ような内容を書けると「あ〜React hooksね。完全に理解した」って言ってシェアできる。
あとはブログじゃなくてもいいかも。TwitterとかYoutubeでいい場合もある。
困った事をまとめる
これはとにかくエラーログが大事!
できればタイトルにエラーで出る一番重要な文言を入れましょう。
これはそのエラーでググった人がたどり着けるようにです。つまり、書いてすぐ読まれることは期待してはいけません。
あとはそうすると、ググってヒットする必要があるので最低限のSEOが大事!teratailで回答ゼロの質問に負けたりしたら目も当てられません笑
エラーじゃないとしても「〇〇が効かない」とか、ググられそうな形のタイトルにしましょう。
とはいえニッチなエラー文言で記事書いてたら大丈夫な気もします。
自分が忘れたころに過去の自分に感謝することになったりもします。
自分で何かを調べる必要があってまとめた記事
これは網羅性が大事!
比較記事を書くとしてもリファレンス的記事を書くとして、長くなってもしっかり網羅的に書かれていることが大切です。
「これとこれで、結局速度はどっちのが早いんだ・・・???」ってなって離脱されるようなことは避けたい
あとこれもSEO大事かな〜そのワードで上位表示してないと読まれないので。
自分で作っていたものについて事例として紹介して書く
しっかり宣伝になるように書くのが大事!
結局その作ったものに人が来てくれないのなら、それ載せる意味ないやん。
理想は「プロダクトローンチ」→「このサービスのここどうやって作ってるんだ!?」→「うわ〜解説記事あるやんなるほどなシェアシェア」ってなること。
ただただ宣伝したいだけの記事はノイズだ〜qiitaじゃないとこに書いてくれ〜
とかこういうの気にしなきゃならないような内容がある記事は自分のブログに書いたほうがいいよ。文句いわれないでしょう。
あくまでqiitaに書きたい時にはちゃんと技術的な内容を中心に書くのよ〜(あたりまえ)
人に聞かれた事を書く
誰かに質問された内容を記事に落とし込む場合。2回も同じ事違う人に聞かれても記事のURLをシュッと出すことでありがたがられる。
これは聞かれた人が満足する内容だったのかどうかが大事。内容について聞いてきた人にチェックしてもらうとより良いかな〜
あとは、聞かれるってことは確実に需要がある記事なので、そういう機会があったらしっかり記事に書いたほうがいいよ。
ポエム
エモさが大事。なにはなくともエモ散らかしましょう。エモさがあれば、あとは何もいらない。裸になるほど読まれますよ。ザッツインターネット。
どこで書くか問題
次にどこで発信したらいいんだ〜っての結構悩みどころですね。
qiita
先程も触れましたが、qiitaはコミュニティなので、公式のコミュニティガイドラインがあります。それにそった記事を書いていれば、ランキング機能だったりSEOもよかったりして結構読まれるようになりますね。困ったらqiitaでいいかも。
自分のブログ
自分で立ち上げたブログなら何を書いても文句は言われません。「技術記事なのかどうか怪しいから」とか迷う必要もない。
ただ、ホスティングを自分でやる必要があるのは正直めんどくさい。笑
しかしそれ自体が技術アピールになったりしますので、ポートフォリオ代わりに作ってしまうのもあり。
「俺様のサイトはGatsby.jsだ。お前のサイトより早い」(これGatsbyの謳い文句ね)
そして細かいところが気になって、肝心の記事が書けないという負のスパイラルに陥らないように笑
QrunchやCrieit
そこでポエムだろうがなんだろうが書き散らかしてもいい上に無料の記事投稿サービスがありますから、この辺を使うのもいいですね。
note
SEOは強そうですね。ただ、エディタの書き心地が地獄なので私はマークダウンエディタが出たらなにかしら書こうと思います。有料にもできるし。
全体的に書くときに重要なポイント
タイトルが大事
使った技術内容とか引きになるようなものを織り込むのが大事。30字とかよりは長くならないようにしたい(google検索で文字が切れる限界そんなもんじゃなかったっけ)
記事を書いた日付がわかるようにしておく
qiitaなんかは「この記事は古いぜ〜」って勝手に出してくれるからありがたい。個人ブログはそもそも日付の表示忘れてたりするよね。古い記事は古いとちゃんと書いておかないと自分も後で困る。
動作環境などもできるだけ書いておく
そしてバージョン情報とかはできるだけ載せておこう。再現環境がcodepenとかであると最高。
短くても書いたほうがいいの?
以前はてな匿名ブログで「ゴミ記事を書くな」みたいなエントリーがありました。
るせぇぇぇぇーーーー!!!!!
どんなに短くても書かないよりも書いたほうがいいです。
エラー文言 hoge.js の3行目に fuga この1行書いたら直った
たった3行でも、価値があります!
同じエラーで困っている誰かの助けになるかもしれません。
たとえ情報が古くて微妙になってしまったとしても、その記事をググって出ないようにするのはgoogleの仕事なので、あなたは気にせずアウトプットしていいのです。
また、Qiitaには「編集リクエスト」って素敵な機能がありますよ!ミスってるのに気づいたらリクエスト送ってあげて。
あとQrunchは「ログ」って機能があって、ユーザーが執筆時にググっても出てこないようにするように設定する機能もあるので、気になったらログに設定とかもアリ。
なにはなくとも、書く余裕があるなら、書きましょう。マイナスになることはないです。
まとめ
- 書く記事によって読まれるポイントがあるので意識しよう
- まぁそもそもほとんどの記事は読まれませんので、読まれなくても気にすんな
- できるだけ親切丁寧に書いたほうがいいけど、しんどかったらさっと出してしまおう
- 場所はどういうアウトプットをしていきたいかによって変えてもいいかも
- あとはとにかく書いて徳を積みましょう
こう、色々書いたけど、まず発信するだけで偉い!もし余裕があって、気が使えたら(自分にとっても)色々読みやすい記事を書きましょうという話なので!とにかくまずは3行あればオーケー!!!
以上です。
明日はクソアプリ友達のあんどさんがいい感じの記事を書いてくれます!
面白法人カヤックどうだっかな〜という振り返り
この記事はex-KAYAC Advent Calendar 2018の2日目の記事となります。
在職期間のこと
カヤックではHTMLファイ部に所属していました。
Webフロントエンドで、びゃんびゃん動くキャンペーンサイトとかを作るのに特化した部門です。
在職期間にやった仕事の中で公開できるやつ一覧↓↓↓
もともとがWeb系じゃない会社から業務未経験で入社したので、入社当時はわからないことしかない状態で、諸先輩方に色々と手取り足取り教えていただきました。
なんで辞めたか
別途退職エントリーみたいなのも書いてますが、基本的にはフリーランスでやっていた妻の仕事を手伝うために退職しました。
フリーランス&会社員という夫婦構成で仕事していると、どうしても家庭や子どものことで時間をとらなきゃならない場合に、フリーランスで時間に融通きく方の負担が多くなっちゃうんですよね。
それで負担を私に寄せるためにフルタイムでない働き方にしつつ妻の仕事を手伝おうと退職した感じです。
今やっていること
一旦二人でやるので法人にして、株式会社クリモという社名で妻を代表にして経営しています。
退職してからは、妻の作っているメディアのリニューアルをしたり、新しいメディアの立ち上げをしたりとちょこちょこやっていって、
一年くらいしてその辺が少し落ち着いてきたので、私もエンジニアとしての腕が落ちるのを防ぐためもあって最近は受託開発をわりとしっかりやっています。
他にも空いた時間を見つけてwebサービスを作ったりしています。
カヤックどうだった?
「exカヤック」な記事なので、カヤックから離れてみてからカヤックがどうだったかについて。
上場してて結構デカいので200人以上いました
- 受託開発
- 自社サービス
- ソシャゲ
の3つに大きく分かれていて、受託開発部門にしかいなかったので他の部門がどうかについてはあまり知りません。
やってる事は結構違いますが、各部門間での異動希望とかはすんなり通る感じでした。
なので受託も自社も経験したい〜って人にはいいですね。 転職は色々エネルギー使いますから、異動で済むなら異動にしときたいですよね笑
受託開発部門の良いところ
案件実績見たらわかると思いますが、広告業界の仕事が多いです。
キャンペーン系の仕事のいいところはですね、サイトが1週間で閉じるとかがザラにあるんですよ。
そうするとですね、作るときに運用についてあんまり考慮しないでいいので、比較的「使いたい技術を使いまくれる」のが良い所です。
webフロントエンドはとにかく流行の流れが早いと思うのですが、去年もてはやされた技術が今年には「オワコン」呼ばわりされたりするわけです。
そう言うのを考えると技術選定において「メンテナがこの人だから大丈夫か」とかまぁそんな細かいことは気にせずに、割と使いたい技術を使えるわけですね。(もちろん公開時にはしっかり色んな環境でテストするのでその時点でバグがない前提ですよ)
「エンジニアたるもの自主的な学習は必須」みたいなのはどこの会社にいてももちろんあると思うんですが、なんだかんだ「仕事でやるのが一番力がつく」と思うんですよね。
なのでバシバシ新しい技術を取り入れられる環境はありがたかったです。
※「独学でもある程度使えるレベルのものを実践投入して更に使いこなせるようになる」のが前提なので「何もわからんけど覚えたいから使う」とかではないですよ。
労働環境
前述の「フルタイムでなくして妻の仕事を手伝う」の部分、実は会社辞める前に一旦「カヤックに在籍しながら週3日勤務にしてみる」のもやってみたんですよ。
カヤックは結構そういうスタイルで仕事する人もちらほらいまして、このアドベントカレンダーの前日のデニールも「ベンチャー立ち上げ期間は売り上げもないから、カヤックに在籍しながら」やってました。
上司とチームの了承がとれていれば、そういう前例があるので、役員や人事に話して書類をぴょぴょっと作ってもらって「はい、では来月から週3日勤務でよろしくお願いします。」となりまして、半年くらいそれでやってました。
結局やってみて、残りの週2日を保育園送り迎えしたりしながらやってもあんまり成果出せないなって事で退職したんですが、まずはそれを試せる労働環境があるのは有り難いですよね。
まとめ
- 広告系は比較的サイトを作り捨てやすいので、使いたい技術が使いやすい
- 週2日で保育園送り迎えとかしながらだとあまり成果出ない笑
そんなカヤックライフでしたが、辞めてからも仲良くやっていまして技術書典で一緒に本書いて出したりしてます。
退職者アドベントカレンダーはなんか軽く振り返るのにいいですね〜
おわり
知ってました?Netlifyにはこんな機能もあるんだよ!
この記事はJAMstack Advent Calendar 2018の1日目の記事です!
JAMstack関連の記事をみんながワイワイ好き放題に書いていく感じですね!ってことで私もJAMStackの提唱者であるMatt Biilmannさんが創業・運営しているNetlifyについて書いていこうと思います。
JAMstackは「クライアントサイドJavaScript、再利用可能なAPI、予めビルドされたマークアップの3つで構成されたWeb開発アーキテクチャ」のことですね。
Netlifyってどんなサービス
そんなJAMstackを実現する際にビルドされた静的サイトのホスティングが非常に簡単にできるサービス。それがNetlifyです。
NetlifyではGitHubなどで管理しているリポジトリから自動的にデプロイを行える他に、フォームやCI機能など静的サイトを運用する上で便利な機能が豊富に揃っています。
どんな機能があるの?
2018年11月時点でNetlifyには次の機能が備わっています。
- 静的サイトホスティング
- ビルド機能
- 独自ドメイン設定
- CMS機能
- フォーム設置
- Functions
- A/Bテスト
- Prerendering
- チーム機能
Netlifyはものすごいスピードで新しい機能を開発しているので、今後もサイト運用する上で便利な機能が加わっていくことでしょう。
この中でも「Netlifyはホスティングだけじゃ無い!」って機能について触れていきます。
CMS機能
NetlifyCMSは文字どおり、Netlifyを用いてCMS(Content Management System)を構築するためのライブラリ群です。
管理画面からコンテンツを入稿するだけブログやニュースサイトのようなサイトも手軽に構築することができるんです!!!
もちろん、使うサービスはNetlifyだけで、別のレンタルサーバーを借りたり、面倒なセットアップ作業を行う必要もありません。
NetlifyCMSにはデータベースはありませんが、代わりにGitHubレポジトリ上に命名規則をつけてコミットされたファイルを使って、記事データの管理をしていきます。
そのため、Netlifyはレポジトリに新しいコミットがあったタイミングでビルドを行い、静的サイトを生成することで、同様の機能を実現しているわけです。これもJAMstackなサイト構成になるので、サーバーの負荷などもかからずラクラク運用が可能です。
フォーム機能
コーポレートサイトや商品・サービスの紹介LPなど「サイトのほとんどは静的コンテンツなんだけど、どうしても問い合わせフォームだけは必要!」という理由でサーバーサイドのある環境を必要としている人は多いと思います。
しかしNetlifyを使えばこの問題も解決可能です。サーバーサイドのコードを一切書くことなく、Netlifyがフォームのサーバー側の機能を代替してくれるため、静的サイトなのにフォーム機能を実現することができるのです。すごいぞNetlify。
Netlify Functions
このFunctions機能は、簡単にいうとAWS Lambda FunctionsをラップしてNetlify上でもパスを切って使えるようにした機能です。しかしAWSのようなごちゃついた管理画面を使わず・しかもクレジットカードも登録せずにすぐに使い始めることが出来ます。
静的サイト上では隠蔽したい内容など、functionsを補助的に使えるだけで、静的サイトで出来なかったことが多々できるようになると思います。
A/Bテスト
ブログやECサイトを運用していると、バナーの置き換えや応募ボタンの位置を置き換えて、ユーザーの流入がどれくらい変わるのかを測定するようなA/Bテストを実施することがあるかもしれません。
Netlifyが提供しているSplit Testingという機能を用いることで、GitHubのブランチをベースにしたA/Bテストを導入することができます。超簡単。
ブランチごとにテストしたいコンテンツを変えておき、計測はGAでオプションの内容を変えて別途計測する形で集計します。
Prerendering
SEO対策というよりも、TwitterやFacebookでのOGPの表示を切り替えたいな〜って時ありますよね。
静的サイトで動作しているシングルページアプリケーションでは、meta情報の更新をJavaScript上でのみしか行えないため、1つのサイトで1つのOGタグしか表示することができません。
Netlifyではこの課題を解決してくれる、Prerenderingという機能を提供しています。これを有効にすることで、JavaScriptで設定したmetaタグ、Open Graphの設定も、TwitterやFacebookなどのSNSで表示されるようになります。
これはJavaScriptで描画した内容をNetlifyがキャッシュしておいてくれて、初回描画時にそのキャッシュを返してくれるためmetaなどの切り替えにも対応しています。すごい。(中身はprerender.io)
まとめ
Netlify意外と色々便利な機能があるな〜ってことが伝わりましたでしょうか。
宣伝になりますが、この辺りの具体的な利用方法などをまとめた本を書いてますので、もしこの記事で興味がわきましたらぜひご一読していただいてNetlifyを使いこなしてみてください!
日本語のフリーフォントを一度に試せる「ためしがき」に用いられている技術について
この記事はcrieitでの 個人開発サービスに用いられている技術 Advent Calendar 2018 における記念すべき1日目の記事です。
このアドベントカレンダーの趣旨
「アドベントカレンダー」という文化については触れませんのであしからず。
この「個人開発サービスに用いられている技術」というカレンダーの言い出しっぺなので、軽く趣旨を説明したいと思います。
このカレンダーで皆さんに書いてもらいたいのは、個人でwebサービスやアプリを開発している方が自分のサービスをどのように作ったかというのを熱く語っていただきたいと思ったからです。
運営者ギルドというslackコミュニティで個人開発者が集まってワイワイやってるんですが、そこのメンバーを中心にして
- 日頃作ってるサービスの技術面がどうなっているかをこの機会に共有しあって、今後お互いに困った時にスムーズに聞けるようになるといいな〜
というのと
私自身webサービスが作るのも使うのも好きで、特に技術的に何を使って実現しているのかを考えるのも趣味だったりします。 それで過去にこのような「Webサービス分解」というテーマで記事を書いたりもしました。
それで、それぞれみんなが自分で解説してくれると非常に面白い記事が出来上がるのではないかと考えたからです。
ということで、まずは私から個人で運営している「ためしがき」というサービスについて解説していきます。
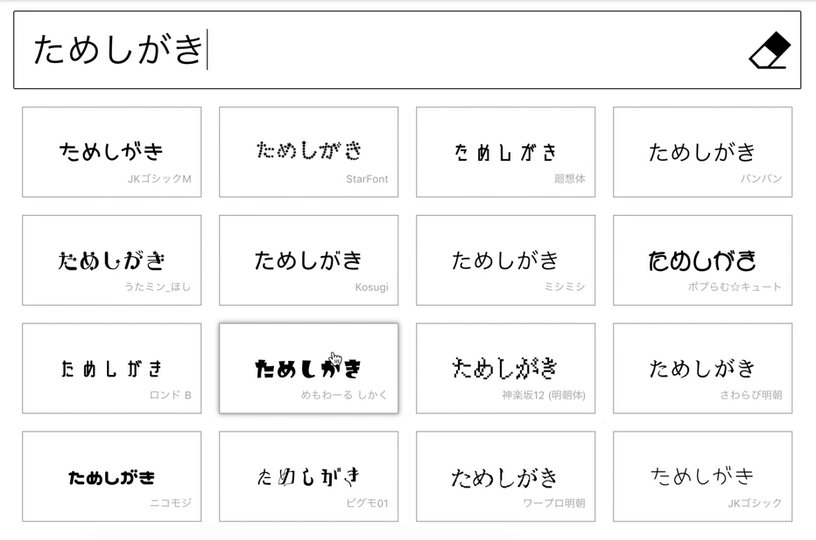
ためしがきとは
日本語の商用利用可能なフリーフォントをまとめて試せて、そのままシェアしたり配布先にリンクしたりできるサイトです。今回はこのサービスの技術面について書いていきます。
ためしがきに用いられている技術
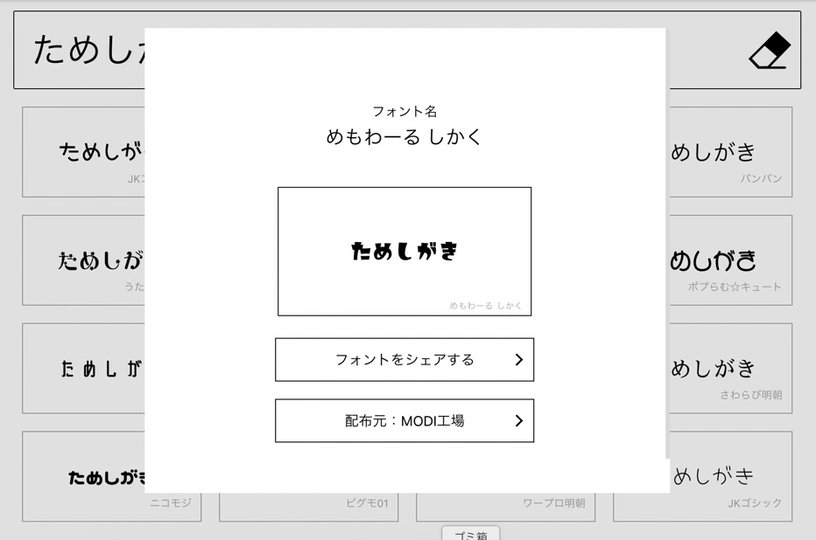
フロントエンド編
このサイトはサーバーレスSPAとなっており、Vue.jsのフレームワークであるNuxt.jsを利用して開発しております。
デザインは特にCSSフレームワークなど使わずにすべて自前でCSSを書いています。

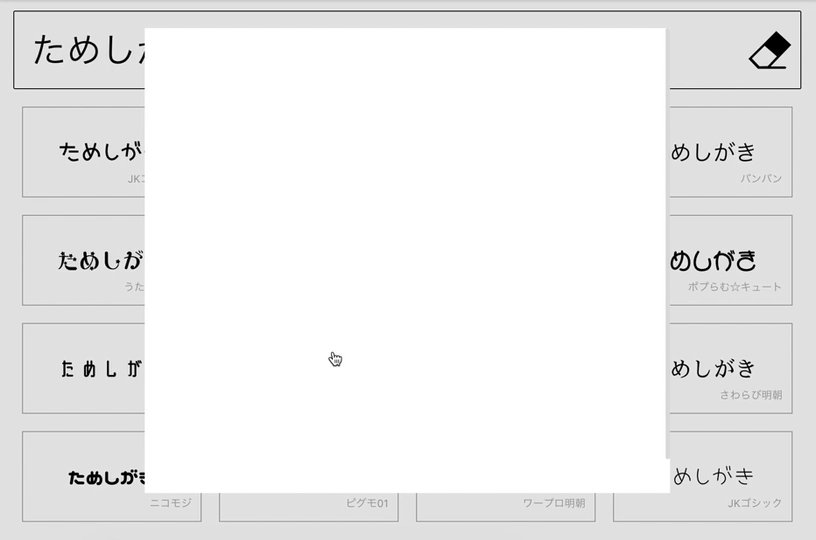
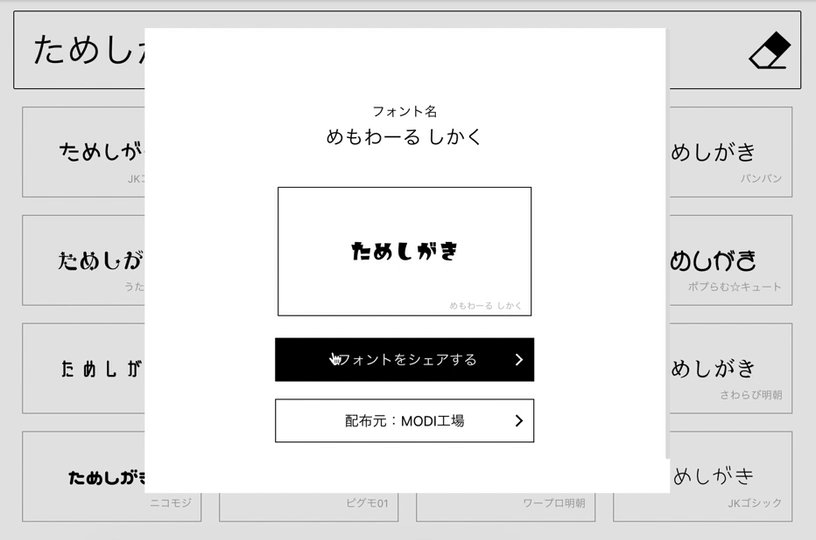
このモーダルが開くときのアニメーションや、ボタン色が反転したりというアニメーションも基本的には自前のCSSアニメーションで実現しています。消しゴムも。
PCで見た際に文字数に応じてプレビューのコンポーネントのサイズが動的に変わっていく部分は、頑張って計算して数を決めているんですが、Gridとかにしたらもっと楽だったかも。追々直していきたいですね。
フォントの読み込みはのりぴー先輩のこの本を参考にして、ページ読み込みの際に一気にpreloadさせています。20MBくらいあります😥

誰でもつかえる! ウェブフォント実践マニュアル (技術書典シリーズ(NextPublishing))
- 作者: 大木尊紀
- 出版社/メーカー: インプレスR&D
- 発売日: 2018/07/13
- メディア: オンデマンド (ペーパーバック)
- この商品を含むブログを見る
あとは計量化のためにフォントファイルはすべてWoff2形式で配信しています。
縦書き機能
これこないだ追加した新機能なんですが、せっかく法人なのでPR TIMESさんにプレス打ったりしてみました。
これもCSSで縦書きできないか〜って色々実験していたんですが、結果Safariとかで崩れたり、縦書き対応のフォントとそうでないフォントがあって切り分けが難しいことなど色々ありまして、結局縦書きCSSはやめました。
じゃあどうやって縦書きしているかというと、デベロッパーツールを見てもらうとわかるんですが1文字づつDomを分けて、かっこや点などの約物は回転や移動をして調整という形になりました。これだとフォントが縦書き対応しているかどうかは関係なくなります。
こちらの実装は前職の先輩のスーパーエンジニア中山さんの作った西尾維新の公式サイトの方式等を参考にしています。
(このサイト作られたの結構前なんですが、今見てもヤバさがヤバい)
結構CSS以外でもCanvasを使ってjavascriptで縦書きを実現する際にもこの手法をとられている場合が多いですね。フォントに依存しないというのが今回大量のフォントを利用するためしがきでは重要でした。
バックエンド編
ホスティング
ブランチ毎の確認やフォントを本番化前の確認ページにはNetlifyを利用しています。
本番環境のみFirebaseというサービスのHostingを利用しています。(CDNの速さがNetlifyはまだ少し遅いため)
フォントのシェア機能
ユーザーが指定のフォントで任意の文言でシェアを行う機能は基本的にfirebaseを利用していて、
- html2canvasでクライアントサイドで画像化
- firebase Storageにアップロード
- strageのURLや文言をfirestoreに保存
- firestoreで発行されたIDをもとにシェア用URL発行
- シェア先のURLをgetするとOPimageに「storageに保存された画像が設定されたhtml」を返却するfirebase functionsが起動
- 5.にアクセスするとtameshigakiのtopへリダイレクト
という流れになっております。
1の画像化については、ユーザーの環境によっては不安定なためpuppeteerでの画像発行を試みようとしましたが、functionsでpuppeteer起動して画像発行・・・とすると待ち時間が多いため一旦クライアントサイドでの発行としています。これもチューニングして再挑戦したいですね。
CI環境など
Firebase Hostingはビルド環境などがないため、githubにpushしたのを検知してCircle CIでbuildしてfirebase hostingへdeployしてもらっています。
運用
フォントファイルの管理はヘッドレスCMSのcontentfulで行っています。
ただ、フォントファイルが重たい&フォント情報の更新はあまり頻度が高くないためビルド時にcontetntfulからダウンロードしてきてbuildファイルに混ぜてdeployしております。
今後の展望
- フォントの追加作業が大変で全然出来ていないので、ぼちぼち進めていこうと思っています。
- フリーフォントを使ってブログ用OGP画像を作る機能とかもあったらいいかな〜と考えています。
- どこかデザイン系でシナジーがある会社さん、有料フォントのサブスクリプションを行っているサービスさん、なにかしら協業したりできればと思っていますので心当たりある方はご連絡いただけると幸いです。
まとめ
こんな感じで個人で作ったサービスをどのように作っているかというのを、カレンダーに登録したメンバーも書いていってくれます!明日は「Nyaaanを支える技術」でmorixさん!頼んだ!
また、カレンダーにはまだ空きがありますので、参加したいからは遠慮なくどうぞ!!!
個人開発のモチベーションが続かない、作り終わらない。原因と対策を考えてみた。
運営者ギルドという、個人や少人数チームでWebサービスやアプリを作っている人のSlackチームがありまして、そこで furuta さんやnaichi さんとチャットしていて、個人サービスを作っていて「モチベーションが続かない」「いつの間にか辛くなってくる」という個人開発あるあるについて話していました。
個人開発は「自分の作りたいもの」を「自分の使いたい技術」で「自分の好き」に作れる最高の舞台です。クリエイターならやらない手はないでしょう。
しかし、何も考えずにいざ足を踏み入れてみると、思ったよりも険しい道だと気づくのです。
仕事でもなく「自分が作りたくて作っていた」はずなのに、いつの間にかどこかに逃げ出してしまうモチベーション。何ヶ月経っても作り終わらない現代のサグラダ・ファミリア。仕事がバタついて1週間面倒見ていなかっただけで「え、なにこのクソコード」と毒づいてしまうほど荒れ果てたmasterブランチ。あのころ目指していた「一発当てて平日昼間から温かいこたつでレディボーデンを頬張っている自分の姿」はどこへやら。
そんな目も当てられない状況、私にもありました。振り返ってみて「どうしてこうなった。」とならないために、原因と対策を考えてみたのでみなさんのご参考になればと思います。
構想がでかすぎて作りきれない
まずこれ。
「すっげーいいアイディア思いついた!!!」ってテンション上がって「どうせなら高いレンタルサーバー借りよう」とか(そもそも借りるのは公開直前でいい)言い出してて気づいていない落とし穴。
スケールがデカイのはいいことですが、本当にそれは自分ひとりで作りきれるサイズ感でしょうか。
1ヶ月で作りきれるものにしよう
職業プログラマなら、なんとなく自分の工数計算できるはず。
1ヶ月空いてる時間すべてつぎ込んでも作れないようなものなら、考え直したほうがいい。ほぼ確実にガウディる。
削るところは削ってまずはMVPを出す
作れる人はいいんだけど、そうじゃない人は1ヶ月で作りきれるMVPをまずは考えてみよう。
例えばTwitterみたいなサービスを作るとするなら、ログインもマイページもフォロー機能も一旦置いておいて、投稿画面とその一覧画面だけを作ってどんな感じになるかを見てみよう。
ログインして、マイページで自己紹介文を編集して、ユーザー画像を変更できるように画像アップロード機能を作って・・・とかやってるうちに大概モチベーションはどっか行きます。
ひとまずそのサービスで一番コアになる部分を分かるように作りましょ!
公開できる部分に切って、そこだけ作ってユーザーテストする
そんな感じでMVPが出来たら、知り合いに見せてみましょう。
TOPページの説明は無いから自分でざっくり説明してから投稿画面を触ってもらいましょう。
「よくわかんないね。hahaha」とか「これってtwitterと何が違うの?」とか言われて落ち込むかもしれません。
でも「あ〜これ、こういう使い方もできるね」「逆ににゃーんしか呟けないようにしたら?」とか意見がもらえるかも。
モチベーションが逃げちゃわないように、少しづつでもいいのでそういったプラスな声を聞いて歩みを止めないようにしましょう。
作る時間をしっかりとれるように計画しよう
あとは進めていくウチに中だるみするのを防ぐために「一人開発合宿!」とか叫びながら「ビジネスホテルにPCだけ持って一泊する」みたいなのをやってみてもいいかも。
とにかく時間を確保しないことには進捗は生まれないので、上司に媚びを売るための会社の忘年会なんか行ってる場合じゃないんですよ!
技術的にしんどい
次は作ってみたら思ったより難しくって「ProgateとRailsチュートリアルを終わらせた俺に作れないものなど無いはずなのに。。。」みたいな気持ちが生まれてしまうやつ。
ここに書いてあることを頭にいれて、心が折れるのを未然に防ぎましょう。
未経験な技術はできるだけ使わない、使っても1つだけにしよう
基本的に全部未経験みたいなのでやろうとするのは個人開発アンチパターンです。よっぽど作りたいものじゃないと作りきれません。
ここは的を絞って、ちょっと背伸びすれば作れるレベルのものにして、壮大な構想は後にとっておきましょう。「千里の道も一歩」からです。
技術習得と、新規開発はできるだけ分離しよう
それでも結局、自分の作れる範囲のものなんて作っても仕方がない・大したものが作れないとなってしまったら、技術習得と、新規開発はできるだけ分離しましょう。
これは、「習得をマイルストーンにしてないと、開発していて新しい技術を習得している過程では、開発が全く進んでないように見えて心が病んでしまう」のを未然に防ぐためです。
習得していく技術については、別途技術習得チェックリストを作って、開発のtodoと別で積み上がっていくのが見えるようにしておくといいと思います。
また「技術習得のために作っている」というパターンならあまり心配ないですが。作れなくとも技術を習得できれば目標は達成ですから。
汚いコードでも、まずは動くものを作ってからリファクタリングしよう
「完璧を目指すよりまず終わらせろ Done is better than perfect.」
ってやつですね。ひとまず動くものを書きましょう。
動的な部分も静的なもので一旦作る
ひとまず後から入るであろう数字とか、まずは決め打ちで書いてしまって後から直しましょう。
細部にこだわるより一旦全体を通して使えるものにするのが先です!
デザインを別で作ってるなら、その部分はもう画像貼って終わりにして、後からコードにおこすとかもいいですね。
一旦PCだけ対応 、iOSだけ対応とかにする
レスポンシブ対応とかはまだまだ先でいいですよ。
このご時世一旦スマホで見れるものを作ったったらええんや!
CSS一切書かないでコアな部分だけ先に作る
「CSS書くの辛いマン」の人手を上げて〜
一旦bootstrapとかCSSフレームワークを突っ込んだだけにしておいて、あとから書きましょ。ね?
外注する
絶対作ってやるぞ!って場合にはもう自分が苦手な部分は外注してみましょう。
あとは例えばクイズを誰でも作れるサービスみたいな、CGMを作る場合なんかはコンテンツを外注してみて、10問でも人が作ったデータが入ってるとそれっぽい感じになります。
作ってる間に似たようなサービスが先に出てきた
これもあるある。個人だろうが仕事だろうがあるんですよね。
Webサービスなんてだいたい「掲示板」ですから。カキコしたら一緒ですよ。
同じ事を考える人はたくさんいるので、気にしない
「Google は18番目の検索エンジン」
今日はこれだけ覚えて帰ってください。
Webサービスなんていう狭い枠組みで考えてたらそりゃあ被りますよw
それでも全く同じサービスにはならない
機能は似ていても、思想まで一致するってことはないんじゃないかと思います。
facebookもTwitterも結局なんか書き込んでタイムラインにするだけなのに、いつの間にかこんなに違う。
思想が違うと方向性も変わってくるので、しっかり自分の考えを固めて振り返ってみるといいと思います。
チームでやっていて、他のメンバーが動かない or 自分の負担が大きい
これは個人じゃない場合なんですが、人によってモチベーションもかけられる時間もコストもリスクも変わっちゃうんですよね。
チームを小さくする
まぁ煩わしいなと思ったらさっさと解散しましょう。時間の無駄です。またなんか思いついたときに集まればいいじゃないですか。
もし続けたいメンバーがいたら、そのときにある資産を誰が持ち帰るかだけもめないようにしましょう。
作ったけど誰にも使われなくて悲しい
これは今度作りきった後なんだけど、色々頑張って作ったものの使われないのは悲しい。
でも一つのものを作り切るってすごいことですから、思い入れがあるなら今までの努力を無駄にしないようにもうちょっとだけ頑張ってみましょうよ。
自分でとにかく使う
まずは「自分が欲しくて作った」んじゃないですかね?使ってみて、少しでもいいところがあったらまた友達に見せてみたりしてもいいですし、色々使ってみてると「あ、こんな使いかたできるかも」とか「横展開してこういうのできそう」とか思いついたりもします。
あのtwitterトレンドにぽこぽこ出てくるアプリ☆メーカーも、最初は流行るまで何ヶ月もひたすら自分たちでコンテンツを作り続けたらしいですよ。
自分が欲しい部分をとにかく作る
使いまくっていると今度は「コレも欲しい」「あれも欲しい」となってくるはず。
自分がファーストユーザーになれないサービスなんて作っても全然面白くないですから、自分のための機能どんどん作っちゃいましょうw
最悪自分のための最高のサービスになってもいいじゃないですか。
他の開発者と交流する
(11/25追記)
Twitterでwebサービスを作ろうとしている人と交流するってのもいいかもしれません。 駆け出しエンジニアと繋がりたい人たくさんいますし、同じようにwebサービス作りたい方を探してお互いに意見出し合うとかもいいですね。
また、冒頭で出てきた運営者ギルドは個人レベルでwebサービスを作っている、作ろうとしている人達のコミュニティなので そこで他の個人サービス運営はどうやってるのかなーとのぞいてみたり、意見をもらってもいいかもしれません。
有料ですが入江開発室というのもそんな感じのコミュニティみたいです。
まとめ
こんな感じで私の考える、個人サービスのモチベーション問題を未然に防ぐ・発生してもどうにかするための方法を書いてみました。
個人で作れるものの範囲が年々大きくなっていくWeb業界ですが、華々しくデビューを飾るサービスの裏にはたくさんの折れた心達があります。
モチベーションとか関係なく作れちゃう人はいいんですが「Webサービス作ってみたい!」って人は挑戦する前に少し心がけてもらって、心を折らずに作りきって欲しいと思います!
終わり
【私信】今年やったこととか、これからやりたいこととか
最近バタバタしていて全然振り返れてないので、自分と身内向けの内容ですが、頭の整理がてら書いています。
公開するのは、なにかしらここに書いた内容で「これ面白そうだから一緒にやりたい!」とか「これ困ってるならこれを読んだほうがいいよ!」というアドバイスがもらえる事を期待してのことです。
なので「お前誰やねん」という方は回れ右してください🙇
今年やれたこと
- 法人化
- 出版
- ちゃんと使われるWebサービスをリリース
法人化
1月に妻と二人で法人を立ち上げました。
もともとは前に退職エントリーにも書いた通り妻のブログなどのメディア運営を手伝うために、会社をやめてコミットする形に。
とはいえ私も受託とかをやらないとあまり新しい技術を触らなくなってしまうため、今は週3日受託開発、後は妻のメディアのサポートや本書いたりWebサービス作ったりしています。 (といいつつ、先月は技術書典の準備、今月は月末に1週間旅行に行くために週4日稼働に調整しているため最近全く手伝えていませんw)
出版
技術書典というイベントで書いていた技術同人誌にインプレスR&Dさんから声を書けてもらって本を出しました。買ってくれた人へのサポートとかも含めて色々やっています。
またその次の技術同人誌を、カヤック時代の同僚達と書いたのでよかったらどうぞ。
ちゃんと使われるWebサービスをリリース
ためしがきというサービスが7月のローンチ時にすごくバズってTwitterトレンドに載ったり2000はてブとかになりました。ありがとうございます。
ただバズるだけのサービスって「初速はいいんだけどその後使われない」ってあるあるだと思うんですが、そもそもがバズコンテンツはおまけでフォントを試すツール系のサービスなので、PVはもちろん多くないですが継続して使われています。
(今までたくさんWebサービス作ってますが、全然使われないのばっかりだったのですよ!笑)
直近やりたいこと
今年中に全部は多分やりきれないので、半年くらいをめどにある程度出来ていたいお気持ち。気持ちはあるよ。気持ちはね。
Webサービスをしっかり収益化
アプリーチというサービスとかも作ってるんですが、それも含めてちゃんと収益化したいですね。
有料プランとか、広告枠の販売とか色々あると思うんですが、時間がとれてなくて進められていません。(そもそもためしがきはフォントの追加作業がまだ3分の1くらい)
サービス自体を売却ってのも全然アリです。
さらに他にサービスとかアプリも作っていきたい・・・!(すださんとやろうって言ってるやつとかビジモ図解とか止まっている・・・)
エンジニアとしてのスキルセット
最近はReactNativeを書いてて、それに合わせてWebもReact.jsにして、、、という感じなのでVue.jsあまり書いてないのです><
- ReactNative(Expo)
- TypeScript
- JavaScriptのテスト駆動開発
- Firebaseを使ったサービスの設計(NoSQLのDB設計とか)
- 中規模以上のSPAサイトの設計
この辺り実務をやりつつも課題意識があるので、技術顧問的に相談とかのれるレベルになりたいと思っています。なんかオススメの書籍とかあったら教えてください!(技術書典5のこの辺の話題の本はだいたい買ったと思うw)
んで、そのために本読んだり実際に手を動かしながら考えてみたり。。。でもやっぱり色々人に相談したいよな〜
ゆるいチームを組む
というのも踏まえて、フリーランス的に働いているとどうしても一人でゴリゴリやって終わりーとなりがちなので、フロントエンド周りの人でチームを組んで技術相談ができる場所とかを作りたいな〜。
会社員の人でも、会社の中でコミュニティが閉じてるとちょっと不安ないですか?
為藤さんがそういう取り組みをしようとしてて誘ってもらってるのとか、たじーと一瞬そういう話出たけどやってないのとか、この辺同じような課題意識がある方いましたら(会社員フリーランス問わず)なんかお話できればと思っています。
あと今年は少なくとも今持ってる仕事以外受けれないので、追加の相談とか来たときに信頼できるエンジニアにそのままパス出来たらな〜というのもあります。フロントの仕事くれって人も教えて(最近副業やるマン増えてると思うので)
長期スパンでやりたいこと・やるかもしれないこと
東京にいつまで住むのか問題
後1年ちょいしたら子どもも小学校なので、そのタイミングで引っ越しは少なくともしたい(家がいよいよもって狭い)
妻の実家の近く(大阪)に住むとか、福岡良さそうじゃないかとか、なんだかなんだ満員電車乗らないあから東京便利すぎる〜とかあるので、場所も含めて考えていきたい。
自分の作ってるWebサービスだけで飯食ってけるレベルにする
サービス売却も含めて、ある程度その辺でちゃんと収入を得られる体制にしたいぞ〜Inkdropの人みたいに私も「週休7日で働きたい」ですね。
他
ボドゲを作るとか、絵本を作るとか、世界一周したな〜とかぼんやり。
音楽を再開するとかも。昔はライブハウスでライブしてたりしてたんですが、バンド組むのは大変なのでDTMおじさんになるとか。
なんか趣味らしい趣味が最近無いからなんかしたいですね。Webサービス開発も趣味だけど。クソアプリアドベントカレンダーに向けて助走を開始しておいたりも。
あと全然体動かさないからボルダリング再開もしたい。やってる人いたら教えて!
以上です。
Twitterだと収まらないScrapbox的ブログでした。技術ブログとかを期待して購読している方はすいません><